Maison >développement back-end >tutoriel php >Exemples de téléchargement, de téléchargement et de suppression de fichiers PHP
Exemples de téléchargement, de téléchargement et de suppression de fichiers PHP
- 高洛峰original
- 2017-01-06 14:57:101532parcourir
L'idée générale des exemples de téléchargement, de téléchargement et de suppression de fichiers php est la suivante, et le contenu spécifique est le suivant
1. Téléchargement de fichiers
1. Créez la zone de téléchargement des fichiers
div1
2. Créez la zone pour afficher le fichier
div2
3. Soumettez le formulaire et téléchargez. le fichier
4. Serveur Recevoir les données du fichier
Utilisez $_FILE[name] pour recevoir
5. Traiter les données pour voir s'il y a des erreurs dans le fichier téléchargé.
Les erreurs sont les suivantes :
1). Le fichier téléchargé dépasse la valeur limitée par l'option upload_max_filesize dans php.ini
2). valeur spécifiée par l'option MAX_FILE_SIZE dans le formulaire HTML
3). Seule une partie du fichier est téléchargée
4). Aucun fichier n'a été téléchargé
5). Dossier temporaire introuvable
6). échec de l'écriture
6. Déplacez le fichier téléchargé du dossier temporaire vers le stockage du dossier spécifié
Utilisez cette fonction move_uploaded_file
Les étapes 4, 5 et 6 peuvent être transformées en une fonction à appeler directement.
Remarque : si la page de téléchargement de fichier doit intégrer du code PHP, l'extension de fichier ne peut pas être html, mais .php
2 Téléchargement de fichier
1. le nom du fichier au serveur
2. Le serveur reçoit le nom du fichier puis ajoute le chemin d'accès au fichier.
3. Transférez ensuite les données du fichier au client
Généralement ces quatre étapes sont :
//1.重设响应类型
$info = getimagesize($rootPath.$file);
header("Content-Type:".$info['mime']);
//2.执行下载的文件名
header("Content-Disposition:attachment;filename=".$file);
//3.指定文件大小
header("Content-Length:".filesize($rootPath.$file));
//4.响应内容
readfile($rootPath.$file);
Suppression du fichier
1. le nom du fichier au serveur
2. Le serveur reçoit le nom du fichier puis ajoute le chemin du fichier.
3. Utilisez la fonction de dissociation pour supprimer les fichiers
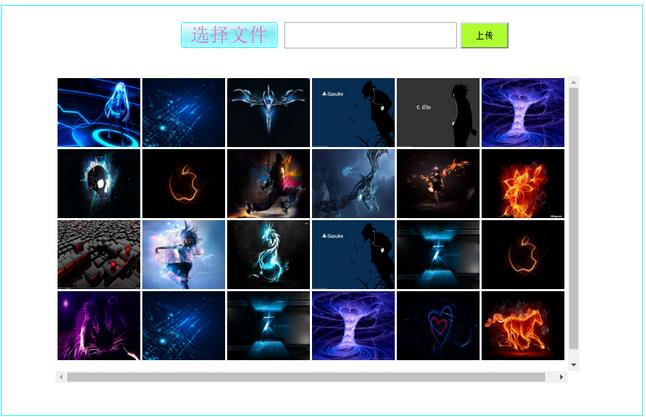
Voici un petit exemple de téléchargement, de téléchargement et de suppression d'images
L'effet est le suivant :

L'interface pour le téléchargement, le téléchargement et la suppression de fichiers, le code est. comme suit :
html php intégré :
<!-- 选择上传文件区域-->
<div id="div1">
<form action="upLoadFile.php" method="post" enctype="multipart/form-data">
<div id="div2"><input type="text" id="show" /></div>
<div id="div3">
<span class="text">选择文件</span>
<input type='hidden' name='MAX_FILE_SIZE' value='100000000'> <!--表单上传文件的大小限制<100M,也可以设置其它值-->
<input type="file" id="upfile" name="file" />
</div>
<input type="submit" value="上传" class="upload" />
</form>
</div>
<!-- 选择上传文件区域结束-->
<!-- 上传文件显示区域-->
<div id="show-file">
<ul id="ul-list">
<!-- 内嵌php代码,为了动态显示上传的文件-->
<?php
//1.打开目录
$dir = opendir('upload');
//2.遍历目录
$i = 0;
while($file = readdir($dir))
{
if($file == '.'||$file == '..')
continue;
echo "<li><img src="/static/imghwm/default1.png" data-src="move.js" class="lazy" src='upload/{$file}' style="max-width:90%"Exemples de téléchargement, de téléchargement et de suppression de fichiers PHP" >
<div><a href='deleteFile.php?name={$file}'>删除</a></span></div>
<span><a href='download.php?name={$file}'>下载</a></span></li>";
}
//3.关闭目录
closedir($dir);
?>
<!-- 内嵌php代码结束-->
</ul>
</div>
<!-- 上传文件显示区域结束-->code css :
*{margin:0;padding:0;}
ul,li{list-style: none;}
/*最外层的div,目的是包住选择文件按钮,显示框和上传文件按钮*/
#div1{width:405px;height:38px;position: relative;margin:40px auto;}
/*第二层div包住显示框和上传按钮,右浮动*/
#div2{float: right;}
#div2 input {width:250px;height: 38px;font-size: 22px;}
/*第三层div包住input file*/
#div3{float:left;width:140px;height:38px;position: relative;
background: url("upload.jpg") no-repeat 0 0;margin-left: 5px;}
#div3 input{position: absolute;width:100%;height: 100%;top:0;left: 0;
z-index: 1;opacity:0;}
/*图片(选择文件按钮)上的文字*/
.text{display: block;width:140px;height: 38px;position: absolute;top: 0;
left:0;text-align: center;line-height: 38px;font-size: 28px;
color: orchid;}
/*上传按钮的位置*/
.upload{width:70px;height: 38px;background: greenyellow;position: absolute;top:0;right: -75px;}
/*鼠标停留在选择文件按钮上的时候切换图片*/
#div3:hover{background: url("upload.jpg") no-repeat 0 -40px;}
/*显示图片的div->ul,采用左浮动的方式,一行行的排列图片*/
#show-file{width:760px;height:445px;position: relative;margin:10px auto;overflow: scroll;}
#show-file ul{width:760px;height:445px;position: absolute;top:0;left:0;}
#show-file ul li{float: left;width:120px;height: 100px;margin: 3px 0 0 3px;position: relative;}
/*删除按钮的位置和一些样式*/
#show-file ul li div{display: none;opacity: 0;width:40px;height: 20px;position: absolute;left: 5px;bottom: 5px;
background: gold;color: #d32a0e;z-index: 1;cursor: pointer;text-align: center;line-height: 20px;}
/*下载按钮的位置和一些样式*/
#show-file ul li span{display: none;opacity: 0;width:40px;height: 20px;position: absolute;right: 5px;bottom: 5px;
background: gold;color: #d32a0e;z-index: 1;cursor: pointer;text-align: center;line-height: 20px;}
/*把a标签的自带样式去掉,鼠标停留时字体换颜色*/
#show-file ul li span,div a{text-decoration: none;color:orangered;}
#show-file ul li span,div a:hover{color: #00fa00;}code js :
<script ></script>
<script>
window.onload = function ()
{
//当选择文件后,会触发这个事件
$('upfile').onchange = function ()
{
$('show').value = this.value;//把获取到的文件伪路径传到编辑框
};
//显示下载按钮
var aLi = $('ul-list').getElementsByTagName('li'); //图片
var aSpan = $('ul-list').getElementsByTagName('span'); //下载按钮
var aDiv = $('ul-list').getElementsByTagName('div'); //删除按钮
for(var i = 0;i<aLi.length;i++)
{
aLi[i].index = i;
aLi[i].onmousemove = function ()
{
aSpan[this.index].style.display = 'block';
aDiv[this.index].style.display = 'block';
startMove(aDiv[this.index],{opacity:100}); //缓冲运动
startMove(aSpan[this.index],{opacity:100}); //缓冲运动
};
aLi[i].onmouseout = function ()
{
aSpan[this.index].style.display = 'none';
aDiv[this.index].style.display = 'none';
startMove(aDiv[this.index],{opacity:0}); //缓冲运动
startMove(aSpan[this.index],{opacity:0}); //缓冲运动
}
}
};
function $(id)
{
return document.getElementById(id);
}
</script>Fichiers PHP pour le traitement des fichiers téléchargés :
include('myFunctions.php');
if(uploadFile('file','upload'))
header("Location:upFileAndDownFile.php");//会马上跳转回原页面,根本感觉不到页面有跳转到这里Fichiers PHP pour le traitement des fichiers téléchargés :
include('myFunctions.php');
//获取要下载的文件名(加上路径)
$file = $_GET['name'];
$rootPath = 'upload/';
downLoadFile($file,$rootPath);
处理删除文件的php文件:
$fileName = 'upload/'.$_GET['name'];
unlink($fileName);
header("Location:upFileAndDownFile.php");
其中move.js在前面的JS完美运动框架文章有讲过。
myFunctions.php中的函数如下:
/**
* @function 下载文件
* @param $file 要下载的文件名
* @param $rootPath 文件根路径
* @return 无
*/
function downLoadFile($file,$rootPath)
{
//1.重设响应类型
$info = getimagesize($rootPath.$file);
header("Content-Type:".$info['mime']);
//2.执行下载的文件名
header("Content-Disposition:attachment;filename=".$file);
//3.指定文件大小
header("Content-Length:".filesize($rootPath.$file));
//4.响应内容
readfile($rootPath.$file);
}
/**
* @function 上传文件
* @param $name 表单名 <input type="file" name="pic" />
* @param $path 上传后,文件存放的路径
* @return 返回新的文件路径表示上传成功 false 失败
*/
function uploadFile($name,$path)
{
$file = $_FILES[$name];
//1.过滤上传文件的错误号
if($file['error'] > 0)
{
//获取错误信息
switch($file['error'])
{
case 1:
$info = '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值。';
break;
case 2:
$info = '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值。';
break;
case 3:
$info = '文件只有部分被上传。';
break;
case 4:
$info = '没有文件被上传。';
break;
case 6:
$info = '找不到临时文件夹';
break;
case 7:
$info = '文件写入失败。 ';
break;
}
die("上传错误,原因: ".$info);
}
//2.上传文件大小的过滤
if($file['size'] > 100000000) //字节为单位
die('上传文件大小超出限制!');
//3.上传后的文件名定义
$newfile = null;
$fileinfo = pathinfo($file['name']); //解析上传文件名
do{
$newfile = date('YmdHis').".".$fileinfo['extension'];
}while(file_exists($path.'/'.$newfile));
//4.执行文件上传
//判断是否是一个上传文件
if(is_uploaded_file($file['tmp_name']))
{
//执行文件上传(移动文件到指定目录)
if(move_uploaded_file($file['tmp_name'],$path.'/'.$newfile))
return $path.'/'.$newfile;
else
return false;
}
else
die('不是一个上传文件!');
}Lors du téléchargement de fichiers, assurez-vous de définir la limite de taille du formulaire HTML et la limite de taille du serveur, la limite de taille de publication.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles liés aux exemples de téléchargement, de téléchargement et de suppression de fichiers PHP, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

