Maison >interface Web >js tutoriel >Comment utiliser des variables pour enregistrer des objets arguments dans JS
Comment utiliser des variables pour enregistrer des objets arguments dans JS
- 高洛峰original
- 2017-01-04 17:11:431444parcourir
Un itérateur est un objet qui peut accéder séquentiellement à une collection de données. Une API typique est la méthode suivante. Cette méthode obtient la valeur suivante dans la séquence.
Exemple d'itérateur
Question : Je souhaite écrire une fonction pratique qui peut accepter n'importe quel nombre de paramètres et créer un itérateur pour ces valeurs.
Voici le code de test :
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
Analyse : Puisque la fonction valeurs doit recevoir un nombre quelconque de paramètres, les paramètres variables mentionnés dans la section précédente doivent être utilisé ici. Ensuite, l’objet itérateur à l’intérieur traverse les éléments de l’objet arguments.
Codage préliminaire
function values(){
var i=,n=arguments.length;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];
}
throw new Error("已经到达最后啦");
}
}
}Test avec le code de test ci-dessus
var it=values(,,,,,,,,); it.next();//undefined it.next();//undefined it.next();//undefined
Analyse des erreurs
Résultats de l'exécution du code Ceci n’est pas correct. La procédure de codage initiale sera analysée ci-dessous.
function values(){
var i=,n=arguments.length;//这里没有错误,arguments是values里的内置对象
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];//错误出现在这里,arguments是next方法函数的内置对象。
}
throw new Error("已经到达最后啦");
}
}
}L'erreur de référence ici est très similaire à un autre objet mal de tête, celui-ci. Lorsque vous traitez le pointeur de ceci, vous utilisez généralement des variables et enregistrez le correct. Utilisez ensuite cette variable ailleurs. Ensuite, la solution pour l'objet arguments apparaît, en utilisant une variable pour la stocker, de sorte qu'il n'y ait aucun problème avec la référence de l'objet arguments.
Encodage à nouveau
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}L'erreur de référence ici est très similaire à un autre objet provoquant des maux de tête, celui-ci. Lorsque vous traitez le pointeur de ceci, vous utilisez généralement des variables et enregistrez le correct. Utilisez ensuite cette variable ailleurs. Ensuite, la solution pour l'objet arguments apparaît, en utilisant une variable pour la stocker, de sorte qu'il n'y ait aucun problème avec la référence de l'objet arguments.
Codez à nouveau
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}Exécutez le code de test
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
Les résultats sont les mêmes que prévu.
Astuce
Méfiez-vous des niveaux d'imbrication des fonctions lors du référencement d'arguments
Liez une référence de portée explicite à la variable arguments afin qu'elle puisse être imbriquée. Référencez-la dans l'ensemble des fonctions
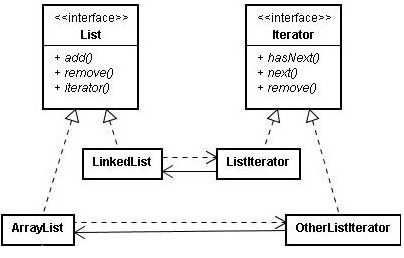
Annexe 1 : Itérateur
L'itérateur (itérateur), parfois également appelé curseur (curseur), est un modèle de conception logicielle en programmation lors du parcours. l'interface sur le conteneur, le concepteur n'a pas besoin de se soucier du contenu du conteneur.
Diagramme de classes Iterator UML

Implémentation Iterator js
Je connais un peu les modèles de conception, mais Dans des projets spécifiques, beaucoup utilisent le mode usine, et d'autres sont rarement utilisés. Ce qui suit est une implémentation simple. S'il y a un problème, partagez-le.
Le code est le suivant
function List(){
this.data=[];
}
List.prototype={
add:function(){
var args=[].slice.call(arguments)
this.data=this.data.concat(args);
},
remove:function(i){
this.data.splice(i,);
},
iterator:function(){
return new Iterator(this);
}
}
function Iterator(list){
this.list=list;
this.cur=;
};
Iterator.prototype={
hasNext:function(){
return this.cur<this.list.data.length-;
},
next:function(){
if(this.hasNext()){
return this.list.data[this.cur++];
}
throw new Error('已经到底了~');
},
remove:function(){
this.list.remove(this.cur);
}
}
var list=new List();
var it=list.iterator();
list.add(,,,,,,,,);
it.next();//
it.next();//
it.next();//Ce qui précède est la méthode que l'éditeur vous présente pour utiliser des variables pour enregistrer des objets d'arguments dans JS. J'espère que cela vous sera utile. à tout le monde !
Pour plus d'articles sur la façon d'utiliser des variables pour enregistrer des objets d'arguments dans JS, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

