Maison >développement back-end >Tutoriel C#.Net >Comment utiliser le contrôle de calendrier et la version JS du contrôle de calendrier dans ASP.NET
Comment utiliser le contrôle de calendrier et la version JS du contrôle de calendrier dans ASP.NET
- 高洛峰original
- 2017-01-04 16:06:492307parcourir
Aujourd'hui, l'éditeur va vous montrer comment utiliser le contrôle calendrier dans ASP.NET sous forme de tâche. Le contenu de la tâche principale :
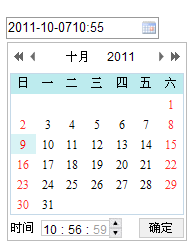
1 Ajouter un calendrier, définir la date à afficher en bleu avec. le nom complet et les week-ends en jaune. Le texte d'arrière-plan est affiché en rouge, tandis que la date actuelle est affichée sur un fond vert. L'utilisateur peut sélectionner un jour, une semaine ou le mois entier, et le jour/semaine/mois sélectionné est. affiché avec une couleur de fond grise. Lorsqu'une date est sélectionnée, l'heure est affichée dans une zone de texte ci-dessous. L'effet est comme indiqué dans la figure :
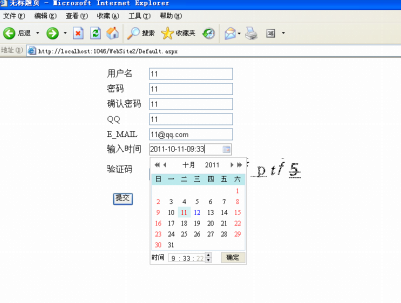
2. Concevez une page d'inscription et utilisez le contrôle de calendrier js pour aider l'utilisateur à saisir la date. de naissance. L'effet est comme indiqué dans la figure :


Projet d'apprentissage 1 Calendrier Contrôle du calendrier
1 Créez une page de calendrier sous le. site, et Glissez-déposez un contrôle TextBox sur la page pour saisir la date, définissez les propriétés d'un contrôle de calendrier Calendar1, définissez la date à afficher avec le nom complet en bleu, les week-ends à afficher avec du texte rouge sur fond jaune , et la date actuelle est affichée avec un fond vert. L'utilisateur Vous pouvez sélectionner un jour, une semaine ou un mois entier. Le jour/la semaine/le mois sélectionné est affiché avec une couleur de fond grise.
2. Lorsque la page est en cours d'exécution, l'événement SelectionChanged sera déclenché lorsque l'utilisateur sélectionne une date sur le contrôle Calendar1. Écrivez le code suivant dans le fichier Calendar.aspx.cs :
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
TextBox7.Text = Calendar1.SelectedDate.ToString();
}
}Learning Project 2 JS Version Calendar Control
(1) Créez un fichier de page JSCalendar.aspx sous le site et ajoutez un contrôle TextBox , écrivez le code suivant dans JSCalendar.aspx. :
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> </head> <body> <script language="javascript" type="text/javascript" src="My97DatePicker/WdatePicker.js"></script> <form id="form1" runat="server"> <div> <asp:TextBox ID="TextBox1" runat="server" CssClass="Wdate" Text="" onfocus="new WdatePicker(this,'%Y-%M-%D-%h:%m',true,'default')"></asp:TextBox> </div> </form> </body> </html>
(2) Lors de l'exécution, déplacez le curseur sur le contrôle TextBox, il sera activé et le calendrier s'affichera
Exécution du rendu :


Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à tout le monde d'apprendre à l'utiliser. le contrôle de calendrier dans ASP.NET.
Pour plus d'articles connexes sur l'utilisation du contrôle de calendrier dans ASP.NET et la version JS du contrôle de calendrier, veuillez faire attention au site Web PHP chinois !

