Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de Bootstrap Table
Explication détaillée de l'utilisation de Bootstrap Table
- PHPzoriginal
- 2017-01-04 11:12:5110241parcourir
Résumé de l'utilisation de bootstrap-table
bootstrap-table est écrit sur la base de bootstrap-table et est un plug-in de table spécialement utilisé pour afficher des données. Bootstrap vient de Twitter et est actuellement le framework front-end le plus populaire. Bootstrap est basé sur HTML, CSS et JAVASCRIPT et présente les avantages de la simplicité, de la flexibilité et d'un développement frontal rapide. Je ne décrirai pas le bootstrap et le bootstrap ici. Cet article se concentrera sur l'explication d'une partie de ma compréhension de l'utilisation de bootstrap-table dans mon projet et comment l'apprendre.
[Recommandations vidéo associées : Tutoriel Bootstrap]
Tout d'abord, laissez-moi vous expliquer la relation entre jquery, bootstrap et bootstrap-table. De nombreuses parties du code d'amorçage impliquent jquery, ce qui signifie que bootstrap repose sur jquery, et la table d'amorçage que nous voulons utiliser est créée sur la base de bootstrap, donc avant d'utiliser bootstrap-table, vous devez vous référer à jquery et bootstrap js, css. fichiers.
Ensuite, les caractéristiques de bootstrap-table : Comparé à jquery-ui, jqgrid et d'autres plug-ins d'affichage de table, bootstrap-table est plat et léger Pour un affichage de données léger, c'est plus que suffisant. et la prise en charge des tables parent-enfant, etc. est également très bonne. Le plus important est qu'il peut être combiné de manière transparente avec d'autres étiquettes de bootstrap.
Bon, c'est tout pour l'introduction. Passons directement au code et aux rendus avant de poursuivre la discussion.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <head> <title>bootstrap-table</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <script type="text/javascript" src="./js/jquery-2.2.1.js"></script> <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="./bootstrap-table/bootstrap-table-all.js"></script> <script type="text/javascript" src="./bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> <link rel="stylesheet" type="text/css" href="./bootstrap/css/bootstrap.min.css" > <link rel="stylesheet" type="text/css" href="./bootstrap-table/bootstrap-table.min.css" > </head> <script language="javascript"> </script> <body> <div class="col-md-offset-3 col-md-6"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title text-center">已添加教师账号</h3> </div> <div class="panel-body"> <div id="toolbar" class="btn-group"> <button id="btn_edit" type="button" class="btn btn-default" > <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> <table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead> </table> </div> </div> </div> </body>
Rendu :

D'accord, analysons la signification du code ci-dessus étape par étape.
1. Nous devons d'abord télécharger le package jquery bootstrap bootstrap-table correspondant. Il existe des tutoriels sur ceux-ci en ligne, je ne décrirai donc pas comment les télécharger ici.
Il ressort des noms de fichiers js et css cités dans la balise 93f0f5c25f18dab9d176bd4f6de5d30e ci-dessus que nous devons importer ces fichiers.
Notez le bootstrap, il n'y a que trois dossiers css, fonts, js dans le package compressé compilé téléchargé
1. jquery-2.2.1.js ---- Le dernier fichier jquery
2. bootstrap.min.js --- bootstrap.min.js fichier compressé dans le dernier bootstrap/js
3. bootstrap.min.css --- le dernier bootstrap bootstrap/css. Fichier compressé min.css
4.bootstrap-table-all.js --- fichier js sous la dernière table d'amorçage
5.bootstrap-table-zh-CN.js -- --Le dernier fichier initial chinois sous bootstrap-table/locale
6.bootstrap-table.min.css ---Le dernier fichier compressé CSS sous bootstrap-table
Ces six Un must être configuré, parmi lesquels bootstrap-table-zh-CN.js est un fichier js qui prend en charge le chinois. Ce n'est que lorsque ce fichier est chargé que certaines informations d'affichage de notre tableau seront définies en chinois.
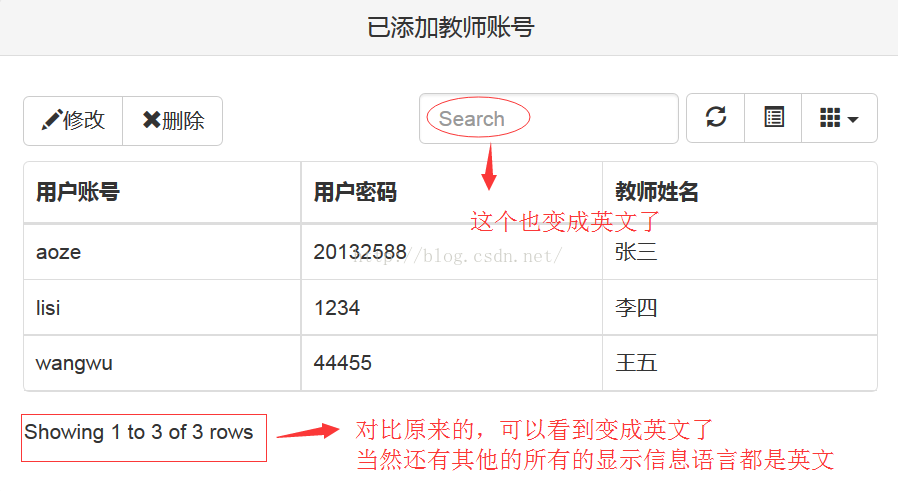
Expérimentons l'effet d'affichage après avoir supprimé bootstrap-table-zh-CN.js.

Bien sûr, nous pouvons également définir les informations d'affichage dans d'autres langues, il suffit de remplacer bootstrap-table-zh-CN.js par des fichiers js dans d'autres langues. Il existe un support dans le package bootstrap-table.
Nous pouvons également regarder le code source de ce fichier. Si nous le regardons, nous saurons ce que fait ce fichier.
/**
* Bootstrap Table Chinese translation
* Author: Zhixin Wen<wenzhixin2010@gmail.com>
*/
(function ($) {
'use strict';
$.fn.bootstrapTable.locales['zh-CN'] = {
formatLoadingMessage: function () {
return '正在努力地加载数据中,请稍候……';
},
formatRecordsPerPage: function (pageNumber) {
return '每页显示 ' + pageNumber + ' 条记录';
},
formatShowingRows: function (pageFrom, pageTo, totalRows) {
return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录';
},
formatSearch: function () {
return '搜索';
},
formatNoMatches: function () {
return '没有找到匹配的记录';
},
formatPaginationSwitch: function () {
return '隐藏/显示分页';
},
formatRefresh: function () {
return '刷新';
},
formatToggle: function () {
return '切换';
},
formatColumns: function () {
return '列';
}
};
$.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales['zh-CN']);
})(jQuery); En un coup d'œil, vous pouvez voir qu'après avoir référencé le fichier js, l'effet d'initialisation est prié lors du chargement. Convertissez du contenu d'affichage en contenu correspondant.
2. Parlons ensuite du code html pertinent En fait, le seul code html lié à bootstrap-table est cette partie
<table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead> </table>
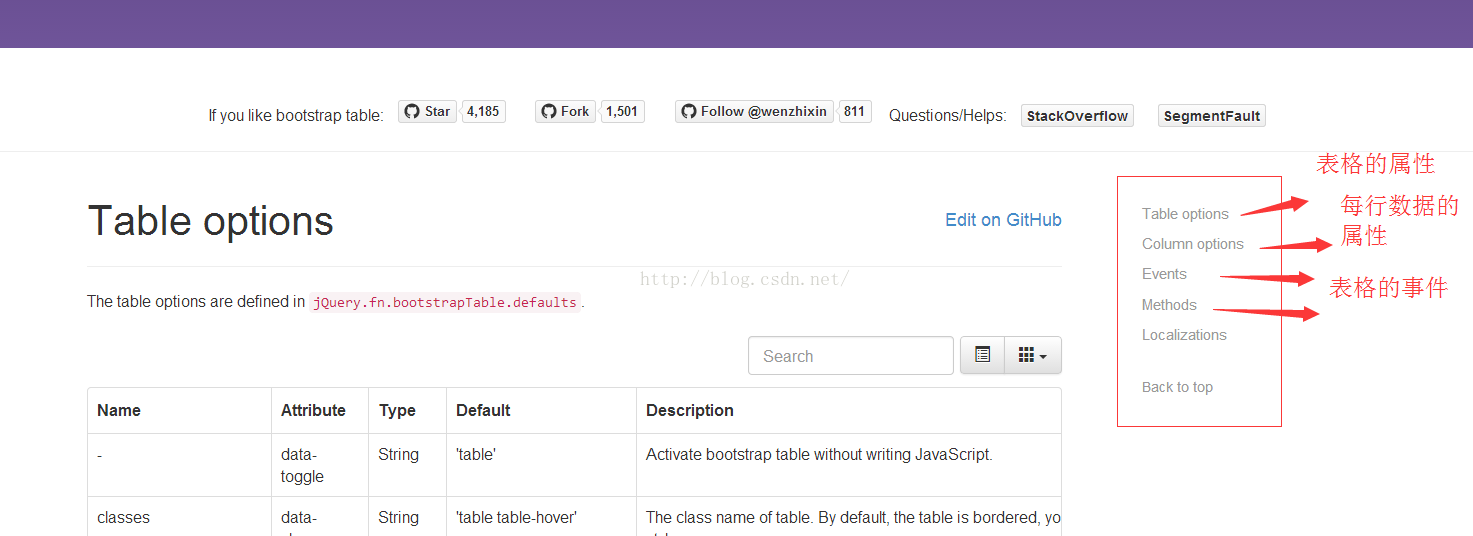
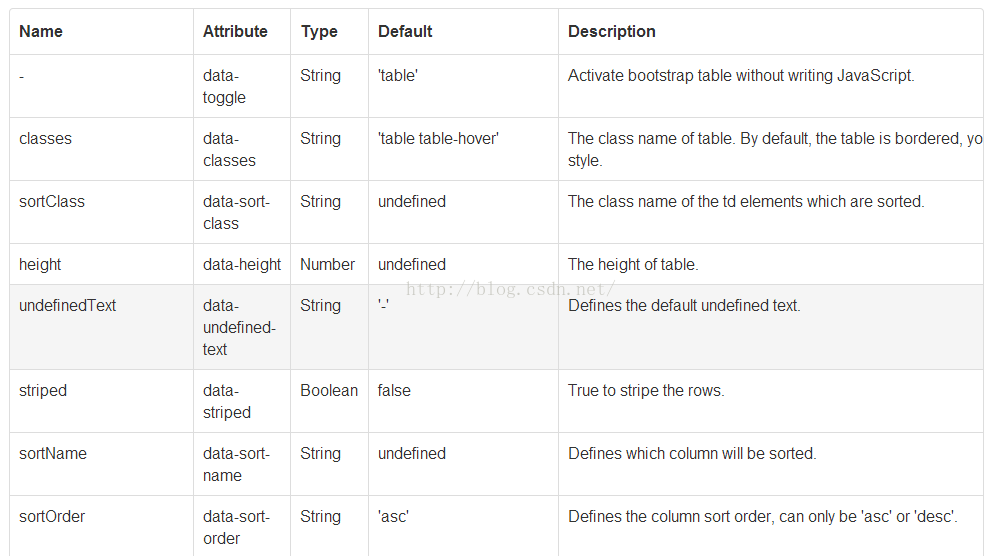
Oui, il n'y en a qu'un. balise table. De plus, il y a beaucoup de paramètres, et la forme d'affichage du tableau est réalisée grâce à ces paramètres. Si vous voulez savoir quels sont les styles et les fonctions, se fier à ma liste sera certainement une goutte d'eau dans le seau. Il vaut mieux apprendre aux gens à pêcher que de leur apprendre à pêcher. Je vous dirai où trouver le poisson. signification de ces classes. On peut aller sur le site professionnel de bootstrap-table pour trouver un lien que j'utilise. S'il n'est pas valide, vous pouvez entrer directement http://bootstrap-table.wenzhixin.net.cn/documentation
Bien sûr Vous pouvez également voir quelques exemples en exemple
举几个例子在我们上面的代码中有这么几个 参数他们的意思是:
data-url:索取数据的url。
data-method:请求方式。
data-height:设置表格的高
data-query-params="queryParams" :设置
data-toolbar="#toolbar" :设置装按钮的容器为id为toolbar的。
data-pagination="true" :设置是否显示页码数
data-search="true" :设置search框
data-show-refresh="true" :设置刷新按钮
data-show-toggle="true" :设置数据显示格式
这下你该明白怎么样查看了吧!
注意其中下面段代码是核心,a34de1251f0d9fe1e645927f19a896e8表示一行 b4d429308760b6c2d20d6300079ed38e一个格,data-field="name"表示一行中一个格子中的数据名 你可以把 data-field理解成id,因为后台传送过来的数据就是根据data-field的来区分,那个数据发送给谁的。
<thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead>

对于不想用html静态生成,也可以使用js动态生成。给一个代码demo,要设置相关的参数只需要采用 上面讲的 Name:options 即可。例如在html中设置数据请求的目的文件 data-url:"./data.php" 在js中只要声明 url:"./data.php"
$('#table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});3.这样说,其他代码是干什么的,其中一部分代码是使用了 boostrap中的面板来设置格式,即将table镶嵌在面板中。 所去掉面板的代码后bootstrap-table的效果是这样的
仅仅是没有了面板而已。

4.传送数据的格式,bootstrap-table 接收的数据形式默认为json格式的
在上面可以看到请求的后台地址为:"./data.php",我们来看一下他的内容
<?php
$results[0]=array("name"=>"aoze","pwd"=>"20132588","t_name"=>"张三");
$results[1]=array("name"=>"lisi","pwd"=>"1234","t_name"=>"李四");
$results[2]=array("name"=>"wangwu","pwd"=>"44455","t_name"=>"王五");
echo json_encode($results);
?>很简单吧! 当然这只是我手写的一些测试数据,在项目中当然是从数据库中查找出来的。
5.当然仅仅使显示数据有时候还是不够的,我们需要和table进行一些互动,比如进行一些删除,修改的功能,这时就需要用到bootstrap-table 的一些事件了。在上面的案例中我在table的中镶嵌了两个button组件如图

这个镶嵌的实现办法是在在table的属性中 添加了这么一行 data-toolbar="#toolbar"
其意思就是在工具栏的一行添加 id为toolbar的标签。
在本人做到这个项目中,要通过这两个按钮对table中点击选中的行进行相应的操作。
编写相应的事件,首先为table绑定一个选中的触发事件,然后通过getSelectRow函数获得点击选中行的数据。
$('#teacher_table').on('click-row.bs.table', function (e, row, element)
{
$('.success').removeClass('success');//去除之前选中的行的,选中样式
$(element).addClass('success');//添加当前选中的 success样式用于区别
}); function getSelectedRow()
{
var index = $('#teacher_table').find('tr.success').data('index');//获得选中的行
return $('#teacher_table').bootstrapTable('getData')[index];//返回选中行所有数据
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Bootstrap Table使用方法详解相关文章请关注PHP中文网!

