Maison >interface Web >js tutoriel >Un plug-in Bootstrap Table léger qui mérite d'être partagé
Un plug-in Bootstrap Table léger qui mérite d'être partagé
- 高洛峰original
- 2017-01-04 11:06:323330parcourir
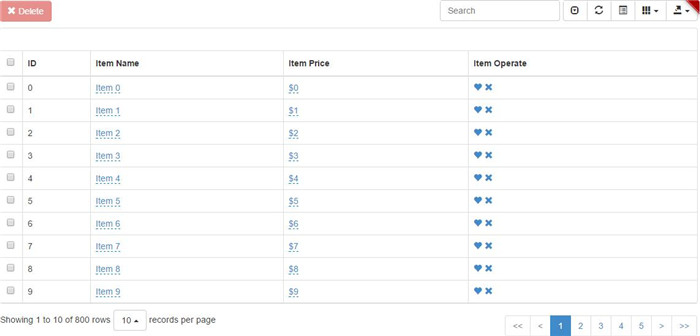
Bootstrap Table, un plug-in de table léger basé sur Bootstrap, n'a besoin que d'une configuration simple pour avoir des fonctions puissantes telles que des en-têtes fixes, une sélection simple/multiple, un tri, une pagination, une recherche et des en-têtes personnalisés, etc., pour mieux améliorer le développement. efficacité et réduction du temps de développement.

1. Description du plug-in : Bootstrap Table affiche le format de table de données, offrant un support riche, des boutons radio, des cases à cocher, un tri, une pagination, etc.
2. Caractéristiques :
Développé sur la base de Bootstrap 3 (prend également en charge Bootstrap 2)
Interface réactive
En-tête fixe
Configuration entièrement disponible
Attribut de données de prise en charge
Afficher/masquer les colonnes
Afficher/masquer l'en-tête du tableau
Utiliser AJAX pour obtenir des données JSON
Cliquez sur le bouton Les en-têtes de tableau peuvent être triés simplement
Prise en charge de l'affichage de colonnes personnalisé
Prise en charge de la sélection simple/chèque
Fonction de pagination puissante
Prise en charge de la mise en page des cartes de visite
Prend en charge plusieurs langues
3. Comment utiliser :
1). Présentez la bibliothèque Bootstrap (si votre projet ne l'a pas encore utilisée) et la table bootstrap dans la balise head du fichier. page html.css.
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
2). Introduisez la bibliothèque jQuery et la bibliothèque Bootstrap dans la balise head ou avant la fermeture de la balise body (plus recommandé) (si votre projet n'en a pas encore) using) et bootstrap-table.js.
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
3). Il existe deux manières de spécifier la source de données
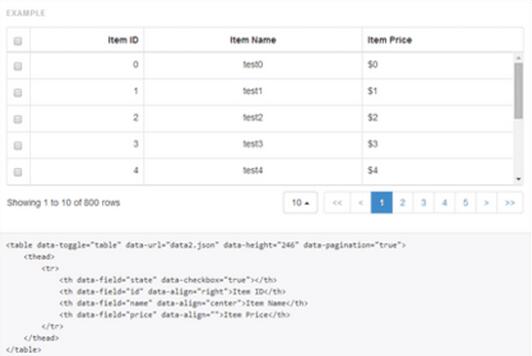
Méthode 1 : via la balise d'attribut de données
dans un. Le réglage ordinaire data-toggle="table" dans le tableau peut activer la table Bootstrap sans écrire de JavaScript.
<table data-toggle="table" data-url="data.json">
<thead>
...
</thead>
</table>
Méthode 2 : définir la source de données via JavaScript
Activez la table avec l'attribut id via JavaScript.
$('#table').bootstrapTable({
url: 'data.json'
});:
4. Description du bug :

Lors de la configuration du formateur de champ à l'aide des attributs d'étiquette, Aucun effet trouvé
Par exemple : 6b44373a45362b3bb0e269a277460e67gender01c3ce868d2b3d9bce8da5c1b7e41e5b
1), raison :
bootstrap-table .js ligne 399, le code ne détermine que le cas où le type de formateur est fonction
2), solution :
Modifier le bloc de code sur la ligne 399 :
Avant modification
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}
Modifié :
if (typeof that.header.formatters[j] === 'function') {
value = that.header.formatters[j](value, item);
}else if(typeof that.header.formatters[j] === 'string') {
if(typeof window[that.header.formatters[j]] === 'function') {
value = window[that.header.formatters[j]](value, item);
}
}Il est utile de maîtriser l'utilisation de Bootstrap Table.
Pour plus d'articles liés au plug-in léger Bootstrap Table qui méritent d'être partagés, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

