Maison >interface Web >js tutoriel >Une brève introduction aux objets externes de Javascript
Une brève introduction aux objets externes de Javascript
- 高洛峰original
- 2017-01-04 09:56:321466parcourir

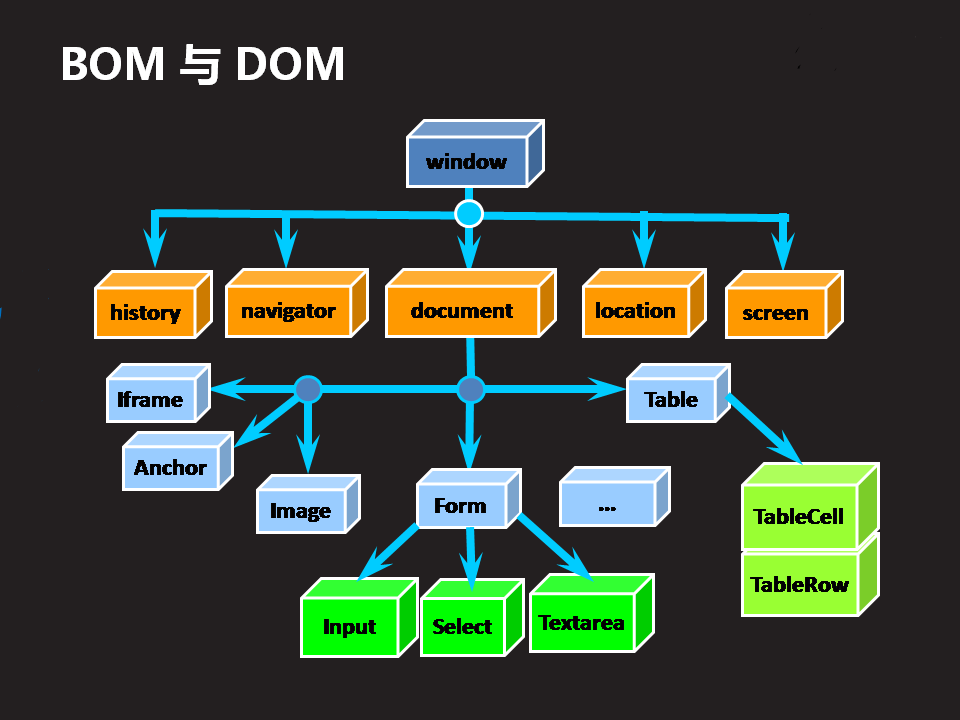
Navigateur de fenêtres :
- location:地址 - history:历史 - Document:文档 - screen:窗口 - navigator:帮助
> - - **BOM**
> 2. Ces objets sont spécifiés par le w3c et conçus et développés par les développeurs de navigateurs
> contient DOM
> 4. Nous pouvons accéder à ces objets via js
# Objets externes
> Le modèle objet utilisé pour accéder et manipuler la fenêtre du navigateur donne à JavaScript la possibilité de communiquer avec le navigateur.
> DOM (Document Object Model)
Document Object Model, utilisé pour exploiter les documents.
##1. Boîte de dialogue
- alert(str)
- Boîte de dialogue d'invite, affichant le contenu de la chaîne str
- confirm(str)
- Appuyer sur le bouton "OK" renvoie vrai, les autres opérations renvoient faux
>
//调用window对象的属性或方法,可以省略"window."
//1.弹出框
//1)弹出框
function f1(){
alert("你好,小俊子");
}
//2)确认框
function f2(){
var v = confirm("你吃了吗?");
//点击确定返回true,否则返回false
console.log(v);
}
//3)输入框
function f3(){
var p = prompt("你吃的什么?");
//点击取消返回null
console.log(p);
}- Principalement utilisé pour les horloges dynamiques sur les pages Web, la création de comptes à rebours et les effets de chapiteau
- Horloge périodique
- Exécuter le code à un certain intervalle, en boucle
- setInterval(exp,time);
- Renvoyer l'objet timer démarré
- Arrêter le timer démarré
- clearInterval(tID)
- tID : objet de minuterie démarré
- horloge unique
- vient après un intervalle de temps défini Exécuter le code à la place d'exécution après l'appel de la fonction
- setTimeout(exp,time);
- Arrêter le minuteur démarré
- clearTimeout(tID)
- tID : objet de minuterie démarré
> Cas
1) Minuterie périodique
//每隔N毫秒执行一次函数,反复执行,直到达到停止条件位置。
function f4(){
var n = 5;
//启动定时器,返回定时器的ID,用来停止定时器
var id = setInterval(function(){
console.log(n);
switch(n%4){
case 0: btn1();break;
case 3: btn2();break;
case 2: btn3();break;
case 1: btn4();break;
default: ;
}
n++;
},100);
//启动定时器就相当于启动了一个支线程,当前方法f4相当于主线程。
//2个线程并发执行,不互相等待,
//因此主线程在启动完支线程后立刻向下执行,而支线程却需要在1秒后才执行
console.log("蹦");
}2) Minuterie unique
//推迟N毫秒执行一次函数,执行完之后,自动停止,
//也可以在未执行前手动停止
var id;
function f5(){
//启动定时器,若想在未执行定时器前就将它停止,需要使用id
id = setTimeout(function(){
console.log("叮叮叮");
f4();
},3000);
}
function f6(){
//若定时器已经执行,则取消无效; 若定时器还未执行,则可以取消
clearTimeout(id);
console.log("已停止!");
}- objet d'écran
- Contient des informations sur l'écran d'affichage du client
- Couramment utilisé pour obtenir la résolution et la couleur de l'écran- Attributs communs :
- width height-avaWidthavaHeight
- objet historique
- contient les URL visitées par l'utilisateur
- attribut length : le nombre d'URL dans la liste de l'historique du navigateur
- méthode :
- back();
- forwird();- objet de localisation - contient des informations sur l'URL actuelle
- couramment utilisé Utilisé pour obtenir et modifier l'URL actuellement parcourue
- attribut href : l'adresse URL en cours de navigation dans la fenêtre courante
- Méthode
- reload() : recharge l'URL actuelle, Equivalent à actualiser
- objet navigateur
- Contient des informations sur le navigateur
- Couramment utilisé pour obtenir des informations sur le navigateur client et le système d'exploitation
Cas
## DOM//Location对象
function f1(){
var b = confirm("你真的要离开我吗?");
if(b){
location.href = "http://www.tmooc.cn";
}
}
//刷新页面
function f2(){
location.reload();
}
//screen 对象: 获取屏幕宽高
function f3(){
console.log(screen.width);
console.log(screen.height);
console.log(screen.availWidth);
console.log(screen.availHeight);
}
//history对象
function f4(){
history.forward();
}
//navigator对象
function f5(){
console.log(navigator.userAgent);
}### Opération DOM
- Rechercher un nœud
- Lire les informations sur le nœud- Modifier les informations du nœud
- Créer des informations sur le nœud- Supprimer le nœud
### Lire et modifier
- Informations sur le nœud
- nodeName : nom du nœud
<p id="p1">1.<b>读写</b>节点</p>
<p id="p2">2.<b>查询</b>节点</p>
<p id="p3">3.<b>增删</b>节点</p>
var p1 = document.getElementById("p1");
console.log(p1.nodeName);
console.log(p1.nodeType);- Le texte au milieu de la double étiquette est appelé contenu, et toute double étiquette a du contenu
- innerHTML : y compris les sous-balises Informations- innerText : Ignorer les sous-balises
console.log(p1.innerHTML); p1.innerHTML="1.<i>读写</i>节点"; console.log(p1.innerText);
- Les données dans le contrôle de formulaire est appelé Valeur, seuls les contrôles de formulaire suivants ont des valeurs :
- input- select
- textarea Ce qui précède est tout le contenu de cet article, j'espère. Le contenu de cet article peut aider chacun dans ses études ou son travail. Venez demander de l'aide. Si vous avez des questions, vous pouvez laisser un message pour communiquer. J'espère également soutenir le site Web PHP chinois !
Pour plus d'articles liés aux objets externes de Javascript, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

