Maison >interface Web >js tutoriel >Implémenter la validation du formulaire basée sur Bootstrap jQuery.validate
Implémenter la validation du formulaire basée sur Bootstrap jQuery.validate
- 高洛峰original
- 2017-01-03 17:36:321373parcourir
C'est probablement une pratique courante. La première entreprise avec laquelle vous entrez en contact lors de l'apprentissage du front-end et du back-end est l'enregistrement et la connexion des utilisateurs. De nos jours, la société adhère au concept axé sur les personnes, et il en va de même dans le processus de développement de sites Web. L'utilisateur est l'objet auquel nous sommes le plus confrontés, et c'est aussi l'objet le plus central. L’enregistrement et la connexion initiale de l’utilisateur sont particulièrement importants.
L'enregistrement et la connexion des utilisateurs sont souvent plus difficiles qu'on ne le pense. Par exemple, la vérification des formulaires couvre en fait beaucoup de contenu. En ce qui concerne la réception, vous devez savoir :
1 Compréhension de base des expressions régulières
En fait, les expressions régulières. ne sont pas difficiles, et cela vous donnera un grand sentiment d'accomplissement après l'avoir appris, et profiterez de l'effet d'obtenir deux fois le résultat avec la moitié de l'effort.
2. Requête asynchrone Ajax
Donner les invites correspondantes lors de la vérification si le nom d'utilisateur existe ou lorsque l'utilisateur se connecte avec un compte ou un mot de passe incorrect.
3. Certaines bibliothèques de validation pratiques, telles que jQuery.validate
En raison de ces besoins courants et d'une certaine complexité, certaines excellentes classes telles que le formulaire bootstrap et la vérification du formulaire jQuery.validate La bibliothèque est conçue pour résoudre les problèmes d’interface utilisateur et de validation de formulaires pour les personnes.
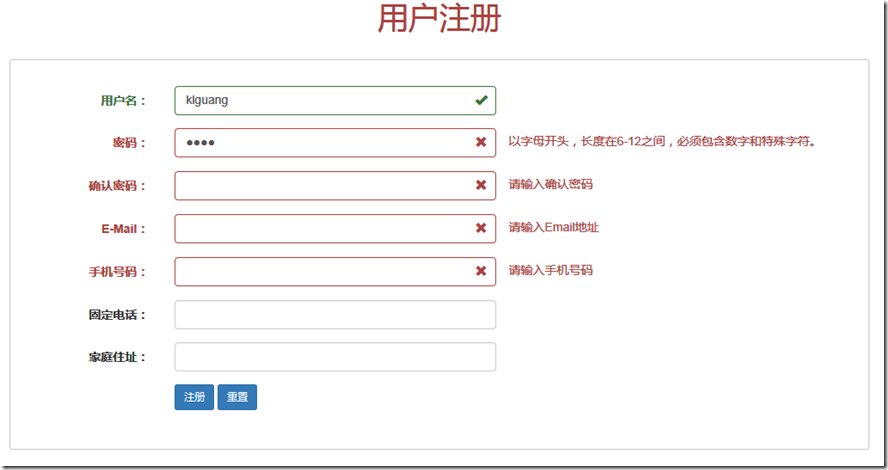
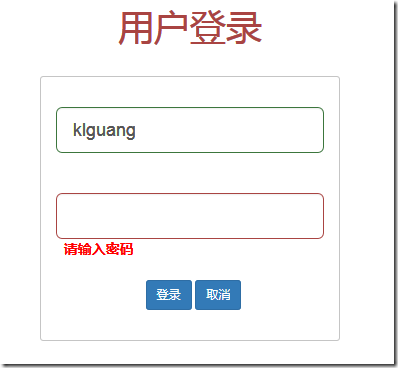
Voici l'interface que j'ai créée en utilisant bootstrap jQuery.validate :


1. form
1. Formulaire de base
La structure de base du formulaire est fournie avec Bootstrap. Les étapes pour créer un formulaire de base sont répertoriées ci-dessous :
Ajouter à l'élément parent
Placez les étiquettes et les contrôles dans unAjoutez la classe .form-control à tous les éléments de texte ,
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

