Maison >interface Web >js tutoriel >Explication détaillée de la copie superficielle et de la copie profonde en javascript
Explication détaillée de la copie superficielle et de la copie profonde en javascript
- 高洛峰original
- 2017-01-03 15:52:461441parcourir
L'éditeur suivant vous proposera une brève discussion sur la copie profonde orientée objet et la copie superficielle en JavaScript. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde.
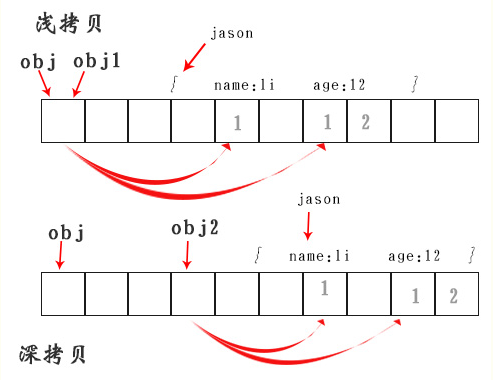
1. Copie superficielle : copiez une référence, tous les objets de référence pointent vers une copie de données, et peuvent modifier ces données.
2. Copie approfondie (complexe) : copiez la valeur de la variable pour les variables de type non basiques, revenez à la variable de type de base, puis copiez.
Voici un schéma simple pour approfondir la compréhension :

1. Copie profonde et superficielle du tableau
. Dans Lorsque nous utilisons JavaScript pour opérer sur des tableaux, nous devons souvent sauvegarder le tableau. Il s'avère que si nous l'attribuons simplement à d'autres variables, il suffit de modifier l'une d'entre elles, puis les autres changeront également en conséquence. , ce qui entraîne des problèmes.
var arr = ["One","Two","Three"];
var arrto = arr;
arrto[1] = "test";
document.writeln("数组的原始值:" + arr + "<br />");//Export:数组的原始值:One,test,Three
document.writeln("数组的新值:" + arrto + "<br />");//Export:数组的新值:One,test,ThreeLa méthode d'affectation directe comme celle ci-dessus est une copie superficielle. Souvent, ce n'est pas le résultat que nous souhaitons. En fait, ce que nous voulons, c'est que la valeur de arr reste inchangée, n'est-ce pas ?
Première méthode : fonction slice de js
var arr = ["One","Two","Three"];
var arrtoo = arr.slice(0);
arrtoo[1] = "set Map";
document.writeln("数组的原始值:" + arr + "<br />");//Export:数组的原始值:One,Two,Three
document.writeln("数组的新值:" + arrtoo + "<br />");//Export:数组的新值:One,set Map,ThreeMéthode deux : méthode concat de js
var arr = ["One","Two","Three"];
var arrtooo = arr.concat();
arrtooo[1] = "set Map To";
document.writeln("数组的原始值:" + arr + "<br />");//Export:数组的原始值:One,Two,Three
document.writeln("数组的新值:" + arrtooo + "<br />");//Export:数组的新值:One,set Map To,ThreeCopie profonde et superficielle de l'objet
var a={name:'yy',age:26};
var b=new Object();
b.name=a.name;
b.age=a.age;
a.name='xx';
console.log(b);//Object { name="yy", age=26}
console.log(a);//Object { name="xx", age=26}2. 🎜>
var deepCopy= function(source) {
var result={};
for (var key in source) {
result[key] = typeof source[key]==='object'? deepCoyp(source[key]): source[key];
}
return result;
} consiste à parcourir les propriétés de l'objet et à les attribuer à un nouvel objet. jQuery.extend = jQuery.fn.extend = function() {//1.将extend方法扩展到JQ(函数)下边:扩展静态方法
//2. jQuery.fn.extend 把extend扩展到jq.fn下 且jQuery.fn = jQuery.prototype 扩展实例方法
// 1.2.功能相似
var options, name, src, copy, copyIsArray, clone, //定义一些变量
target = arguments[0] || {},
//目标元素是【0】第一个元素$.extend( a , { name : 'hello' } , { age : 30 } );
i = 1, //第一个元素的位置
length = arguments.length,//第一个个对象的元素
deep = false; //是否是深拷贝 默认 false不是
// Handle a deep copy situation 看是不是深拷贝情况
if ( typeof target === "boolean" ) { //是布尔值
deep = target;
target = arguments[1] || {}; //目标元素是第二个$.extend( true , a , b )
// skip the boolean and the target
i = 2;
}
// Handle case when target is a string or something (possible in deep copy) 看参数正确不
if ( typeof target !== "object" && !jQuery.isFunction(target) ) {
// 当目标不是对象或者不是函数的时候
target = {}; //变成一个空的jason
}
// extend jQuery itself if only one argument is passed看是不是插件情况
if ( length === i ) { //只写了一个对象 要把这个对象扩展到jq源码上 静态方法 或者是实例方法
target = this; //this 是$ 或者 $();
--i;
}
// 可能有多个对象情况
for ( ; i < length; i++ ) {
// Only deal with non-null/undefined values
if ( (options = arguments[ i ]) != null ) {//看后边的对象是否都有值
// Extend the base object
for ( name in options ) {
src = target[ name ];
copy = options[ name ];
// Prevent never-ending loop
if ( target === copy ) {//防止循环引用
continue;//跳出本次循环继续执行
// $.extend( a , { name : a } ) );循环引用 a也是一个对象
}
// Recurse if we're merging plain objects or arrays深拷贝
if ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// 是深拷贝 且需有var b = { name : { age : 30 } }; 且b必须是对象自变量(jason) 或者是个数组
//递归
if ( copyIsArray ) { //数组
copyIsArray = false;
clone = src && jQuery.isArray(src) ? src : []; //定义一个空数组
} else {//jason
clone = src && jQuery.isPlainObject(src) ? src : {};//看原有的属性有没有且是不是jason定义一个空jason
}
// var a = { name : { job : 'it' } }; 看有没有原有的属性 有的话在原有的上边添加
// var b = { name : {age : 30} };
// $.extend( true , a , b );//a继承b
// console.log( a ); a{ name:{ job : 'it' ,age : 30}} 如果只有一个{} 则只有,age : 30
// Never move original objects, clone(a) them
target[ name ] = jQuery.extend( deep, clone, copy );
//调用函数本身进行进一步的递归处理
// Don't bring in undefined values浅拷贝
} else if ( copy !== undefined ) {
target[ name ] = copy; //直接复制因为里边没有对象
}
}
}
}
// Return the modified object
return target;
};Donnez un exemple dans jQuery :
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun et j'espère que tout le monde le soutiendra. le site Web PHP chinois.
Pour des explications plus détaillées sur la copie superficielle et la copie profonde en JavaScript, veuillez faire attention au site Web PHP chinois !Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

