Maison >interface Web >js tutoriel >Exemple simple d'utilisation de la grille arborescente dans jquery easyui
Exemple simple d'utilisation de la grille arborescente dans jquery easyui
- 高洛峰original
- 2016-12-29 15:05:111475parcourir
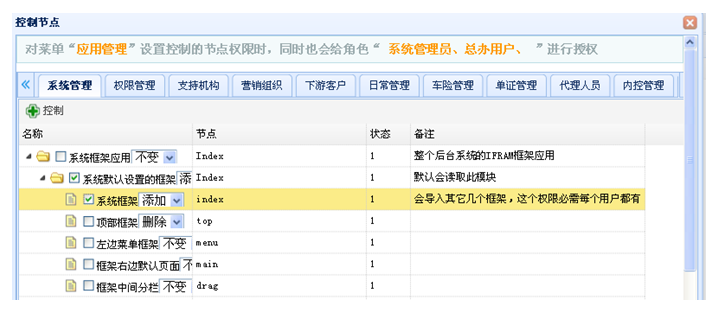
Les exigences du projet sont indiquées ci-dessous. Dans les données json renvoyées par le serveur, elles doivent être traitées par JS et des cases à cocher doivent être ajoutées, et les cases à cocher doivent répondre aux opérations JS.

Dans la grille arborescente d'easyui, aucun plug-in prêt à l'emploi n'a été trouvé. Je dois le modifier moi-même. Le code est le suivant
<table class="easyui-treegrid" style="width:700px;height:250px" url='control_node_json?group_id=$info[id]&access_node=$_REQUEST[access_node]"' idField="id" treeField="title" fit="true" toolbar="#control_node_toolbar_{$info[id]}">
<thead>
<tr>
<th field="title" width="200px" data-options="formatter:title_formatter">名称</th>
<th field="name" width="200px">节点</th>
<th field="status" width="50px">状态</th>
<th field="remark">备注</th>
</tr>
<thead>
</table>
<div id="control_node_toolbar_{$info[id]}">
<a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add" plain="true">控制</a>
</div><.>Ce qui précède est l'intégralité du code HTML, où L'avantage d'easyui est que divers attributs appelés par JS peuvent être écrits directement dans les attributs du tableau, ce qui est intuitif et facile à comprendre. Ensuite, ajoutez la case à cocher. //对名称列数据进行格式华
var access_node='{$_REQUEST[access_node]}'.split(',');
function title_formatter(value,node){
var content='<input name="set_power" id="set_power_'+node.id+'" onclick="set_power_status('+node.id+')" class="set_power_status" type="checkbox" value="'+node.id+'" />'+value;
return content;
}
function set_power_status(menu_id){
alert('要调用的函数和操作方法写这里');
}La méthode de case à cocher utilisant $(set_power_1") ne peut pas répondre, probablement parce qu'easyui l'a traitée.
Plus de jquery Pour des articles connexes sur des exemples simples de grille arborescente utilisation dans easyui, veuillez faire attention au site Web PHP chinois
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Une brève analyse du guide d'utilisation de l'arborescence dans jQuery EasyUIArticle suivant:Une brève analyse du guide d'utilisation de l'arborescence dans jQuery EasyUI
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

