Maison >interface Web >tutoriel CSS >Un nouveau départ pour la conception de mises en page de pages Web div CSS (6)
Un nouveau départ pour la conception de mises en page de pages Web div CSS (6)
- 黄舟original
- 2016-12-29 14:32:392018parcourir

Ensuite testez
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
margin-top:20px;
margin-bottom:20px;
}
#b{
width:100px;
height:50px;
background:green;
}
</style> <head>
<body> <div id="a"></div>
<div id="b"></div> </body>
</html>
Cet IE6 est le même que Firefox Notez que le haut vert ne fait pas 40px mais 20px.

La fusion des marges ne se produira que pour les marges verticales des zones de bloc dans le flux de documents normal. Les marges entre les cases en ligne, les cases flottantes ou les cases en position absolue ne sont pas fusionnées.
Parlons du flux de documents. Ce n'est que lorsque vous connaissez le concept de flux que vous pouvez parler de positionnement
CSS a trois mécanismes de positionnement de base : le flux normal, le positionnement flottant et absolu
Sauf indication contraire, tous les boîtes sont localisées dans le flux normal. Autrement dit, la position d'un élément dans le flux normal est déterminée par la position de l'élément dans (X)HTML. Les cases au niveau des blocs sont disposées les unes après les autres de haut en bas, et la distance verticale entre les cases est calculée à partir des marges verticales des cases. Les boîtes en ligne sont disposées horizontalement dans une rangée. Leur espacement peut être ajusté à l’aide d’un remplissage horizontal, de bordures et de marges. Toutefois, le remplissage vertical, les bordures et les marges n'affectent pas la hauteur de la boîte en ligne. La boîte horizontale formée par une ligne est appelée boîte de ligne. La hauteur d'une boîte de ligne est toujours suffisamment élevée pour accueillir toutes les boîtes en ligne qu'elle contient. Cependant, la définition de la hauteur de ligne peut augmenter la hauteur de cette boîte.
Le flux est comme de l'eau courante, de haut en bas, de gauche à droite, tout comme un document Word. Si vous insérez un texte au milieu du texte, le texte suivant sera automatiquement extrait. Il en va de même pour la mise en page normale de la page Web
Parlons d'abord du concept de bloc
Les éléments div, h1 ou p sont souvent appelés éléments de niveau bloc. Cela signifie que ces éléments apparaissent comme un bloc de contenu, une « block box ». En revanche, des éléments tels que span et strong sont appelés « éléments en ligne » car leur contenu apparaît dans une ligne, une « boîte en ligne ».
Pour faire simple, si vous ne spécifiez pas la largeur de l'élément de bloc, sa largeur par défaut sera de 100 %, c'est-à-dire que la largeur du navigateur sera la même, et un
sera automatiquement ajouté à la fin, donc il y en a deux. Même si vous définissez la largeur des divs sur 100px, ils ne seront pas horizontaux. Le premier div forcera le deuxième div à s'enrouler et le second. div forcera le troisième div à s'enrouler. . . .
Les éléments en ligne n'ont ni largeur ni hauteur. Ils ne forment qu'une seule ligne. Si vous spécifiez directement la largeur et la hauteur avec CSS, elle n'est pas valide, mais sa largeur et sa hauteur ne peuvent changer qu'avec le contenu. les éléments peuvent tous deux devenir l'un l'autre. Utilisez l'attribut display
Parlons de float
Créez d'abord une grande boîte
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
background:green;
}
</style>
<head>
<body>
<div id="a"> </div>
</body>
</html>
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
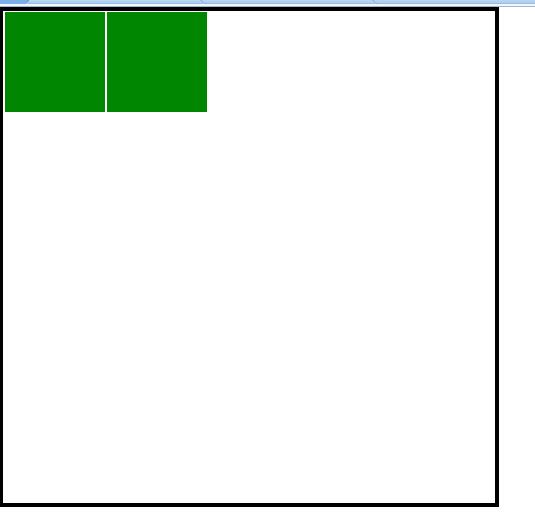
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
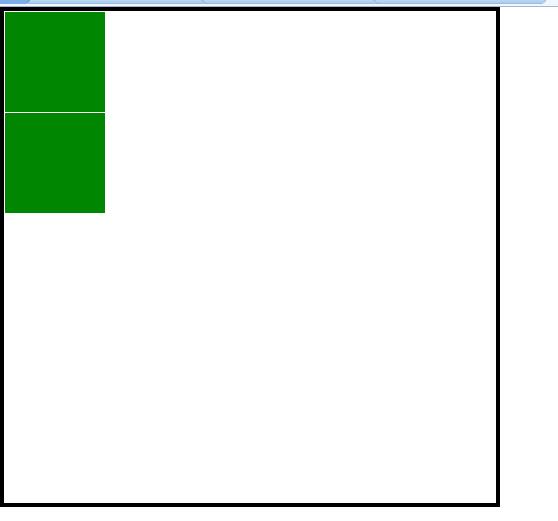
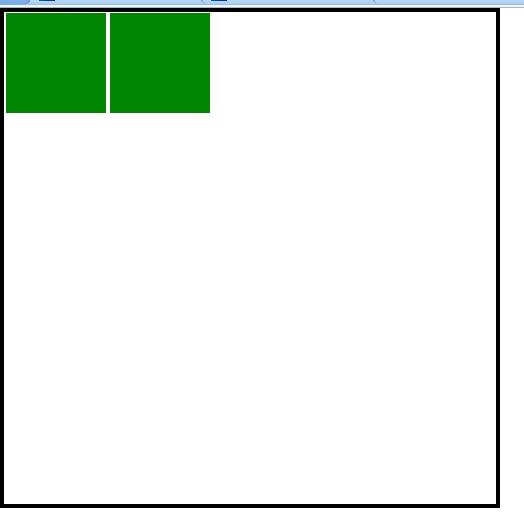
如果第2个div不设置float会怎样?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
margin:1px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
Ce sera vertical. Il faut le vérifier par la pratique
En ce moment, je regarde. le navigateur Firefox

Quel navigateur en dépend, bien sûr il est basé sur Firefox
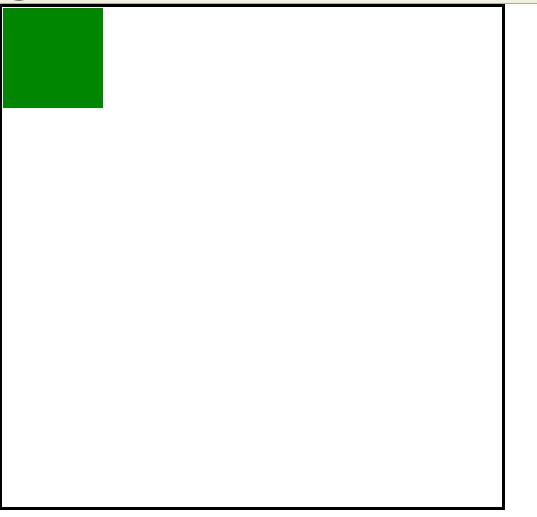
La boîte flottante peut se déplacer vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la boîte contenant ou jusqu'à la bordure de une autre boîte flottante. Étant donné que la boîte flottante ne se trouve pas dans le flux normal du document, une boîte de bloc dans le flux normal du document se comporte comme si la boîte flottante n'existait pas.
Comment comprendre cette phrase ?
Vous pouvez considérer cette grande boîte comme un aéroport, et les divs sont des avions
Les divs sans flotteur sont des avions garés au sol, et les divs avec flotteur sont des avions dans les airs
Les divs avec flotteur ne sera pas occupé L'espace du div au sol, donc ils se chevauchent, ce qui équivaut à dire que l'un est dans le ciel et l'autre est au sol. C'est pourquoi on l'appelle flottant, car c'est un div flottant. dans l'air

