Maison >interface Web >js tutoriel >Exemples expliquant comment utiliser l'attribut state dans l'arborescence jQuery EasyUI avec prudence
Exemples expliquant comment utiliser l'attribut state dans l'arborescence jQuery EasyUI avec prudence
- 高洛峰original
- 2016-12-29 13:47:201390parcourir
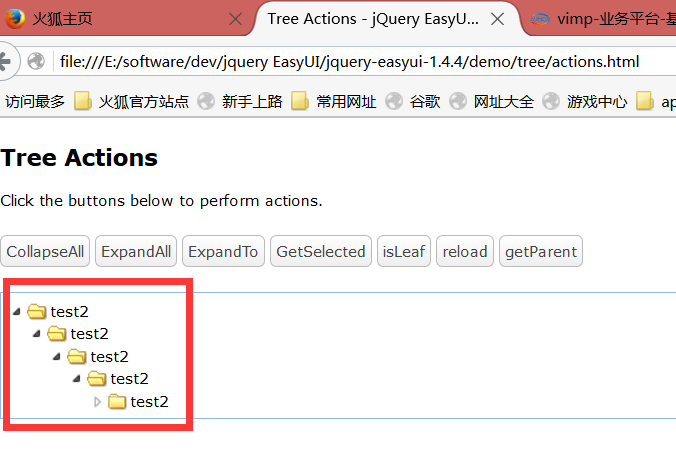
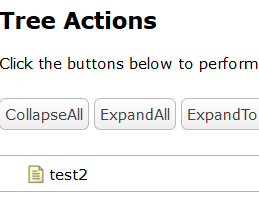
Dans le contrôle d'arborescence EasyUI 1.4.4, s'il s'agit d'un nœud feuille, ne définissez pas l'état sur fermé, sinon le nœud chargera l'intégralité de l'arborescence, formant une boucle infinie
Pour exemple :
entrée json :
[
{
"checked": false,
"iconCls": "",
"id": "dec",
"pid": "",
"state": "closed",
"text": "test",
"type": "ORG"
}
]
L'état est modifié pour ouvert ou vide, et l'affichage est normal

Ce qui suit est une introduction à l'utilisation des attributs personnalisés de l'arbre easyui
Quiconque connaît le composant de l'arbre easyui sait probablement que le nœud de l'arbre a ses propres attributs distincts (identifiant, texte, iconCls, vérifié, état, attribut, cible). Cependant, si vous souhaitez attribuer ces attributs à des instances via HTML, cela ne peut pas être fait complètement. L'attribut attribut doit être attribué au format json. Cela a également apporté quelques inconvénients à notre développement. Mais maintenant, avec les options de données d'attribut, tous les problèmes sont résolus.
La définition d'un nœud nide avec des attributs spéciaux peut être réalisée de la manière suivante
<ul id="tt" class="easyui-tree" data-options="animate:true,dnd:true">
<li>
<span>Folder</span>
<ul>
<li data-options="state:'closed'">
<span>Sub Folder </span>
<ul>
<li data-options="attributes:{'url':'xxxxx'}">
<span><a href="#">File </a></span>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li>
<span>File </span>
</li>
</ul>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li data-options="attributes:{'url':'xxxxx'}">
<span>File </span>
</li>
<li id="" data-options="attributes:{'url':'xxxxx'}">File </li>
<li>File </li>
</ul>
</li>
<li>
<span>File</span>
</li>
</ul>Ensuite, nous pouvons obtenir l'objet nœud de l'arbre via la méthode js Obtenir la valeur correspondante directement à partir de node.attributes.url.
Pour plus d'exemples expliquant l'utilisation prudente de l'attribut state dans l'arborescence jQuery EasyUI, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

