Maison >interface Web >js tutoriel >Une brève analyse des modules ui-router et ng-grid dans angulaireJS
Une brève analyse des modules ui-router et ng-grid dans angulaireJS
- 高洛峰original
- 2016-12-28 14:19:001632parcourir
Je m'ennuyais à la maison et j'ai trouvé un tutoriel sur Angular sur Internet. J'ai étudié les deux modules d'Angular ui-router et ng-grid, je l'ai imité et j'ai fait une petite chose.
Le code a été téléchargé sur github, l'adresse est ici https://github.com/wwervin72/Angular.
Toutes les personnes intéressées peuvent y jeter un œil. Nous allons donc ici d’abord comprendre l’utilisation de ces deux modules.
Parlons d'abord du module ui-router. Ce module est principalement utilisé pour implémenter le routage profond. En fait, angulaire a une instruction ng-route intégrée. S'il n'y a pas de problèmes d'imbrication dans le projet, il est assez pratique d'utiliser cette instruction pour passer d'une page à l'autre. Cependant, son inconvénient est qu'elle a une connaissance approfondie. aucun moyen de contourner le routage hiérarchique imbriqué. Donc d’abord, si nous voulons utiliser ce module, nous devons le télécharger.
L'adresse de téléchargement est ici http://www.bootcdn.cn/angular-ui-router/.
Après l'avoir téléchargé, nous pouvons l'importer dans notre projet. Veuillez noter que comme ce module est basé sur angulaire, nous devons également importer le fichier js angulaire avant cela. Celui-ci peut être téléchargé sur le site officiel d'Angular.
Une fois les préparatifs ci-dessus terminés, nous pouvons commencer à écrire notre code.
Partie HTML
<div class="container"> <div ui-view> </div> </div>
Une chose à noter ici est que l'attribut ajouté dans le div n'est plus ng-view, mais ui-view.
Partie JS
var app=angular.module('app',['ui.router','loginModel','listModel']);
app.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/index');
$stateProvider
.state('index',{
url: '/index',
templateUrl: 'tpls/start.html'
})
.state('register',{
url: '/register',
templateUrl: 'tpls/register.html'
})
.state('main',{
url: '/main{positionType:[0,9]{1,5}}',
views: {
'': {
templateUrl: 'tpls/main.html'
},
'typeList@main': {
templateUrl: 'tpls/typeList.html'
},
'tbHero@main': {
templateUrl: 'tpls/tbHero.html'
}
}
})
.state('addHero',{
url: '/addHero',
templateUrl: 'tpls/addHero.html'
})
.state('find',{
url: '/findPwd',
templateUrl: 'tpls/findPwd.html'
})
.state('detail',{
url: '/detail/:id',
templateUrl: 'tpls/detail.html'
})
})Il y a trois endroits auxquels il faut faire attention ici :
1 Lors de l'imbrication, la couche la plus externe ici est la partie principale, puis La. Les parties typeList et tbHero sont imbriquées à l'intérieur. Nous devons faire attention à l'écriture ici.
2. Lorsque nous devons ouvrir différents contenus en fonction de différentes sélections, nous devons transmettre les paramètres à la page suivante. Nous devons également prêter plus d'attention à l'écriture ici.
3. Lorsque nous utilisons angulaire.module pour créer une application, nous devons y importer le module ui.router. De plus, certains modules que nous avons créés nous-mêmes doivent également être importés ici.
4. Nous utilisons $stateProvider pour configurer le routage ici au lieu de $routeProvider, et l'état est utilisé ici au lieu de quand.
Une fois le routage configuré ici, il ne reste plus qu'à écrire le code pour chaque partie de tpls. Je n'entrerai pas dans les détails ici. La chose la plus importante ici est la configuration du routage.
D'accord, jetons un coup d'œil à l'utilisation de ng-grid Voici l'adresse de téléchargement http://www.bootcdn.cn/ng-grid/.
Partie HTML
Partie principale
<div class="row"> <div class="col-sm-2" ui-view="typeList"> </div> <div class="col-sm-10" ui-view="tbHero"> </div> </div>
Partie typeList
<div class="row">
<div class="col-sm-12">
<div class="list-group">
<a href="javascript:void(0);" class="list-group-item active">英雄定位类型</a>
<a ui-sref="main({positionType:0})" class="list-group-item">全部定位</a>
<a ui-sref="main({positionType:1})" class="list-group-item">射手</a>
<a ui-sref="main({positionType:2})" class="list-group-item">中单</a>
<a ui-sref="main({positionType:3})" class="list-group-item">上单</a>
<a ui-sref="main({positionType:4})" class="list-group-item">打野</a>
<a ui-sref="main({positionType:5})" class="list-group-item">辅助</a>
</div>
</div>
</div>Partie tbHero
<div ng-controller="listCtrl"> <div class="row"> <div class="col-sm-3"> <button class="btn btn-success" ui-sref="addHero()">添加英雄</button> <button class="btn btn-warning" ui-sref="index()">退出</button> </div> <div class="col-sm-9"> <form class="form-horizontal"> <input type="text" ng-model="filterOptions.filterText" placeholder="请输入查询关键字..." class="form-control searchText"/> </form> </div> </div> <div class="row"> <div class="col-sm-12"> <div class="gridStyle" ng-grid="gridOptions"> </div> </div> </div> </div>
Partie JS
var listModel = angular.module('listModel',['ngGrid']);
listModel.controller('listCtrl',['$scope','$http','$state','$stateParams', function ($scope, $http, $state, $stateParams) {
$scope.pagingOptions = {
pageSizes: [5,15,20],
pageSize: 5,
currentPage: 1
};
$scope.filterOptions = {
filterText: '',
useExternalFilter: true
};
$scope.totalServerItems = 0;
$scope.getDates = function (pageSize,page,/*optional*/searchText) {
setTimeout(function () {
if(searchText){
searchText = searchText.toLowerCase();
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
var data = data.filter(function (item) {
return JSON.stringify(item).indexOf(searchText) != -1;
})
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas=data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}else{
$http.get('data/hero.php?param='+$stateParams.positionType).success(function (data) {
data.forEach(function (item,i) {
item.index = i+1;
});
$scope.totalServerItems = data.length;
$scope.datas = data.slice((page-1)*pageSize,page*pageSize);
}).error(function (data) {
alert('请求错误...');
})
}
},100);
};
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
$scope.$watch('pagingOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage);
},true);
$scope.$watch('filterOptions', function () {
$scope.getDates($scope.pagingOptions.pageSize,$scope.pagingOptions.currentPage,$scope.filterOptions.filterText);
},true);
$scope.gridOptions = {
data: 'datas', //表格中显示的数据来源
multiSelect: false, //是否能多选
enableRowSelection: false, //是否能选择行
enableCellSelection: true, //是否能选择单元格
enableCellEdit: false, //是否能修改内容
enablePinning: true, //是否被锁住了
columnDefs: [
{
field: 'index', //这里是数据中的属性名
width: 80,
display: '序号', //这里是表格的每一列的名称
pinnable: true,
sortable: true //是否能排序
},
{
field: 'name',
displayName: '姓名',
width: 120,
sortable: true,
pinnable: true
},
{
field:'alias',
displayName:'别名',
width: 60,
sortable: true,
pinnable: true
},
{
field:'position',
displayName: '定位',
width: 70,
sortable: true,
pinnable: true
},
{
field:'equip',
displayName: '装备',
width: 500,
sortable: true,
pinnable: true
},
{
field:'id',
displayName: '详细攻略',
sortable: false,
pinnable: true,
cellTemplate:'<div class="cellDetail"><a ui-sref="detail({id:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>'
}
],
enablePaging: true, //是否能翻页
showFooter: true, //是否显示表尾
totalServerItems: 'totalServerItems', //数据的总条数
pagingOptions: $scope.pagingOptions, //分页部分
filterOptions: $scope.filterOptions //数据过滤部分
}
}])La chose la plus importante ici est $scope.gridOptions. En même temps, nous devons accorder plus d'attention à la méthode d'écriture de transmission des paramètres dans le dernier guide détaillé.
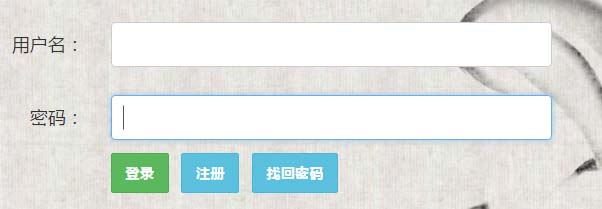
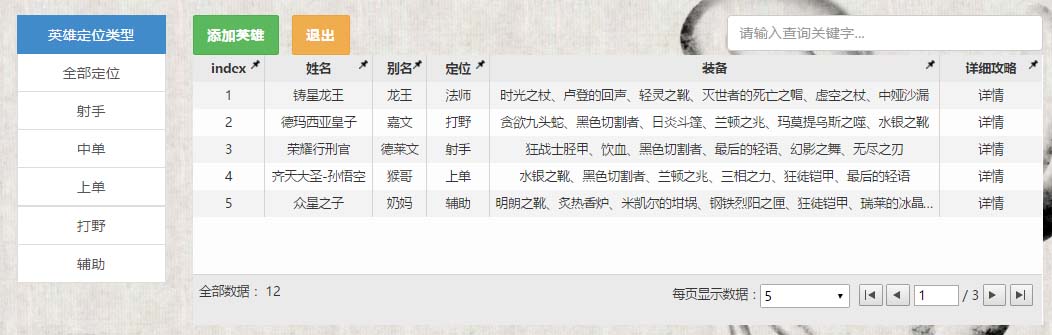
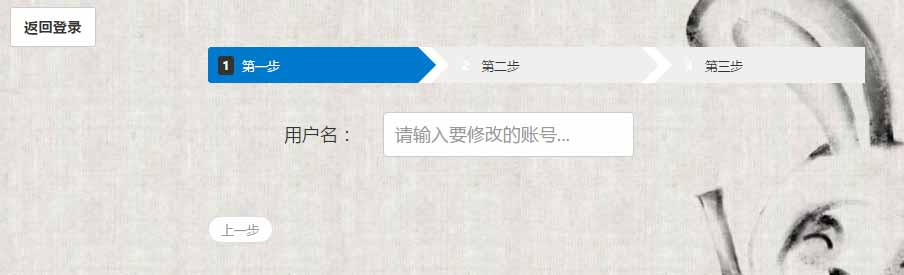
Quelques rendus sont joints ci-dessous :



Aussi ici Le contenu sur la vérification du formulaire angulaire, le service, l'assistant, le php, etc. également utilisés ne seront pas présentés ici. S'il y a quelque chose qui ne va pas, veuillez laisser un message pour me le faire savoir, merci ^_^.
La brève analyse ci-dessus des modules ui-router et ng-grid dans angulaireJS est tout le contenu partagé par l'éditeur. J'espère qu'elle pourra vous donner une référence, et j'espère que vous soutiendrez le site Web PHP chinois. .
Pour plus d'articles sur les modules ui-router et ng-grid dans angulaireJS, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

