Maison >interface Web >js tutoriel >Node.js s'entraîne à créer un serveur Web simple
Node.js s'entraîne à créer un serveur Web simple
- 高洛峰original
- 2016-12-28 11:24:021033parcourir
Si vous êtes familier avec le développement Web sur .NET ou d'autres plates-formes similaires, vous vous demandez peut-être quel est l'intérêt de configurer un serveur Web ? Créez simplement un projet Web dans Visual Studio et cliquez pour exécuter. C'est effectivement le cas, mais n'oubliez pas que le coût est que, par exemple, si vous utilisez .NET pour développer une application Web, vous utilisez un IIS complet comme base de votre serveur Web, de sorte que lorsque votre application est publié, je ne peux utiliser que IIS. Et si vous utilisez un serveur autonome (construit par vous-même à l'aide de System.Web.Hosting), vous devrez gérer divers HttpListeners et threads correspondants, ce qui sera plus gênant. Après tout, .NET n'est pas axé sur le Web. Node.js propose à cet égard une approche pratique et personnalisable, sur laquelle vous pouvez créer une plate-forme de services sophistiquée et entièrement orientée vers votre application.
1. Construire un serveur Web simple implique quelques points de connaissances de base de Node.js :
1. Module de requête
Dans Node.js, le système fournit de nombreux modules utiles. (bien sûr vous pouvez aussi écrire vos propres modules en JavaScript, nous les expliquerons en détail dans les prochains chapitres), comme http, url, etc. Les modules encapsulent des fonctions spécifiques et fournissent les méthodes ou propriétés correspondantes. Pour utiliser ces modules, vous devez d'abord demander au module d'obtenir son objet d'opération.
Par exemple, si vous souhaitez utiliser le module http du système, vous pouvez écrire :
var libHttp = require('http'); //请求HTTP协议模块
De cette façon, les futurs programmes pourront accéder aux fonctions du module http via la variable libHttp. Les modules système suivants sont utilisés dans les routines de ce chapitre :
http : encapsule l'implémentation serveur et client du protocole http ;
url : encapsule l'analyse et le traitement des URL
fs : encapsule la fonction ; des opérations du système de fichiers ;
chemin : encapsule la fonction d'analyse du chemin.
Avec ces modules, nous pouvons nous appuyer sur les épaules de géants pour construire nos propres applications.
2. Console
Afin de mieux observer le fonctionnement du programme et de vérifier les erreurs lorsque des exceptions se produisent, vous pouvez utiliser la fonction de la console via la console variable.
console.log('这是一段日志信息'); 计时并在控制台上输出计时信息: //开始计时 console.timeEnd('计时器1'); //开始名称为“计时器1”的计时器 ... ... ... //结束计时,并输出到控制台 console.timeEnd('计时器1'); //结束称为“计时器1”的计时器并输出
3. Définir des fonctions
La façon de définir une fonction dans Node.js est exactement la même que dans JavaScript ordinaire, mais notre méthode d'écriture recommandée est la suivante, c'est-à-dire utiliser une variable pour nommer la fonction, afin de pouvoir comparer. Il est pratique et clair de passer des fonctions en tant que paramètres à d'autres fonctions :
//定义一个名为showErr的函数
var showErr=function(msg){
var inf="错误!"+msg;
console.log(inf+msg);
return msg;
}4 Créez un serveur Web et écoutez les demandes d'accès
Le plus important. L'objectif de la création d'un serveur Web est de fournir une fonction de réponse aux requêtes Web. Il comporte deux paramètres, le premier représente les informations demandées par le client et l'autre représente les informations à renvoyer au client. Dans la fonction de réponse, les informations de la demande doivent être analysées et le contenu renvoyé doit être assemblé en fonction de la demande.
//请求模块
var libHttp = require('http'); //HTTP协议模块
//Web服务器主函数,解析请求,返回Web内容
var funWebSvr = function (req, res){
res.writeHead(200, {'Content-Type': 'text/html'});
res.write('<html><body>');
res.write('<h1>*** Node.js ***</h1>');
res.write('<h2>Hello!</h2>');
res.end('</body></html>');
}
//创建一个http服务器
var webSvr=libHttp.createServer(funWebSvr);
//开始侦听8124端口
webSvr.listen(8124);5. Analyser les requêtes Web
Pour les demandes simples d'accès à des pages Web, des informations importantes sont contenues dans l'URL des paramètres d'informations de la demande. Nous pouvons utiliser le module d'analyse d'URL pour analyser le chemin d'accès. l'URL. Et utilisez le module path pour assembler le chemin d'accès dans le chemin du fichier réel auquel accéder pour le retour.
var reqUrl=req.url; //获取请求的url
//向控制台输出请求的路径
console.log(reqUrl);
//使用url解析模块获取url中的路径名
var pathName = libUrl.parse(reqUrl).pathname;
//使用path模块获取路径名中的扩展名
if (libPath.extname(pathName)=="") {
//如果路径没有扩展名
pathName+="/"; //指定访问目录
}
if (pathName.charAt(pathName.length-1)=="/"){
//如果访问目录
pathName+="index.html"; //指定为默认网页
}
//使用路径解析模块,组装实际文件路径
var filePath = libPath.join("./WebRoot",pathName);6. Définissez l'en-tête de retour
Puisqu'il s'agit d'une requête Web, l'en-tête de retour http doit être inclus dans le contenu du retour. L'objectif ici est de définir l'en-tête de retour http en fonction. l'extension de fichier du chemin du fichier auquel accéder.
var contentType="";
//使用路径解析模块获取文件扩展名
var ext=libPath.extname(filePath);
switch(ext){
case ".html":
contentType= "text/html";
break;
case ".js":
contentType="text/javascript";
break;
...
...
default:
contentType="application/octet-stream";
}
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": contentType });7. Écrivez le contenu du fichier consulté dans l'objet renvoyé
Avec le chemin réel du fichier auquel il faut accéder et le type de contenu correspondant au fichier, vous pouvez utiliser le fichier fs module système pour le lire. Le fichier est diffusé et renvoyé au client.
//判断文件是否存在
libPath.exists(filePath,function(exists){
if(exists){//文件存在
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": funGetContentType(filePath) });
//创建只读流用于返回
var stream = libFs.createReadStream(filePath, {flags : "r", encoding : null});
//指定如果流读取错误,返回404错误
stream.on("error", function() {
res.writeHead(404);
res.end("<h1>404 Read Error</h1>");
});
//连接文件流和http返回流的管道,用于返回实际Web内容
stream.pipe(res);
}
else { //文件不存在
//返回404错误
res.writeHead(404, {"Content-Type": "text/html"});
res.end("<h1>404 Not Found</h1>");
}
}); 2. Test et fonctionnement
1. Code source complet
Les 100 lignes de JavaScript suivantes sont tout le code source pour construire un serveur Web aussi simple :
//------------------------------------------------
//WebSvr.js
// 一个演示Web服务器
//------------------------------------------------
//开始服务启动计时器
console.time('[WebSvr][Start]');
//请求模块
var libHttp = require('http'); //HTTP协议模块
var libUrl=require('url'); //URL解析模块
var libFs = require("fs"); //文件系统模块
var libPath = require("path"); //路径解析模块
//依据路径获取返回内容类型字符串,用于http返回头
var funGetContentType=function(filePath){
var contentType="";
//使用路径解析模块获取文件扩展名
var ext=libPath.extname(filePath);
switch(ext){
case ".html":
contentType= "text/html";
break;
case ".js":
contentType="text/javascript";
break;
case ".css":
contentType="text/css";
break;
case ".gif":
contentType="image/gif";
break;
case ".jpg":
contentType="image/jpeg";
break;
case ".png":
contentType="image/png";
break;
case ".ico":
contentType="image/icon";
break;
default:
contentType="application/octet-stream";
}
return contentType; //返回内容类型字符串
}
//Web服务器主函数,解析请求,返回Web内容
var funWebSvr = function (req, res){
var reqUrl=req.url; //获取请求的url
//向控制台输出请求的路径
console.log(reqUrl);
//使用url解析模块获取url中的路径名
var pathName = libUrl.parse(reqUrl).pathname;
if (libPath.extname(pathName)=="") {
//如果路径没有扩展名
pathName+="/"; //指定访问目录
}
if (pathName.charAt(pathName.length-1)=="/"){
//如果访问目录
pathName+="index.html"; //指定为默认网页
}
//使用路径解析模块,组装实际文件路径
var filePath = libPath.join("./WebRoot",pathName);
//判断文件是否存在
libPath.exists(filePath,function(exists){
if(exists){//文件存在
//在返回头中写入内容类型
res.writeHead(200, {"Content-Type": funGetContentType(filePath) });
//创建只读流用于返回
var stream = libFs.createReadStream(filePath, {flags : "r", encoding : null});
//指定如果流读取错误,返回404错误
stream.on("error", function() {
res.writeHead(404);
res.end("<h1>404 Read Error</h1>");
});
//连接文件流和http返回流的管道,用于返回实际Web内容
stream.pipe(res);
}
else { //文件不存在
//返回404错误
res.writeHead(404, {"Content-Type": "text/html"});
res.end("<h1>404 Not Found</h1>");
}
});
}
//创建一个http服务器
var webSvr=libHttp.createServer(funWebSvr);
//指定服务器错误事件响应
webSvr.on("error", function(error) {
console.log(error); //在控制台中输出错误信息
});
//开始侦听8124端口
webSvr.listen(8124,function(){
//向控制台输出服务启动的信息
console.log('[WebSvr][Start] running at http://127.0.0.1:8124/');
//结束服务启动计时器并输出
console.timeEnd('[WebSvr][Start]');
}); 2. Répertoire de ressources
Puisque nous voulons établir un serveur Web, nous devons créer un répertoire WebRoot pour stocker les pages Web réelles et les ressources d'image. Le nom de répertoire "WebRoot" est utilisé dans ce qui précède. code source pour assembler le chemin du fichier réel.

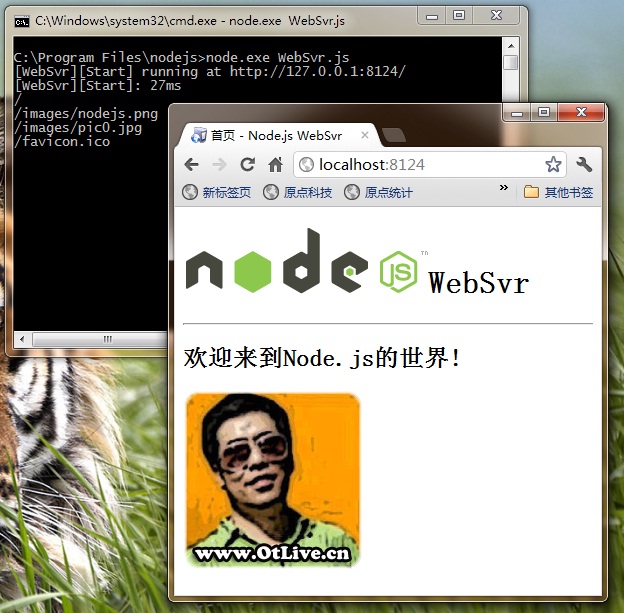
3. Exécutez et testez
Saisissez dans la ligne de commande :
node.exe WebSvr.js
Notre serveur Web est maintenant en cours d'exécution, il est actuellement accessible via le navigateur. L'effet de l'opération est le suivant :

Postscript
En utilisant Node.js, nous pouvons facilement construire un serveur Web relativement indépendant. Ses fonctionnalités basées sur les événements évitent une protection fastidieuse des threads et ses modules de base réduisent la difficulté de développement. Le serveur Web établi dans ce chapitre n'est qu'un simple exemple, sans trop tenir compte de la modularité, de la sécurité et d'autres problèmes, mais il peut vous aider à maîtriser certaines connaissances de base du développement Node.js.
Pour plus d'articles pratiques sur Node.js liés à la création d'un serveur Web simple, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

