Maison >interface Web >js tutoriel >jQuery Ajax affiche l'animation de chargement de manière asynchrone lors du chargement des données
jQuery Ajax affiche l'animation de chargement de manière asynchrone lors du chargement des données
- 高洛峰original
- 2016-12-28 11:04:212123parcourir
Le chargement des données d'arrière-plan Ajax n'est pas aussi détaillé.
Regardez le code ci-dessous. Placez d'abord le code sur la réception
<div id="loadgif" style="width:66px;height:66px;position:absolute;top:50%;left:50%;"> <img alt="加载中..." src="../../Images/loading1.gif"/> </div>
Masquez d'abord l'animation de l'image dans le script js. fichier
Le code est le suivant
$(document).ready(function () { $("#loadgif").hide();});
Ensuite, le code de demande de soumission ajax asynchrone est le suivant
$(function () {
var find = new Find();
//alert(find.Template);
$.ajaxSetup({
cache: false,
async: true,
global: false,
type: "POST"
});
$("#queryBtn").click(function () { $("#loadgif").show(); find.Get() });
........................
Remarque :
async : true,
Lorsque le bouton queryBtn est cliqué, l'affichage de l'animation est appelé
$("#loadgif").show();
Puis soumettez la demande
et attendez que la demande soit reçue
$("#loadgif").hide();
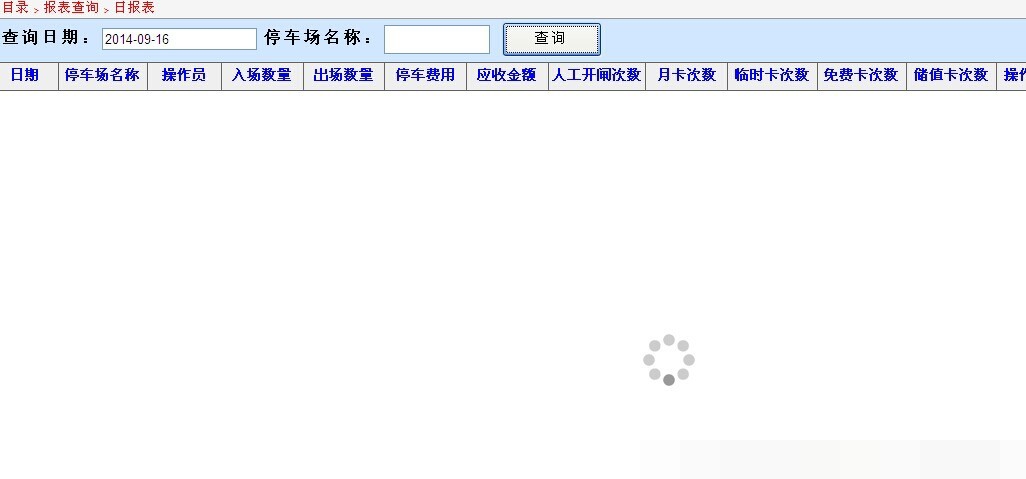
L'effet est le suivant :

Ce qui précède correspond aux données de chargement jQuery Ajax introduites par l'éditeur. L'animation de chargement est affichée de manière asynchrone. J'espère qu'elle sera utile à tout le monde. Si vous avez des questions, veuillez me laisser un message ainsi qu'à l'éditeur. vous répondrons à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour plus d'animations de chargement d'affichage asynchrone jQuery Ajax lors du chargement d'articles liés aux données, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

