Maison >interface Web >js tutoriel >Tutoriel jQuery EasyUI-ProgressBar (barre de progression)
Tutoriel jQuery EasyUI-ProgressBar (barre de progression)
- 黄舟original
- 2016-12-27 16:45:221956parcourir
JQuery EasyUI Tutorial-ProgressBar (Progress Bar) Ce composant est très pratique dans les projets de travail Afin d'éviter que les utilisateurs pensent que le programme est mort lors de l'avancement d'un certain travail continu en développement front-end, nous devons le faire. avoir Une barre de progression active indique que le processus est en cours.
Etes-vous intéressé par ce composant ? Voir ci-dessous.
Utilisez $.fn.progressbar.defaults pour remplacer l'objet de valeur par défaut.
Une barre de progression fournit des informations indiquant la progression d'une opération de longue durée. Une barre de progression qui peut être mise à jour pour informer l'utilisateur qu'une opération est en cours d'exécution.

Cas d'utilisation :
Créer une barre de progression
Créer une barre de progression en utilisant deux méthodes : label et Javascript.
1. Utilisez des balises ou des programmes HTML pour créer un composant de barre de progression. La création à partir d'une balise est encore plus simple, ajoutez l'ID de classe 'easyui-progressbar' à la balise
<div id=”p” class=”easyui-progressbar” data-options=”value:60″ style=”width:400px;”></div>
2. Utilisez Javascript pour créer une barre de progression.
<div id=”p” style=”width:400px;”></div>
$(‘#p’).progressbar({
value: 60
});Obtention et définition de valeurs
Obtention de la valeur actuelle et définition d'une nouvelle valeur pour le contrôle de la barre de progression.
var value = $(‘#p’).progressbar(‘getValue’);
if (value < 100){
value += Math.floor(Math.random() * 10);
$(‘#p’).progressbar(‘setValue’, value);
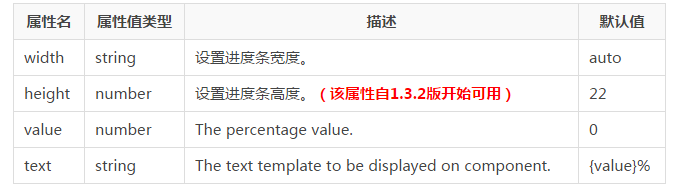
}Propriétés :

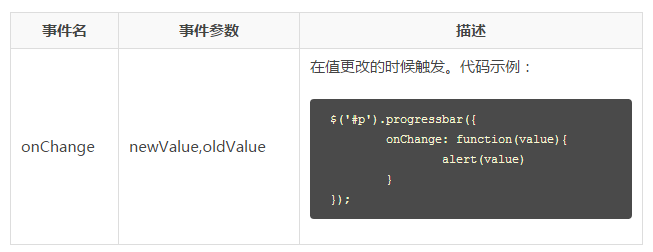
Événements :

Méthode :

Ce qui précède est le contenu du didacticiel jQuery EasyUI-ProgressBar (barre de progression). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (). www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

