Maison >interface Web >tutoriel CSS >Propriété CSS3 tutoriel-box-shadow
Propriété CSS3 tutoriel-box-shadow
- 黄舟original
- 2016-12-27 16:08:421867parcourir
Bonjour ! Chers développeurs front-end, après avoir lu le tutoriel CSS3 - le premier attribut de la bordure, attendez-vous avec impatience son deuxième attribut, box-shadow ? Ne vous inquiétez pas, le réseau de développement front-end vous le présentera un par un.
Regardons d'abord un exemple :
Ajouter box-shadow à un élément div :
div
{
box-shadow: 10px 10px 5px #888888;
}Prise en charge du navigateur :

IE9, Firefox 4, Chrome, Opera et Safari 5.1.1 prennent en charge l'attribut box-shadow.
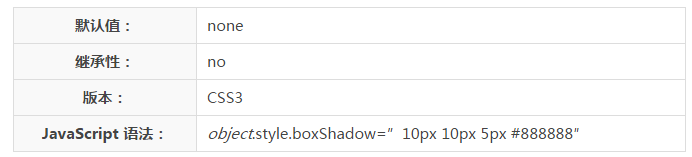
Définition et utilisation :
La propriété box-shadow ajoute une ou plusieurs ombres à une boîte.
Astuce : utilisez les propriétés border-image-* pour créer de superbes boutons évolutifs !

Syntaxe :
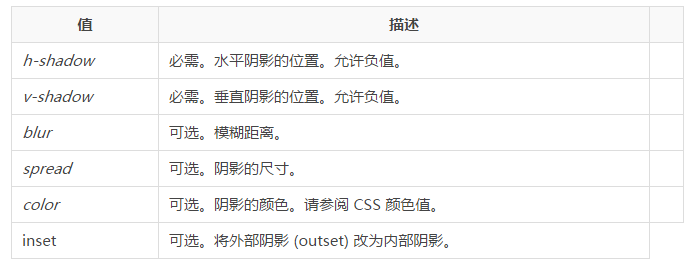
box-shadow: h-shadow v-shadow blur spread color inset;
Commentaires : box-shadow Ajoute une ou plusieurs ombres à une boîte. Cette propriété est une liste d'ombres séparées par des virgules, chaque ombre étant spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et le mot clé inset facultatif. La valeur de la longueur omise est 0.

Ce qui précède est le contenu de l'attribut CSS3 tutoriel-box-shadow. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

