Maison >interface Web >js tutoriel >Exemple simple et détaillé de liaison de données bidirectionnelle AngularJS
Exemple simple et détaillé de liaison de données bidirectionnelle AngularJS
- 高洛峰original
- 2016-12-24 10:30:181261parcourir
Liaison de données bidirectionnelle d'Angular, ma compréhension personnelle est que si le modèle de données est établi via le modèle, les données sur la vue seront stockées en conséquence dans le programme angulaire. Les modifications des données sur la vue seront synchronisées. au modèle, et les modifications des données sur le modèle seront également synchronisées pour être visualisées.
La démo ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello, AngularJS!</title>
<script src="angular.js"></script>
</head>
<body>
<div ng-app>
<!-- ng-model指令将表单的value绑定到model的username变量-->
<input ng-model="username" type="text" placeholder="请输入...">
<p>Hello, <strong>{{username}}</strong>!</p>
</div>
</body>
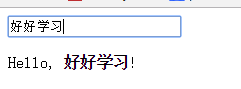
</html>Résultat de l'exécution : une fois le programme exécuté, saisissez du texte dans la zone de saisie, et ce qui suit changera de manière synchrone avec le contenu de la zone de saisie. N'est-ce pas surprenant ! Ce qui nécessitait auparavant d'écrire un gros morceau de code js (écouter l'événement onchange et attribuer la valeur de l'entrée à l'élément fort ci-dessous) peut désormais être complété avec une seule directive ng-model. Parfait !

Explication détaillée du cas :
1. Le rôle de l'instruction ng-model : établir un modèle de données, et il existe un correspondant. nom d'utilisateur variable dans le modèle de stockage La valeur de l'élément d'entrée
2. {{username}} est une expression, et angulaire calculera automatiquement l'expression et la remplacera par la valeur correspondante.
3. Saisissez manuellement le texte, la valeur de l'élément d'entrée change et est automatiquement synchronisée avec la variable usename du modèle {{username}} lit la valeur du nom d'utilisateur du modèle, donc le contenu de. l'élément fort ci-dessous change en conséquence.
La synchronisation des données se fait par angulaire pour nous.
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'explications détaillées sur la liaison de données bidirectionnelle AngularJS et des exemples simples, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

