简介
HTML(Hyper Text Mark-up Language超文本标记语言):不是编程语言,而是一种描述性的标记语言,用于描述网页中内容的显示方式,比如文字以什么颜色、大小来显示等,这些都是利用Html标记来实现。
HTML的文档结构
所有的网页文件,通过都是四对标记来构成文档的骨架,它们是:
<html>
<head>
<title>
标题
</title>
</head>
<body>
正文
</body>
</html>小结:
100db36a723c770d327fc0aef2ce13b1…73a6ac4ed44ffec12cee46588e518a5e标识网页文件的开始与结束,所有的Html元素,都要放在这对标记中。
93f0f5c25f18dab9d176bd4f6de5d30e…9c3bca370b5104690d9ef395f2c5f8d1标识网页文件的头部信息,如标题、搜索引擎关键字等
b2386ffb911b14667cb8f0f91ea547a7…6e916e0f7d1e588d4f442bf645aedb2f标识网页文件的标题
6c04bd5ca3fcae76e30b72ad730ca86d…36cc49f0c466276486e50c850b7e4956标识网页文件的主体部分
常见的HTML的标记语法
1. 单标记
一.781b679d51a1e02a2ce15f341cd1df3c
单一型,无属性值
如:076402276aae5dbec7f672f8f4e5cc81——表示换行符
二.54c39bffa42a33d47c76c80b692523ac
单一型,有属性值
如:f071cb55d7205804742b99b0f481245c
2. 双标记
三.781b679d51a1e02a2ce15f341cd1df3c…0e558eb1c61961f1d6f7cb3162a5ff0c
没有属性值
如:b2386ffb911b14667cb8f0f91ea547a7…b2386ffb911b14667cb8f0f91ea547a7
四.54c39bffa42a33d47c76c80b692523ac…0e558eb1c61961f1d6f7cb3162a5ff0c
有属性值
如:0a9ebffedc07c0cb79c8dd8a317829ff…36cc49f0c466276486e50c850b7e4956
注释
格式:
9a952d525ff754048079bb32ac6326a3
Body属性
052d348ec02d5d3abf986526122a27a9
240cb830ca84ebaabbd07850110b414d标记
语法:
199df7452986cc1cbecc5cd2d73ae416文本e6e38b3c62e8df885fe2e3986461aa63
字符格式

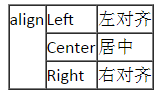
段落标记
格式:
17b5d24ab4c729ab27b6bc5e004a6bf5…94b3e26ee717c64999d7867364b1b4a3

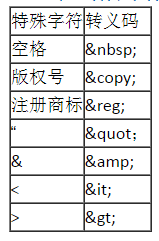
HTML中的特殊字符

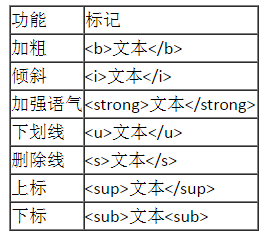
修饰标记
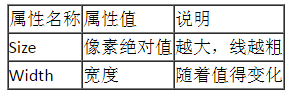
水平直线fa8fd94cc4b4d9671e4ee513ae2a31d1

总结:
以上就是我们在学习html中经常用到的语法,如果想更详细的了解html语法的话,请查看HTML参考手册。
更多 HTML基本语法总结相关文章请关注PHP中文网!
 L'avenir de HTML: évolution et tendances de la conception WebApr 17, 2025 am 12:12 AM
L'avenir de HTML: évolution et tendances de la conception WebApr 17, 2025 am 12:12 AML'avenir de HTML est plein de possibilités infinies. 1) Les nouvelles fonctionnalités et normes comprendront plus de balises sémantiques et la popularité des composants Web. 2) La tendance de la conception Web continuera de se développer vers une conception réactive et accessible. 3) L'optimisation des performances améliorera l'expérience utilisateur grâce à des technologies de chargement d'image réactives et de chargement paresseux.
 HTML vs CSS vs JavaScript: un aperçu comparatifApr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: un aperçu comparatifApr 16, 2025 am 12:04 AMLes rôles de HTML, CSS et JavaScript dans le développement Web sont: HTML est responsable de la structure du contenu, CSS est responsable du style et JavaScript est responsable du comportement dynamique. 1. HTML définit la structure et le contenu de la page Web via des balises pour assurer la sémantique. 2. CSS contrôle le style de page Web via des sélecteurs et des attributs pour le rendre beau et facile à lire. 3. JavaScript contrôle le comportement de la page Web via les scripts pour atteindre des fonctions dynamiques et interactives.
 HTML: Est-ce un langage de programmation ou autre chose?Apr 15, 2025 am 12:13 AM
HTML: Est-ce un langage de programmation ou autre chose?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingNanguage; itisamarkupLanguage.1) htmlstructuresAndFormaSwebContentUsingTags.2) itworkswithcssforStylingandjavaScriptForIterActivity, EnhancingWebDevelopment.
 HTML: construire la structure des pages WebApr 14, 2025 am 12:14 AM
HTML: construire la structure des pages WebApr 14, 2025 am 12:14 AMHTML est la pierre angulaire de la construction de la structure des pages Web. 1. HTML définit la structure et la sémantique du contenu et les utilisations, etc. Tags. 2. Fournir des marqueurs sémantiques, tels que, etc., pour améliorer l'effet SEO. 3. Pour réaliser l'interaction de l'utilisateur via des balises, faites attention à la vérification de la forme. 4. Utilisez des éléments avancés tels que, combinés avec JavaScript pour obtenir des effets dynamiques. 5. Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non déposées et des outils de vérification sont nécessaires. 6. Les stratégies d'optimisation comprennent la réduction des demandes HTTP, la compression du HTML, l'utilisation de balises sémantiques, etc.
 Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AM
Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AMHTML est un langage utilisé pour créer des pages Web, définissant la structure des pages Web et le contenu via des balises et des attributs. 1) HTML organise la structure des documents via des balises, telles que. 2) Le navigateur analyse HTML pour construire le DOM et rend la page Web. 3) De nouvelles caractéristiques de HTML5, telles que, améliorez les fonctions multimédias. 4) Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non attribuées. 5) Les suggestions d'optimisation incluent l'utilisation de balises sémantiques et la réduction de la taille du fichier.
 Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AM
Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AMLe rôle de HTML est de définir la structure et le contenu d'une page Web via des balises et des attributs. 1. HTML organise le contenu via des balises telles que, ce qui le rend facile à lire et à comprendre. 2. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement. 3. Optimisation du code HTML peut améliorer la vitesse de chargement des pages Web et l'expérience utilisateur.
 HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AM
HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AMHtmlisaspecificypeofcodefocusedonconstructringwebcontent, tandis que "code" en général incluse les langues liés à lajavaScriptandpythonforfonctionnality.1) htmldefineswebpagestructureusingtags.2) "Code" enclueSawidererRangeFlanguageForgicandInteract "


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Version Mac de WebStorm
Outils de développement JavaScript utiles

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP





