Maison >interface Web >tutoriel HTML >HTML-加速、再加速(下)
HTML-加速、再加速(下)
- 黄舟original
- 2016-12-16 14:15:271282parcourir
循环控制多个动画
说到制作动画效果,当然离不开定时器的运用。通常的方法就是使用window.setTimeout来不断地定位页面上的元素。但是,如果页面上有多个动画要显示,是不是就要设定多个定时器呢?答案是No!原因很简单:定时器功能将消耗掉大量宝贵的系统资源。可是我们仍能在页面上控制多个动画,技巧就是使用一个循环。在循环中根据不同的变量值控制相应动画的位置,整个循环中只使用一个window.setTimeout()函数调用。
Visibility快于Display
让图画时隐时现会创造很有趣的效果,有2种方法可以实现这个目的:使用CSS的visibility属性或者display属性。对于绝对位置元素,diaplay和visibility具有同样的效果。两者的区别在于:设置为display:none的元素将不再占用文档流的空间,而设置为visibility:hidden的元素仍然保留原位置。
但是如果要处理绝对位置的元素,使用visibility会更快。
从小处着手
编写DHTML网页的一个重要提示是:从小处着手。初次编写DHTML页面时,一定不要试图在页面中使用你了解到的全部DHTML功能。每次可以只使用一个单一的新特征,并且仔细地观察由此产生的变化。如果发现性能有所下降,就可以快速地找到为什么。
脚本的DEFER化
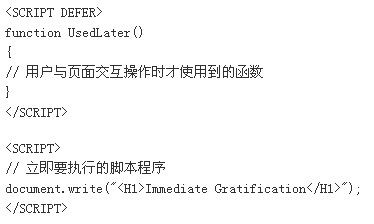
DEFER是脚本程序强大功能中的一个“无名英雄”。你可能从没有使用过它,但是看完这里的介绍后,相信你就离不开它。它告诉浏览器Script段包含了无需立即执行的代码,并且,与SRC属性联合使用,它还可以使这些脚本在后台被下载,前台的内容则正常显示给用户。
最后请注意两点:
1、不要在defer型的脚本程序段中调用document.write命令,因为document.write将产生直接输出效果。
2、而且,不要在defer型脚本程序段中包括任何立即执行脚本要使用的全局变量或者函数。
保持同一URL的大小写一致性
我们都知道UNIX服务器是大小写敏感的,但是你知道吗:Internet Explorer的缓冲区也是区别对待大小写字符串的。因此,作为web开发者,一定要记住保持相同链接的URL字符串在不同位置的大小写的一致性。否则,就会在浏览器的缓冲区中存放同一位置的不同文件备份,也增加了下载同一位置内容的请求次数。这些都无疑降低了web访问效率。所以请谨记:同一位置的URL,在不同页面中请保持URL字符串的大小写一致性。
让标记有始有终
自己编写或者查看他人的HTML代码时,我们一定都遇到过标记有头无尾的情况。比如:
有头无尾标记举例
- 第一个
- 第二个
- 第三个
很明显,上面的代码中缺少三个结束标记。但是这并不妨碍它的正确执行。在HTML中,这样的标记还有一些,例如FRAME、IMG和P。
可是请不要偷懒,请将结束标记写完整,这样做不仅使HTML代码格式规范,更可以加速页面的显示速度。因为Internet Explorer将不会花费时间判断和计算段落或者列表项目在哪里结束。
有头有尾标记举例
- 第一个
- 第二个
- 第三个
OK,以上列举了有关加速HTML页面的10个处理技巧,描述这些很简单,但是只有真正领会并掌握其中的本质,并且举一反三,才会编写出更快、更好的程序。

