Maison >interface Web >js tutoriel >Comparaison de trois façons d'implémenter le flux en cascade dans les compétences js_javascript
Comparaison de trois façons d'implémenter le flux en cascade dans les compétences js_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:23:191195parcourir
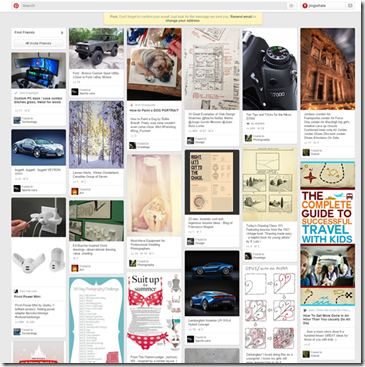
Waterfall Flow est une mise en page de site Web qui est représentée visuellement par une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en continu les blocs de données et les ajoutera à la queue actuelle. Le premier site Web à adopter cette mise en page a été Pinterest, qui est progressivement devenu populaire dans le pays. La plupart des nouveaux sites Web nationaux sont essentiellement de ce style.

Caractéristiques de la cascade :
1. Tableau éblouissant : la page entière est principalement composée d'images et les images de différentes tailles sont disposées selon certaines règles.
2. Esthétique : Le style des images est principalement des images esthétiques.
3. Opération simple : lorsque vous parcourez le site Web, il vous suffit de faire glisser doucement la molette de la souris et toutes les magnifiques images seront présentées devant vous.
Comment implémenter la disposition du flux en cascade :
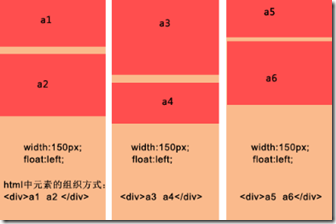
1. Flottant multi-colonnes traditionnel

- · Chaque colonne a une largeur fixe et flotte vers la gauche
- · Les blocs de données d'une colonne forment un groupe et chaque bloc de la colonne est disposé en séquence
- · Lors du chargement de plus de données, elles doivent être insérées dans différentes colonnes
Avantages :
La mise en page est simple, il faut dire qu'il n'y a pas de difficulté particulière
Il n'est pas nécessaire de connaître explicitement la hauteur du bloc de données. Lorsqu'il y a une image dans le bloc de données, il n'est pas nécessaire de spécifier la hauteur de l'image.
Inconvénients :
Le nombre de colonnes est fixe et il n'est pas facile de l'agrandir. Lorsque la taille de la fenêtre du navigateur change, seules x colonnes peuvent être corrigées. Si vous souhaitez ajouter une colonne, il est difficile d'ajuster la disposition des blocs de données. ;
Lors du défilement pour charger plus de données, il n'est toujours pas pratique de spécifier dans quelle colonne insérer.
Exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>传统多列浮动</title>
<style>
div{
float:left;
margin: 5px 5px 5px 5px;
}
p{
background: #90EE90;
width:160px;
text-align:center;
}
</style>
</head>
<body>
<div>
<p style="height:230px;">a1</p>
<p style="height:100px;">a2</p>
</div>
<div>
<p style="height:100px;">a3</p>
<p style="height:300px;">a4</p>
</div>
<div>
<p style="height:250px;">a5</p>
<p style="height:200px;">a6</p>
</div>
</body>
</html>
Effet :

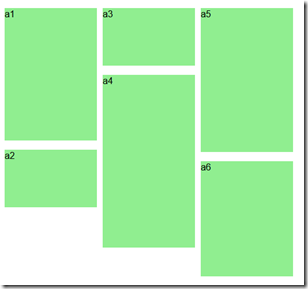
2. Définition du style CSS3

Avantages :
La définition CSS directe est la plus pratique
Il est facile de développer, il suffit d'ajouter du contenu directement au conteneur.
Inconvénients :
Uniquement disponible dans les navigateurs avancés
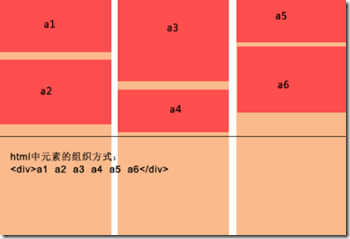
Il y a un autre inconvénient. Ses blocs de données sont disposés de haut en bas jusqu'à une certaine hauteur, puis les éléments restants sont ajoutés à tour de rôle à la colonne suivante
.Au vu de ces deux défauts principaux, cette méthode est destinée à être limitée aux navigateurs haut de gamme, et elle est plus adaptée à la disposition du texte en plusieurs colonnes.
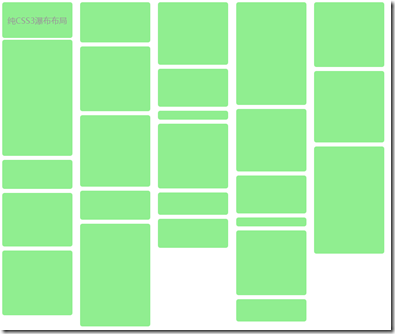
Exemple
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3瀑布布局</title>
<style>
.container{
-webkit-column-width:160px;
-moz-column-width:160px;
-o-colum-width:160px;
-webkit-column-gap:1px;
-moz-column-gap:1px;
-o-column-gap:1px;
}
div:not(.container){
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
background:#90EE90;
border::#CCC 1px solid;
display:inline-block;
width:157px;
position:relative;
margin:2px;
}
.title{
line-height:80px; font-size:18px; color:#999;
text-align:center;
font-family:"Microsoft YaHei";
}
</style>
</head>
<body>
<section>
<div class="container">
<div style="height:80px" class="title">纯CSS3瀑布布局</div>
<div style="height:260px"></div>
<div style="height:65px"></div>
<div style="height:120px"></div>
<div style="height:145px"></div>
<div style="height:90px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:65px"></div>
<div style="height:230px"></div>
<div style="height:140px"></div>
<div style="height:85px"></div>
<div style="height:20px"></div>
<div style="height:145px"></div>
<div style="height:50px"></div>
<div style="height:145px"></div>
<div style="height:160px"></div>
<div style="height:240px"></div>
</div>
</section>
</body>
</html>
효과:

3. 절대 위치
최고의 솔루션은 데이터 콘텐츠를 추가하는 것이 편리하며, 창이 변경되고 열/데이터 블록 수가 자동으로 조정됩니다.
장점:
데이터 내용을 추가하는 것이 편리하며, 창이 변경되고 열/데이터 블록 수가 자동으로 조정됩니다.
단점:
데이터 블록의 높이를 알아야 합니다. 그림이 포함된 경우 그림의 높이를 알아야 합니다.
JS는 데이터 블록의 위치를 동적으로 계산하므로 창을 자주 확대/축소하면 성능이 저하될 수 있습니다.
사물:
1) 데이터 블록 배열(컨테이너의 기존 요소 배열), 알고리즘 단계는 아래에 간략하게 설명되어 있습니다.
세트(블록 요소의 너비가 동일함)
· 초기화 중에 컨테이너의 기존 데이터 블록 요소에 대해 첫 번째 계산이 수행됩니다. 이를 위해서는 사용자가 다음을 제공해야 합니다. a, 컨테이너 요소 - 창의 전체 너비를 구합니다. b, 열 너비(블록 요소의 너비) ; c, 최소 열 수 ;
·표시되는 열 수 계산: 창 너비를 블록 상자 너비로 나눈 후 반올림하여 폭포 표시의 중심을 설정합니다
·각 열의 높이를 저장
· 열 수를 얻은 후에는 각 열의 현재 높이를 저장해야 합니다. 그러면 각 데이터 블록을 추가할 때 시작 높이가 무엇인지 알 수 있습니다.
· 컨테이너의 모든 데이터 블록을 순서대로 가져와 현재 높이가 가장 작은 열을 찾은 다음 열 일련 번호에 따라 데이터 블록의 왼쪽 및 위쪽 값을 결정합니다. 열에 열 너비를 곱한 값이고 top은 열의 현재 값이며, 마지막으로 업데이트된 열의 현재 높이에 데이터 블록 요소의 높이를 더한 값입니다.
· 모든 요소가 삽입되면 컨테이너의 높이를 각 열의 최대 높이 값으로 조정한 후 순차적으로 조정을 종료합니다.
2) 두 단계를 포함한 비동기 데이터 로드:
· 스크롤 이벤트를 바인딩하고 미리 로드된 선 높이 값을 결정합니다. 즉, 어느 높이까지 스크롤한 후 데이터를 로드해야 하는지 실제로 이는 열의 최소 높이 값이므로 비교하여 결정할 수 있습니다. 현재 스크롤 값과 최소 높이 값입니다.
· 데이터 로드, 함수 매개변수가 전달되며 보다 편리한 제어를 위해 데이터 로드 기능 및 로드 중지(로드 시 중지) 기능을 제공할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

