手机端网页版app在使用下拉列表时,传统的下拉列表使用起来体验非常不好,一般做的稍好一点的交互功能界面都不会直接使用下拉列表,所以app的原生下拉列表都是弹窗列表选择,网页型app从使用体验上来当然也应该做成那样,前段时间在开发网页版app时就遇到这种需求,不仅是日期选择器,数据列表、变量列表选择等等下拉列表型需求都需要,网上找来找去只找到一款比较好的mobiscroll,不过下载比较麻烦,感觉比较奇怪的是jquery.mobile、jeasyui.mobile都没有提供这种控件,不知道为什么?虽然我不是专做前端开发,不过几乎全能型的我觉的不难开发吧,在家熬了一夜试了几种方法终于找到一种几乎完美的方法!在后来的使用中不断完善,现在公开提供给广大程序员。
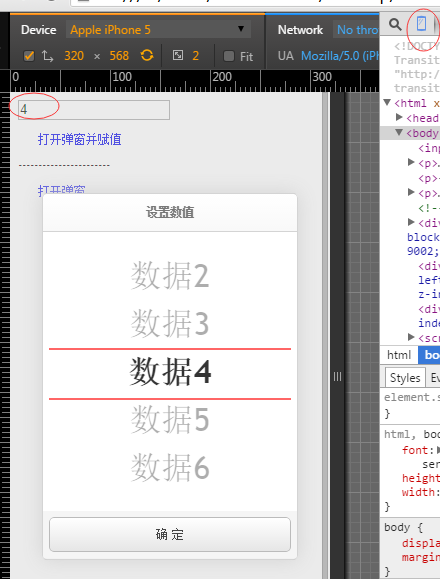
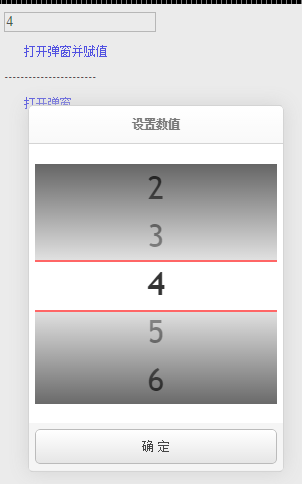
先看看效果图:


由于这控件的滚动是使用div原生滚动方法,触摸屏使用时可以有惯性滚动效果,也实现了鼠标可以操作,不过没有实现惯性滚动效果。由于此控件主要是面向触摸屏的,所以嘛触摸屏完美就好了,我也懒的弄鼠标版的特效了。此控件已封装成jquery插件,没有边框,100%宽,使用很方便,比如套入弹窗后就是上图效果。
代码使用方法如下:
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
使用弹窗完整的使用方法代码如下,效果就是上图的样子:
<!-- ui-dialog -->
<div id="dialog" class="easyui-dialog" style="padding:20px 6px;width:80%;" data-options="inline:true,modal:true,closed:true,title:'设置数值'">
<div id="scrollbox"></div>
<div class="dialog-button">
<a href="javascript:void(0)" class="easyui-linkbutton" style="width:100%;height:35px" onclick="$('#dialog').dialog('close')">确 定</a>
</div>
</div>
<script type="text/javascript">
$(function () {
//对象型数据
var data = [];
for (var i = 0; i < 100; i++) {
var m = {};
m.id = i;
m.txt = "数据" + i;
data.push(m);
}
$("#dialog").dialog();
// Link to open the dialog
$("#dialog-link").click(function (event) {
$("#dialog").dialog("open").dialog('center');
//重新赋值
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data,
textFiled: 'txt',
valueFiled: 'id',
onSelected: function (index, value) {
$("#Text1").val(value.id);
}
});
event.preventDefault();
});
});
</script>
也可以这么用:
//字符串数据
var data1 = [];
for (var i = 0; i < 100; i++) {
data1.push(i);
}
$("#scrollbox").EasyScrollBox({
fontSize: 32,
fontFamily: '',
color: '#000',
lineHeight: 1.5,
spaceRows: 2,
value: '4',
data: data1,
onSelected: function (index, value) {
$("#Text1").val(value);
}
});
$("#dialog-link1").click(function (event) {
$("#dialog").dialog("open").dialog('center');
event.preventDefault();
});
如果想要一点三维效果,直接加样式即可:

#cover_top_EasyScrollBox{
background: -ms-linear-gradient(top, #000000, #ccc); /* IE 10 */
background:-moz-linear-gradient(top,#000000,#ccc);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#000000), to(#ccc));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#000000), to(#ccc)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #000000, #ccc); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #000000, #ccc); /*Opera 11.10+*/
}
#cover_bottom_EasyScrollBox{
background: -ms-linear-gradient(top, #ccc, #000000); /* IE 10 */
background:-moz-linear-gradient(top,#ccc,#0000ff);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#ccc), to(#000000));/*谷歌*/
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#ccc), to(#000000)); /* Safari 4-5, Chrome 1-9*/
background: -webkit-linear-gradient(top, #ccc, #000000); /*Safari5.1 Chrome 10+*/
background: -o-linear-gradient(top, #ccc, #000000); /*Opera 11.10+*/
} Python vs JavaScript: considérations de performance et d'efficacitéApr 30, 2025 am 12:08 AM
Python vs JavaScript: considérations de performance et d'efficacitéApr 30, 2025 am 12:08 AMLes différences de performance et d'efficacité entre Python et JavaScript se reflètent principalement dans: 1) comme un langage interprété, Python fonctionne lentement mais a une efficacité de développement élevée et convient au développement rapide des prototypes; 2) JavaScript est limité au thread unique dans le navigateur, mais les E / S multi-threading et asynchrones peuvent être utilisées pour améliorer les performances dans Node.js, et les deux ont des avantages dans les projets réels.
 Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AM
Les origines de JavaScript: explorer son langage d'implémentationApr 29, 2025 am 12:51 AMJavaScript est originaire de 1995 et a été créé par Brandon Ike, et a réalisé que la langue en langue C. 1.C offre des capacités de programmation élevées et au niveau du système pour JavaScript. 2. La gestion de la mémoire de JavaScript et l'optimisation des performances reposent sur le langage C. 3. La fonctionnalité multiplateforme du langage C aide JavaScript à s'exécuter efficacement sur différents systèmes d'exploitation.
 Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AM
Dans les coulisses: quel langage alimente JavaScript?Apr 28, 2025 am 12:01 AMJavaScript s'exécute dans les navigateurs et les environnements Node.js et s'appuie sur le moteur JavaScript pour analyser et exécuter du code. 1) Générer une arborescence de syntaxe abstraite (AST) au stade d'analyse; 2) Convertir AST en bytecode ou code machine à l'étape de compilation; 3) Exécutez le code compilé à l'étape d'exécution.
 L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AM
L'avenir de Python et Javascript: tendances et prédictionsApr 27, 2025 am 12:21 AMLes tendances futures de Python et JavaScript incluent: 1. Python consolidera sa position dans les domaines de l'informatique scientifique et de l'IA, 2. JavaScript favorisera le développement de la technologie Web, 3. Le développement de plate-forme multiplié deviendra un sujet brûlant, et 4. L'optimisation des performances sera le focus. Les deux continueront d'étendre les scénarios d'application dans leurs champs respectifs et de faire plus de percées dans les performances.
 Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AM
Python vs JavaScript: environnements et outils de développementApr 26, 2025 am 12:09 AMLes choix de Python et JavaScript dans les environnements de développement sont importants. 1) L'environnement de développement de Python comprend Pycharm, Jupyternotebook et Anaconda, qui conviennent à la science des données et au prototypage rapide. 2) L'environnement de développement de JavaScript comprend Node.js, VScode et WebPack, qui conviennent au développement frontal et back-end. Le choix des bons outils en fonction des besoins du projet peut améliorer l'efficacité du développement et le taux de réussite du projet.
 JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AM
JavaScript est-il écrit en C? Examiner les preuvesApr 25, 2025 am 12:15 AMOui, le noyau du moteur de JavaScript est écrit en C. 1) Le langage C fournit des performances efficaces et un contrôle sous-jacent, qui convient au développement du moteur JavaScript. 2) Prendre le moteur V8 comme exemple, son noyau est écrit en C, combinant l'efficacité et les caractéristiques orientées objet de C. 3) Le principe de travail du moteur JavaScript comprend l'analyse, la compilation et l'exécution, et le langage C joue un rôle clé dans ces processus.
 Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AM
Rôle de JavaScript: rendre le Web interactif et dynamiqueApr 24, 2025 am 12:12 AMJavaScript est au cœur des sites Web modernes car il améliore l'interactivité et la dynamicité des pages Web. 1) Il permet de modifier le contenu sans rafraîchir la page, 2) manipuler les pages Web via Domapi, 3) prendre en charge les effets interactifs complexes tels que l'animation et le glisser-déposer, 4) Optimiser les performances et les meilleures pratiques pour améliorer l'expérience utilisateur.
 C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AM
C et JavaScript: la connexion expliquéeApr 23, 2025 am 12:07 AMC et JavaScript réalisent l'interopérabilité via WebAssembly. 1) Le code C est compilé dans le module WebAssembly et introduit dans un environnement JavaScript pour améliorer la puissance de calcul. 2) Dans le développement de jeux, C gère les moteurs de physique et le rendu graphique, et JavaScript est responsable de la logique du jeu et de l'interface utilisateur.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.






