Maison >interface Web >js tutoriel >jQuery和JavaScript节点插入元素的方法对比
jQuery和JavaScript节点插入元素的方法对比
- 高洛峰original
- 2016-12-06 14:35:591475parcourir
二、插入元素:
<div> <p>面朝大海,春暖花开</p> </div>
(一)、jQuery方法
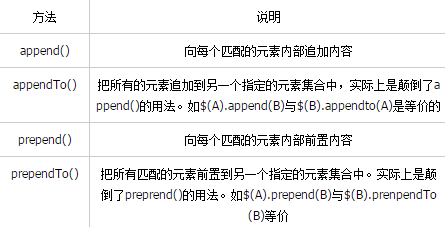
1、在节点内部插入:

具体实现如下:
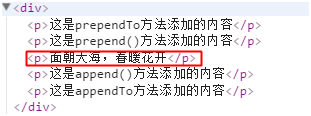
$("div").append("<p>这是append()方法添加的内容</p>");//在div元素下第一个子节点位置插入段落
$("div").prepend("<p>这是prepend()方法添加的内容</p>");//在div元素下最后一个子节点位置插入段落
下面这两种方法更符合人的一般思维,但效果是一样的
$("<p>这是appendTo方法添加的内容</p>").appendTo("div");//把段落插到div元素的第一个子节点位置
$("<p>这是prependTo方法添加的内容</p>").prependTo("div");//把段落插到div元素的最后一个子节点位置 
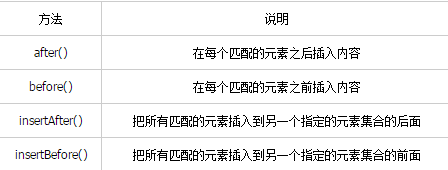
2、在节点外部插入:

具体实现如下:
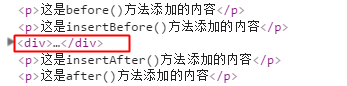
$("div").after("<p>这是after()方法添加的内容</p>");//在div元素后面插入段落
$("div").before("<p>这是before()方法添加的内容</p>");//在div元素前面插入段落
$("div").after("<p>这是after()方法添加的内容</p>");//在div元素后面插入段落
$("div").before("<p>这是before()方法添加的内容</p>");//在div元素前面插入段落 
3、appendTo(),prependTo(), insertBefore(),insertAfter() 方法具有破坏性操作特性,也就是如果选择已经存在内容,并把它们插入到指定对象中时,则原位置的内容将被删除。下面实例中将原div元素中包含的段落文本选中并移到div元素后面。演示如下:
$("p").insertAfter("div");

(二)、JavaScript方法
1、在节点内部插入:appendChild()—--对应于jQuery的append(), insertBefore()---对应于jQuery中的prepend()
具体效果请看上面jQuery方法。。。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:js实时获取窗口大小变化的实例代码Article suivant:js与jquery分别实现tab标签页功能的方法
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

