Maison >interface Web >js tutoriel >Vue方法与事件处理器详解
Vue方法与事件处理器详解
- 高洛峰original
- 2016-12-03 09:33:501410parcourir
本文实例为大家分享了Vue方法与事件处理器的使用,供大家参考,具体内容如下
按键修饰符
在监听键盘事件时,我们经常需要检测 keyCode。Vue.js 允许为 v-on 添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() --> <input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,Vue.js 为最常用的按键提供别名:
<!-- 同上 --> <input v-on:keyup.enter="submit"> <!-- 缩写语法 --> <input @keyup.enter="submit">
全部的按键别名:enter 、tab 、delete、 esc 、space、 up 、down、 left 、right。
eg:
HTML如下:
<template>
<div class="home-body">
<div class="project-all">
<template v-for='project in projectData'>
<div class="name" v-on:click='successT($index)' v-bind:class="{'success':project.success}">{{project.projectName}}</div>
</template>
<div class="name" v-if='addp' v-on:click='addproject'>新增项目</div>
<div class="name" v-if='!addp'>
<input type="text" class='name-input' placeholder='请填写项目名称' v-on:keyup.enter='saveProjectFun' v-el:addProject>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='esc' v-on:keyup.esc='escFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='delete' v-on:keyup.delete='deleteFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='space' v-on:keyup.space='spaceFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='up' v-on:keyup.up='upFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='down' v-on:keyup.down='downFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='left' v-on:keyup.left='leftFun'>
</div>
<div class="name">
<input type="text" class='name-input' placeholder='right' v-on:keyup.right='rightFun'>
</div>
</div>
</div>
</template>JS代码:
<script>
export default {
components: {
},
ready: function() {
},
methods: {
//当你选种某个项目时,将其success属性改为true,为其class添加 success
successT:function(index){
this.projectData.forEach(function(item){
item.success=false;
});
this.projectData[index].success=true;
},
//点击添加项目后让其不显示
addproject:function(){
this.addp=false;
},
//当用户按回车后,保存添加的项目
saveProjectFun:function(){
var obj={}
obj.success=false;
let name=this.$els.addproject.value;
obj.projectName=name.replace(/\s+/g,"");
this.projectData.push(obj);
this.addp=true;
},
escFun:function(){
alert("esc");
},
deleteFun:function(){
alert("delete");
},
spaceFun:function(){
alert("space空格键");
},
upFun:function(){
alert("up");
},
downFun:function(){
alert("down");
},
leftFun:function(){
alert("left");
},
rightFun:function(){
alert("right");
}
},
data() {
return {
addp:true,//是否显示添加项目
projectData:[{
success:false,
projectName: '人员管理系统'
}, {
success:false,
projectName: '管理系统'
},{
success:false,
projectName: '假数据1'
},{
success:false,
projectName: '假数据2'
}, {
success:false,
projectName: '假数据3'
}
],
}
}
}
</script>页面最开始:

当你点击新增项目后:

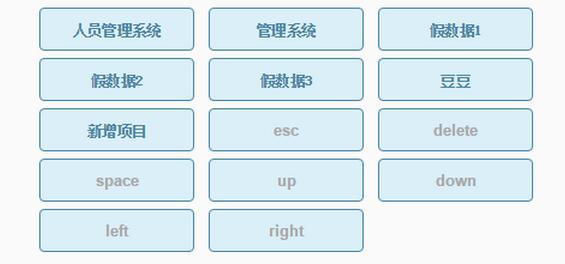
在文本框中输入 “豆豆”后按回车键后页面

当你按回车键后触发 keyup.enter事件调saveProjectFun方法,在此方法中进行数据保存。
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JavaScript给每一个li节点绑定点击事件的实现方法Article suivant:简单理解vue中实例属性vm.$els
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

