Maison >interface Web >js tutoriel >Explication détaillée des compétences JavaScript constructor_javascript
Explication détaillée des compétences JavaScript constructor_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:23:111787parcourir
Le constructeur doit initialiser un objet instance et l'attribut prototype de l'objet doit hériter d'un objet instance.
Notes du constructeur :
1. La première lettre de la fonction par défaut est en majuscule
2. Le constructeur ne renvoie rien. L'opérateur new crée automatiquement les types donnés et les renvoie lorsque le constructeur est appelé, new crée automatiquement l'objet this et le type est le type du constructeur.
3. Vous pouvez également appeler return explicitement dans le constructeur. Si la valeur renvoyée est un objet, elle sera renvoyée à la place de l'instance d'objet nouvellement créée. Si la valeur renvoyée est un type primitif, elle est ignorée et une instance nouvellement créée est renvoyée.
function Person( name){
this.name =name;
}
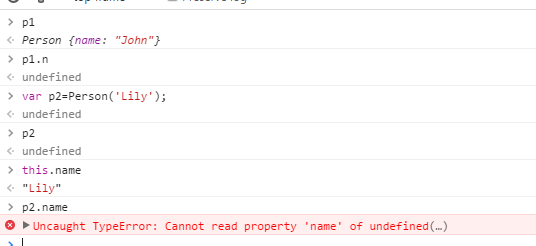
var p1=new Person('John');
équivaut à :
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
var p1= person("John");
4. Parce que le constructeur est également une fonction, il peut être appelé directement, mais sa valeur de retour n'est pas définie pour le moment, l'objet this dans le constructeur est égal à l'objet this global. this.name crée en fait un nom de variable globale. En mode strict, une erreur se produit lorsque vous appelez le constructeur Person via new.

5. Vous pouvez également utiliser la méthode Object.defineProperty() dans le constructeur pour nous aider à initialiser :
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
6. Utiliser des objets prototypes dans le constructeur
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};
Mais s'il existe de nombreuses méthodes, la plupart des gens adopteront une méthode plus simple : remplacer directement l'objet prototype par un objet littéral, comme suit :
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};

Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
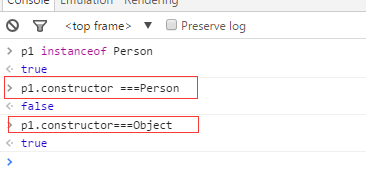
p1.constructor===Personne
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

