Maison >interface Web >tutoriel HTML >css 基础1
css 基础1
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-11-30 23:59:381205parcourir
css 基础1
20161128
前面的两篇内容中已经涉及到了简单scc基础,这里就不再赘述,今天从元素间的距离说起!
一,元素的距离计算
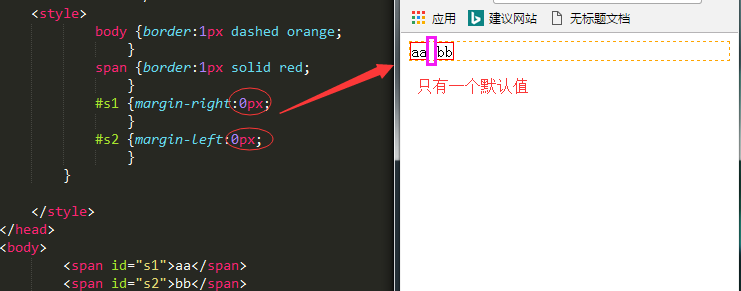
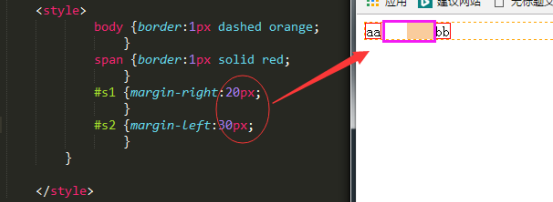
1,两个水平方向的容器s1,s2之间的距离计算为s:
s = s1的margin-right + s2的margin-left(+默认值)



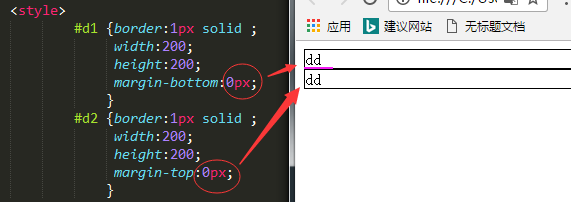
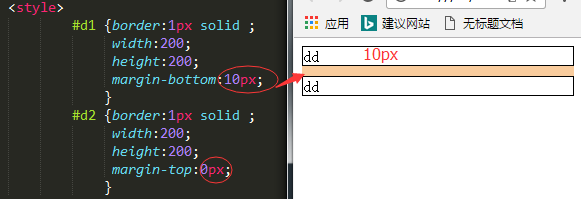
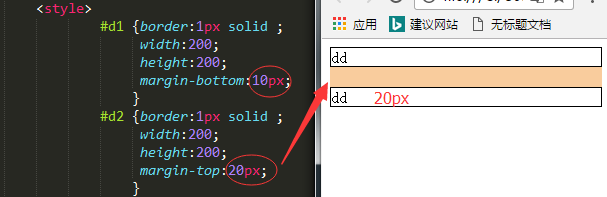
2,两个垂直方向的容器s1,s2之间的距离计算为s:
s1的margin-bottom和s2的margin-top之间的较大者



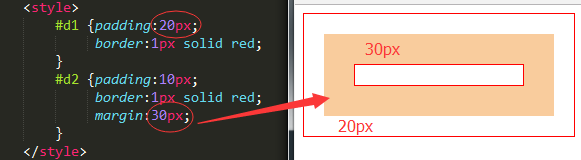
3,两个包含关系的容器s1,s2之间的距离计算为s, 假设s1为父元素
s1的padding和s2的margin的和


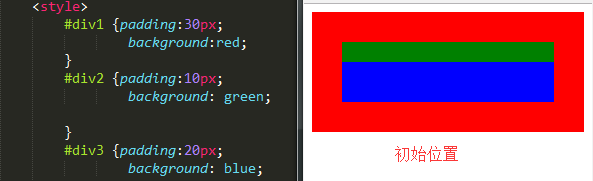
二,浮动:(float)
一个元素浮动向左浮动之后:
1,该元素向左浮动的位置由父元素的padding和本身的margin 决定,同时本身变短(padding,内容,宽高决定)
2,下面的元素会把它原来的位置占据
3,float:right(右) left(左) none(不浮动,默认属性)
4,clear:(清除浮动)
left right both(全部)




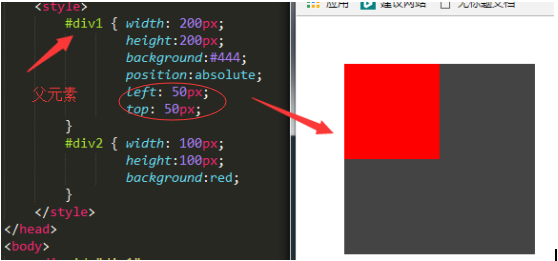
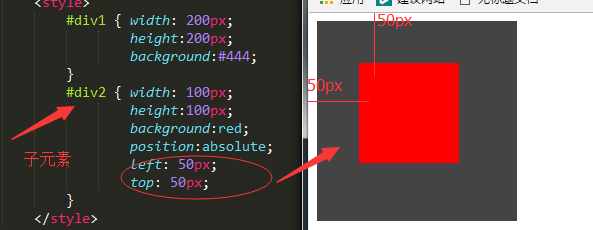
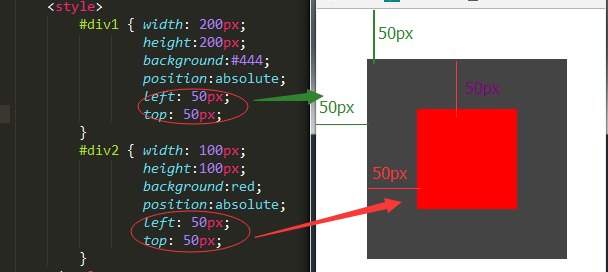
三,定位(position)
1,绝对定位 (absolute)
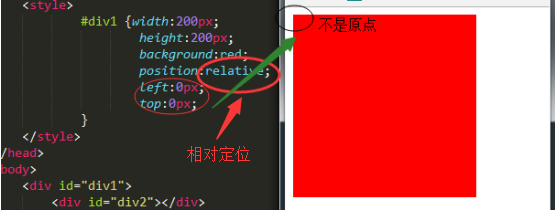
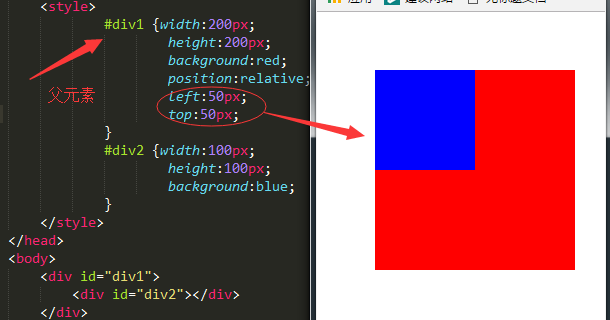
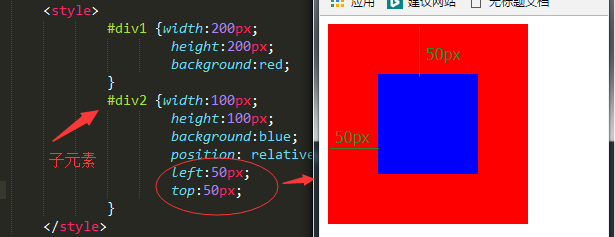
2,相对定位: (relative)
相对元素原来的位置 进行定位
* 如果一个元素有定位, 先查找父元素是否有定位
1,如果没有,以body为基准定位
2,如果有,就以父元素为基准定位








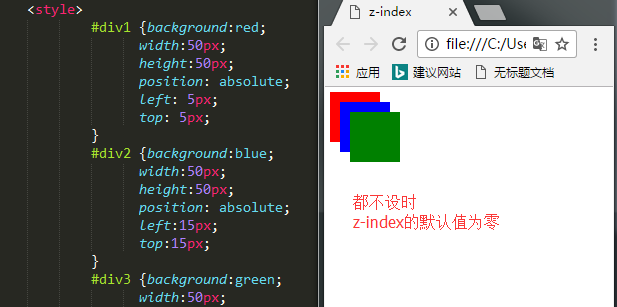
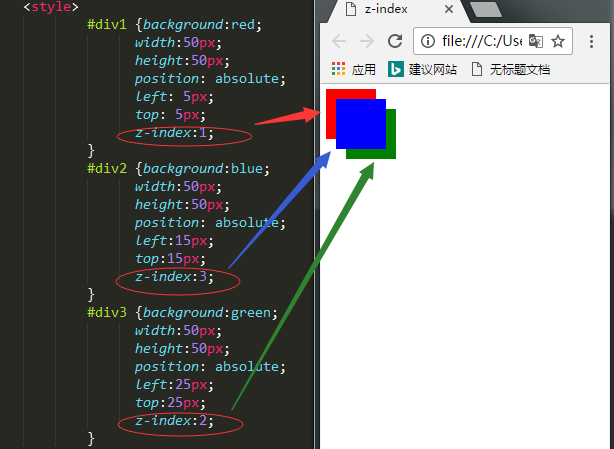
四,层级(z-index)
* 需要配合定位才起作用,数字越大,越排在上面。
默认值为0,可为负值。



Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:css知识点Article suivant:由link和@import的区别引发的CSS渲染杂谈

