Maison >interface Web >js tutoriel >Bootstrap implémente les compétences effect_javascript de la barre de navigation par défaut
Bootstrap implémente les compétences effect_javascript de la barre de navigation par défaut
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:23:061543parcourir
La barre de navigation est une fonctionnalité intéressante et une fonctionnalité importante d'un site Web Bootstrap. La barre de navigation est un méta-composant réactif qui sert d'en-tête de navigation d'une application ou d'un site Web. La barre de navigation se réduit dans les fenêtres mobiles et s'agrandit horizontalement à mesure que la largeur de la fenêtre disponible augmente. À la base, la barre de navigation Bootstrap comprend la définition de styles pour le nom du site et la navigation de base.
Les étapes pour créer une barre de navigation par défaut sont les suivantes :
- Ajoutez la classe .navbar, .navbar-default (texte noir sur fond blanc), navbar-inverse (texte blanc sur fond noir) à la balise c787b9a589a3ece771e842a6176cf8e9 Ajoutez role="navigation" à l'élément ci-dessus pour contribuer à accroître l'accessibilité.
- Ajoutez une classe d'en-tête .navbar-header à l'élément dc6dce4a544fdca2df29d5ac0ea9906b, qui contient un élément 3499910bf9dac5ae3c52d5ede7383485 Cela fera paraître le texte plus grand.
- Pour ajouter des liens à la barre de navigation, ajoutez simplement une liste non ordonnée avec la classe .nav, .navbar-nav.
L'exemple suivant le démontre :
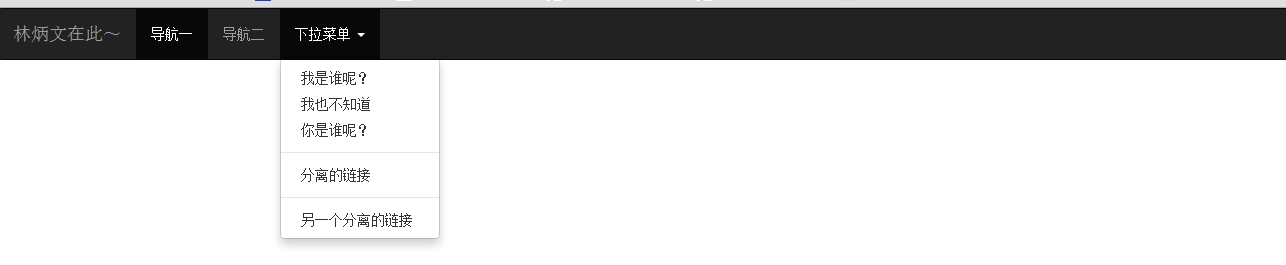
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的导航栏</title> <link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery-2.1.4.min.js"></script> <script src="bootstrap.min.js"></script> </head> <body> <nav class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <ul class="nav navbar-nav"> <li class="active"><a href="#">导航一</a></li> <li><a href="#">导航二</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> 下拉菜单 <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a href="#">我是谁呢?</a></li> <li><a href="#">我也不知道</a></li> <li><a href="#">你是谁呢?</a></li> <li class="divider"></li> <li><a href="#">分离的链接</a></li> <li class="divider"></li> <li><a href="#">另一个分离的链接</a></li> </ul> </li> </ul> </div> </nav> </body> </html>L'effet est le suivant :

Mettez-le
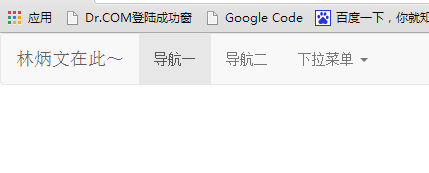
<nav class="navbar navbar-inverse" role="navigation">a été remplacé par
<nav class="navbar navbar-default" role="navigation">L'effet est le suivant :
 Ce qui précède est le code permettant à Bootstrap d'implémenter l'effet de barre de navigation par défaut. J'espère qu'il sera utile à l'apprentissage de chacun.
Ce qui précède est le code permettant à Bootstrap d'implémenter l'effet de barre de navigation par défaut. J'espère qu'il sera utile à l'apprentissage de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

