Maison >interface Web >js tutoriel >Bootstrap implémente les compétences effect_javascript de la barre de navigation réactive
Bootstrap implémente les compétences effect_javascript de la barre de navigation réactive
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:22:591785parcourir
Afin d'ajouter des fonctionnalités réactives à la barre de navigation, le contenu que vous souhaitez réduire doit être enveloppé dans un dc6dce4a544fdca2df29d5ac0ea9906b avec les classes .collapse, .navbar-collapse. La barre de navigation réduite est en fait un bouton avec la classe .navbar-toggle et deux éléments de données. Le premier est data-toggle, qui indique à JavaScript quoi faire avec le bouton, et le second est data-target, qui indique vers quel élément basculer. Trois 45a2772a6b6107b401db3c9b82c049c2 avec la classe .icon-bar créent ce que l'on appelle des boutons hamburger. Ceux-ci basculeront vers les éléments dans .nav-collapse dc6dce4a544fdca2df29d5ac0ea9906b. Afin d'obtenir ces fonctionnalités, vous devez inclure le plugin Bootstrap Collapse.
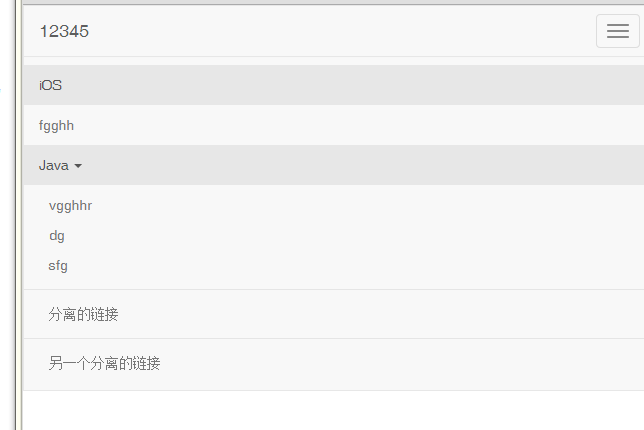
Rendu :

L'exemple suivant le démontre :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 响应式的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#example-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">12345</a>
</div>
<div class="collapse navbar-collapse" id="example-navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">fgghh</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Java <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">vgghhr</a></li>
<li><a href="#">dg</a></li>
<li><a href="#">sfg</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
</html>
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

