content有5中属性
content:""; // 为空
content:attr(title); // 可以获取标签属性值 也可以获取自定义属性值 比如
css是 div:after{content:attr(gaga)}则可以获取到了123
content:"我是谁"; // 填写字符串比如
// css是div:after{content:"我是"counter(title)",我怕"counter(gaga);}结果就是 "我是gaga2,我怕gaga1";
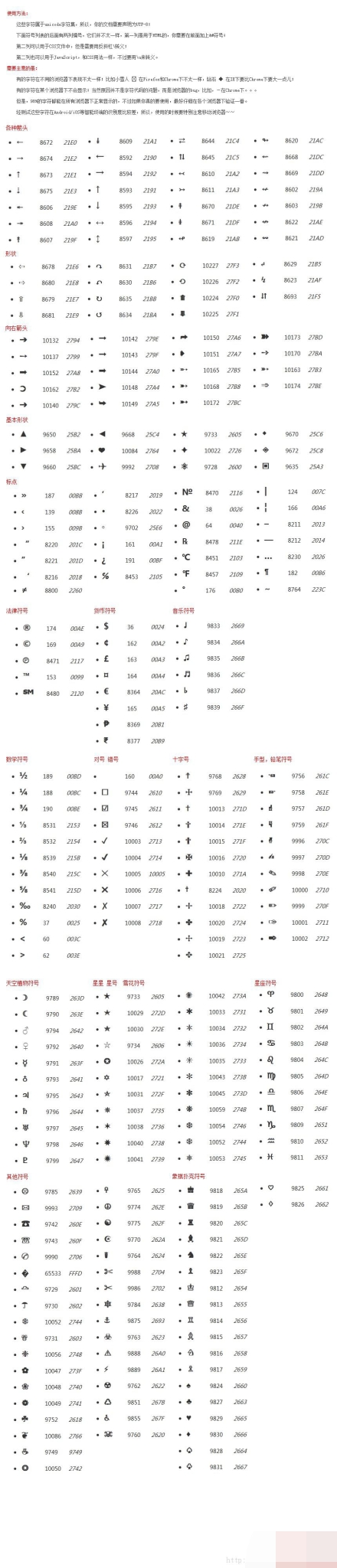
content:"\21e0"; //获取如下的图的字符集图标 斜杠就是转义 不过有一些图标在浏览器直接是有一些差别
content:url(123.gif); //使用指定的绝对或相对地址插入一个外部资源(图像,声频,视频或浏览器支持的其他任何资源)

 SSCECCEApr 18, 2025 am 09:47 AM
SSCECCEApr 18, 2025 am 09:47 AMVous savez ce qu'est un «cas de test réduit», non? Nous en avons parlé ici. J'imagine que le concept est utile dans de nombreux horizons, mais dans le monde de
 Apporter la grille CSS aux mises en page WordPressApr 18, 2025 am 09:45 AM
Apporter la grille CSS aux mises en page WordPressApr 18, 2025 am 09:45 AMLe 6 décembre 2018 était une date spéciale pour WordPress: il a marqué la version de la version 5.0 du logiciel qui, à ce jour, alimente plus du tiers de la
 Texte en mouvement sur un chemin incurvéApr 18, 2025 am 09:44 AM
Texte en mouvement sur un chemin incurvéApr 18, 2025 am 09:44 AMIl y avait un article amusant dans le New York Times l'autre jour décrivant la façon dont Elizabeth Warren et son personnel ont laissé les gens prendre un selfie avec Warren.
 Nouvelles hebdomadaires: TRONCTING MUTI-LINE Texte, calc () dans les valeurs des propriétés personnalisées, suppléants contextuelsApr 18, 2025 am 09:43 AM
Nouvelles hebdomadaires: TRONCTING MUTI-LINE Texte, calc () dans les valeurs des propriétés personnalisées, suppléants contextuelsApr 18, 2025 am 09:43 AMAu cours de cette semaine, la méthode de WebKit pour tronquer le texte multi-lignes obtient un peu d'amour, une note sur les calculs à l'aide de propriétés personnalisées et une nouvelle fonctionnalité OpenType qui empêche les logjams typographiques.
 Mes fonctionnalités Netlify préféréesApr 18, 2025 am 09:42 AM
Mes fonctionnalités Netlify préféréesApr 18, 2025 am 09:42 AM? Hé les gens! Silvestar nous a présenté ce post parce qu'il est vraiment enthousiaste à propos de Jamstack et de toutes les opportunités qu'il ouvre pour
 CSS: pas () avec plusieurs classesApr 18, 2025 am 09:39 AM
CSS: pas () avec plusieurs classesApr 18, 2025 am 09:39 AMDites que vous souhaitez sélectionner un élément quand il n'a pas une certaine classe. C'est à quoi sert le sélecteur: non ().
 Cours d'utilité contextuelle pour la couleur avec des propriétés personnaliséesApr 18, 2025 am 09:36 AM
Cours d'utilité contextuelle pour la couleur avec des propriétés personnaliséesApr 18, 2025 am 09:36 AMDans CSS, nous avons la capacité d'accéder à CurrentColor, ce qui est extrêmement utile. Malheureusement, nous n'avons pas accès à quelque chose comme CurrentBackgroundColor, et le
 Zoom, CORS et le WebApr 18, 2025 am 09:35 AM
Zoom, CORS et le WebApr 18, 2025 am 09:35 AMIl est en quelque sorte triste par drôle que cette grande vulnérabilité de zoom était finalement liée à la technologie Web et non à l'application elle-même.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Dreamweaver CS6
Outils de développement Web visuel

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP





