Maison >développement back-end >Tutoriel C#.Net >Asp.Net-css样式的使用方式
Asp.Net-css样式的使用方式
- 高洛峰original
- 2016-11-24 11:43:371984parcourir
Css样式的使用大致分为三种
咱们先来看看一张总括图

1 使用连接的形式调用
有两种发方式调用:
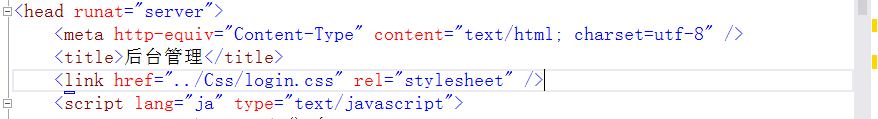
A 使用link标签
将样式规则写在.Css的样式文档中,再以标签引入
如法如下:
通常是直接将css文件拖拽到html页的方法
集中rel="stylesheet"指这个link和href之间的关联样式为样式表文件。 Type=“text/css”指的是文件类型是样式表
放置的位置通常是在网页的
部分之中。
B 使用@import导入
就如导入命名空间一样。放在zai中
STYLETYPE="text/css">
例如:
要注意的是,行末的分号是绝对不可少的!
2使用style属性
将style属性直接添加到个别的元素标签里或行内
调用方式如下:
<元素名称 style="属性1 : 属性值1;属性2 :属性值2;....">
样式的语法和独立的样式语法完全相同。例如
这种用法的优点是灵巧应用标签中,蛋松缺点则是没有整篇文件的统一性;
3使用style标签
将样式放在head元素中的style标签内,与body平级
语法如下:
[html]
下面我们来用一个示例演示一下。
示例:从页面头部调用。
下面我们来用一个示例演示一下。
示例:从页面头部调用。
通常是将整个的 结构写在网页的
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:c++中向任意目录下写文件Article suivant:.net程序性能的基本要领

