 interface Web
interface Web js tutoriel
js tutoriel Comment faire fonctionner chaque élément de la barre de navigation Bootstrap (formulaire, bouton, texte)_compétences javascript
Comment faire fonctionner chaque élément de la barre de navigation Bootstrap (formulaire, bouton, texte)_compétences javascriptComment faire fonctionner chaque élément de la barre de navigation Bootstrap (formulaire, bouton, texte)_compétences javascript
Cet article comprend principalement trois aspects majeurs, veuillez l'étudier attentivement.
1. Formulaire dans la barre de navigation
Le formulaire dans la barre de navigation n'utilise pas la classe par défaut mentionnée dans le chapitre sur le formulaire Bootstrap, il utilise la classe .navbar-form. Cela garantit un alignement vertical correct du formulaire et un comportement de réduction dans les fenêtres plus étroites. Utilisez les options d'alignement (qui sont expliquées en détail dans la section Alignement des composants) pour décider où le contenu de la barre de navigation est placé.
L'exemple suivant le démontre :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">林炳文在此~</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">我是谁呢?</a></li>
<li><a href="#">我也不知道</a></li>
<li><a href="#">你是谁呢?</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜一下</button>
</form>
</div>
</nav>
</body>
</html>
Effet :

Effet noir

2. Boutons dans la barre de navigation
Vous pouvez utiliser la classe .navbar-btn pour ajouter un bouton à un élément
N'utilisez pas .navbar-btn sur les éléments à l'intérieur de .navbar-nav car ce n'est pas une classe de bouton standard.
L'exemple suivant le démontre :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">林炳文在此~</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">我是谁呢?</a></li>
<li><a href="#">我也不知道</a></li>
<li><a href="#">你是谁呢?</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
<div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">搜一下</button>
</form>
<button type="button" class="btn btn-default navbar-btn">
导航栏按钮
</button>
</div>
</nav>
</body>
</html>
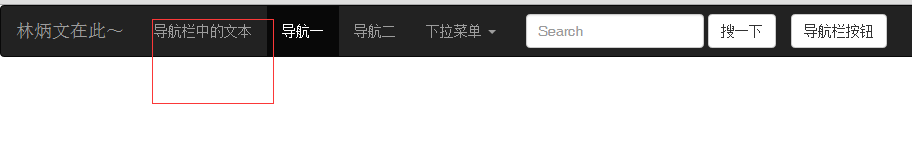
L'effet est le suivant :

3. Texte dans la barre de navigation
Si vous devez inclure une chaîne de texte dans la navigation, utilisez la classe .navbar-text. Ceci est généralement utilisé en conjonction avec la balise
, garantissant un interlignage et une coloration appropriés. L'exemple suivant le démontre :
<div class="navbar-header"> <a class="navbar-brand" href="#">林炳文在此~</a> </div> <div> <p class="navbar-text">导航栏中的文本</p> </div> <div>
L'effet est le suivant :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun, afin que chacun puisse implémenter la barre de navigation Bootstrap plus habilement.
 Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AM
Javascript et le web: fonctionnalité de base et cas d'utilisationApr 18, 2025 am 12:19 AMLes principales utilisations de JavaScript dans le développement Web incluent l'interaction client, la vérification du formulaire et la communication asynchrone. 1) Mise à jour du contenu dynamique et interaction utilisateur via les opérations DOM; 2) La vérification du client est effectuée avant que l'utilisateur ne soumette les données pour améliorer l'expérience utilisateur; 3) La communication de rafraîchissement avec le serveur est réalisée via la technologie AJAX.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

MinGW - GNU minimaliste pour Windows
Ce projet est en cours de migration vers osdn.net/projects/mingw, vous pouvez continuer à nous suivre là-bas. MinGW : un port Windows natif de GNU Compiler Collection (GCC), des bibliothèques d'importation et des fichiers d'en-tête librement distribuables pour la création d'applications Windows natives ; inclut des extensions du runtime MSVC pour prendre en charge la fonctionnalité C99. Tous les logiciels MinGW peuvent fonctionner sur les plates-formes Windows 64 bits.

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP




