Maison >interface Web >tutoriel CSS >CSS语法总结
CSS语法总结
- 高洛峰original
- 2016-11-22 09:41:321540parcourir
在学习CSS的过程中,了解并掌握CSS的语法是至关重要的,在这里总结一下相关的语法。
一、CSS写法:
css 代码
选择器{
属性名:属性值
}二、写在什么地方:
有三种方式,分别为:行内样式,内部样式,外部样式。
行内样式
直接写在HTML标签内,写于style属性当中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div style="background:red;width:15px;height:15px;"></div>
</body>
</html>内部样式
写在头部标签内,置于style标签内部
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.exp{
height: 150px;
width: 200px;
background-color: #123456;
box-shadow: 0 0 8px #132478;
}
</style>
</head>
<body>
<div></div>
</body>
</html>外部样式
在head中用link标签引入,置于CSS文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div></div>
</body>
</html>css 代码
.exp{
height: 30px;
width: 20px;
background-color: #123456;
box-shadow: 0 0 1px #132478;
}三、注释:
css 代码
.exp{
background: #123444; /*背景色,注释用此符号*/
height: 90px;
width: 80px; //CSS中的注释不能用此符号,和HTML有所不同
}注:
在写法上,浏览器的私有属性放在前面,标准属性放在后面。私有属性需要加前缀:0d183d3bbed91770fe5abecc66fffbab加-webkit-,acf2718a1a1532bc1b281b08295108ad加-moz-,bcbbe91719faee24d6acf591f82fe10f加-ms-,40548a472db15a91793017609f6c436f加-o-。
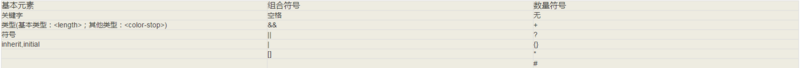
四、属性值语法:

五、组合符号:
1、空格 数量与顺序必须保持一致
<'font-size'> <'font-family'> 合法值: 12px arial 不合法值: 12px 或者 arial 12px
2、&& 数量必须一致,顺序随意
<length>&&<color> 合法值: green 2px 或者 2em blue 不合法值: blue 或者 5em
3、|| 必须出现一个,顺序无关
underline||overline||linethrough||blink 合法值: underline 或者 overline underline
4、| 只能出现一个
<color>|transparent 合法值: #123456 或者 transparent 不合法值: #aabb33 transparent
5、[] 分组作用,作为整体
bold [thin||<length>] 合法值: bold thin 或者 bold 3px
七、数量符号:
1、无
<length> 只能出现一次 合法值: 1px 或者 10em 不合法值: 1px 3em 5px
2、+ 可以出现一次或多次
<color-stop>[,<color-stop>]+ 合法值: #fff,red,yellow 或者 blue,red 50%,black 不合法值: #123456
3、? 可出现,也可不出现
inset?&&<color> 合法值: inset #123445 或 #abcd33
4、{} 基本元素可以出现几次(最少出现几次,最多出现几次)
<length>{2,4} 最少出现两次,最多出现四次
合法值:
1px 3em 或者 1px 3px 5em
不合法值:
3px5、* 可以出现0次,1次或者多次
<time>[,<time>]* 合法值: 1s 出现0次 1s,5ms 出现1次
6、# 出现1次或多次,中间用”,"隔开
<time># 相当于 <time>[,<time>]* 合法值: 2s,4s,8s 不合法值: 2s 4s
八、@规则语法:
1、@标识符 xxx;
2、@标识符 xxx{}
常用的:
@media 响应式布局
@keyframe 描述动画的中间步骤
@font-face 引入外部字体
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Articles Liés
Voir plus- Barre de navigation Bootstrap : Pourquoi mon logo et mes éléments de menu disparaissent-ils sur les petits appareils ?
- Requêtes multimédias CSS
- Comment puis-je rendre un Div « Invisible » aux clics en HTML/CSS ?
- Le Z-Index est-il absolu ou relatif ?
- Comment personnaliser la couleur de surbrillance d'un élément sélectionné en survol ?

