Maison >Java >javaDidacticiel >Android基础知识之Toolbar的使用
Android基础知识之Toolbar的使用
- 高洛峰original
- 2016-11-15 10:02:131237parcourir
Toolbar是Android5.0推出的,用来替代ActionBar的控件.可以高度的自定义,使用灵活.官方的ToolBar是必须在5.0以上的系统才能使用,如果需要在低版本中使用.需要使用support v7包中的Toolbar。
下一是官网的Toolbar的介绍:
Toolbar
extends ViewGroup
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.support.v7.widget.Toolbar
使用前提
要使用ToolBar需要将activity的ActionBar隐藏掉.那么如何隐藏呢?有三种方法.下面分别介绍
方法一:
在res/values/styles.xml文件中修改
<style name="AppTheme.Base" parent="Theme.AppCompat"> <item name="windowActionBar">false</item> <item name="android:windowNoTitle">true</item> </style>
也可以直接使用没有ActionBar的主题
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
方法二:
在清单文件中修改制定activity的主题,如下所示:
<activity android:name="MainActivity"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
</activity>方法三:
直接在代码中取消. 在setContentView之前。
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//supportRequestWindowFeature(Window.FEATURE_NO_TITLE); 在AppCompatActivity中怎么使用
在布局文件中.添加如下代码. 位置不固定。
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="?attr/colorPrimaryDark"
app:title="Title"
app:titleTextColor="#222222"
app:logo="@mipmap/ic_launcher"
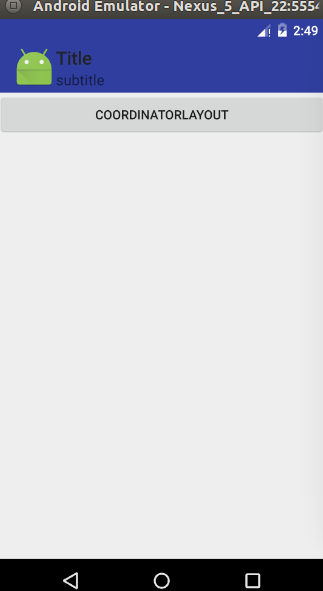
app:subtitle="subtitle"></android.support.v7.widget.Toolbar>title 用来设置标题.subtitle设置副标题 titleTextColor用来设置标题字体颜色.background用来设置背景颜色..效果如下:

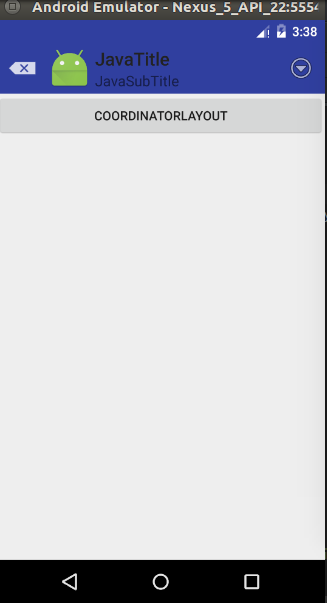
在java代码中也可以动态的设置这些值。
mToolbar.setTitle("JavaTitle");
mToolbar.setSubtitle("JavaSubTitle");
mToolbar.setLogo(R.mipmap.ic_launcher);
mToolbar.setNavigationIcon(android.R.drawable.ic_input_delete);
mToolbar.setOverflowIcon(ContextCompat.getDrawable(this, android.R.drawable.ic_menu_more));
/ setActionBar(mToolbar); //activity中
setSupportActionBar(mToolbar); //AppCompatActivity中添加Menu
要添加menu首先我们需要有menu,在这里我选择在res/menu/中创建main.xml来定义menu文件.代码如下
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/add"
android:icon="@android:drawable/ic_menu_add"
android:title="Add"
app:showAsAction="never|withText"/>
<item
android:id="@+id/delete"
android:icon="@android:drawable/ic_menu_delete"
android:title="Delete"
app:showAsAction="never|withText"/>
<item
android:id="@+id/edit"
android:icon="@android:drawable/ic_menu_edit"
android:title="Edit"
app:showAsAction="never|withText"/>
<item
android:id="@+id/email"
android:icon="@android:drawable/sym_action_email"
android:title="Email"
app:showAsAction="never|withText"/>
</menu>下面是java文件中的代码。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Toast.makeText(MainActivity.this, "您点击了NavigationIcon", Toast.LENGTH_SHORT).show();
break;
case R.id.add:
Toast.makeText(MainActivity.this, "Add", Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(MainActivity.this, "Delete", Toast.LENGTH_SHORT).show();
break;
case R.id.edit:
Toast.makeText(MainActivity.this, "Edit", Toast.LENGTH_SHORT).show();
break;
case R.id.email:
Toast.makeText(MainActivity.this, "Email", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
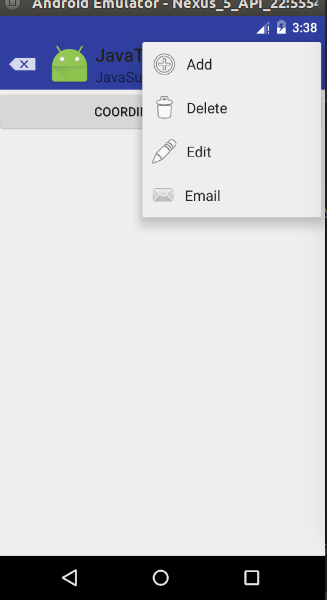
显示Menu中的Icon
在写到这里之后.我们会发现.隐藏的menu是不显示icon的,那么我们怎么设置呢:
只需要重新一下方法: 这里的activity是 AppCompatActivity
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu) {
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
Log.i("tag", "onPrepareOptionsPanel: " +
getClass().getSimpleName() +
"onMenuOpened...unable to set icons for overflow menu"
+ e);
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}效果如下:

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:java 线程池——异步任务Article suivant:【Android】RxJava之初始篇

