Maison >développement back-end >tutoriel php >WordPress4分页
WordPress4分页
- 巴扎黑original
- 2016-11-10 09:16:161188parcourir
入门菜鸟,希望能给和菜鸟相互取暖
最近在改造wordpress,自己写代码做了个分页
1,在自己主题下的style.css中增加如下css
Js代码
.pagination {
width: auto;
display: block;
text-align: center;
margin: 30px;
}
.pagination a {
background-color: #eee;
text-decoration: none;
color: #999;
font-size: 18px;
padding: 0px 10px;
line-height: 32px;
height: 32px;
margin: 0px 0.5px;
}
.pagination a.page-btn {
width: 40px;
}
.pagination a.page-btn .icon-prev {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a.page-btn .icon-next {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a:hover {
color: #fff;
}
.pagination a:hover .icon-prev {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #fff;
}
.pagination a:hover .icon-next {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #fff;
}
.pagination span {
display: inline-block;
margin: 0px 1px;
color: #adadad;
font-size: 18px;
}2, 将如下代码copy到自己theme的functions.php中,
Php代码
/**
/**
* @param int $total_pages
* 总页数
* @param int $paged
* 当前页数从1计
* @param int $visible_count
* 可见的页码数,接受自定义,如果自定义小于1或者大于max,置为max
*
*@author shandaiwang
*/
define('MAX_VISIBLE_PAGE_COUNT', 20);
function pagination($total_pages = 0, $current_page = 1, $visible_count = MAX_VISIBLE_PAGE_COUNT){
// 入参适配
if($total_pages <= 1) {
return;
}
if($current_page <= 0) {
$current_page = 1;
}
if($visible_count <= 0 || $visible_count > MAX_VISIBLE_PAGE_COUNT) {
$visible_count = MAX_VISIBLE_PAGE_COUNT;
}
// 入参适配结束
// 页码列表适配
$range = ceil(($visible_count + 1) / 2);
$start = $current_page - $range + 1;
if($start < 1) {
$start = 1;
}
$end = $start + $visible_count - 1;
if ($end > $total_pages) {
$end = $total_pages;
// 向前反推,尽可能使显示个数为$visible_count
$start = $end - $visible_count + 1;
if($start < 1) {
$start = 1;
}
}
// 页码列表适配结束
// 渲染
echo "<div class='pagination'>";
if($current_page > 1) { // pre
echo('<a href="'.get_pagenum_link($current_page - 1).'" class="common-btn page-btn"> <div class="icon-prev"></div></a>');
}
if($start != 1) { // first[...]
echo('<a href="'.get_pagenum_link(1).'" class="common-btn">1</a>');
if ($start != 2) {
echo('<span>...</span>');
}
}
for ($i=$start; $i <= $end; $i++){ // list
if ($i == $current_page) {
echo('<a href="javascript:;" class="common-btn active">'.$i.'</a>');
} else {
echo('<a href="'.get_pagenum_link($i).'" class="common-btn">'.$i.'</a>');
}
}
if($end < $total_pages) { //[...]last
if ($end + 1 < $total_pages) {
echo('<span>...</span>');
}
echo('<a href="'.get_pagenum_link($total_pages).'" class="common-btn">'.$total_pages.'</a>');
}
if($current_page < $total_pages) { // next
echo('<a href="'.get_pagenum_link($current_page + 1).'" class="common-btn page-btn"> <div class="icon-next"></div></a>');
}
echo "</div>\n";
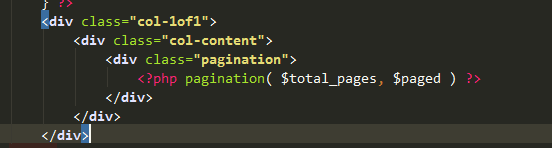
}3,在需要的地方引用即可,形如

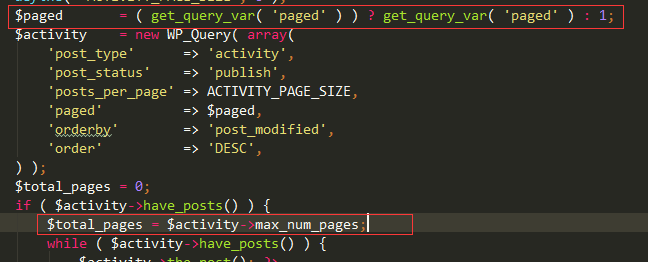
至于如何获得$total_pages, $current_page,我用的WP query,形如

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:PHP扩展之资源的使用Article suivant:PHP字符串截取函数
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

