Maison >interface Web >js tutoriel >关于cnpm的一点小bug
关于cnpm的一点小bug
- 高洛峰original
- 2016-11-04 16:24:401386parcourir
在实际工作中,一个项目完成后,在上线前,常常需要把代码进行压缩,一般是用gulp或者 webpack 进行压缩。(小妹是用gulp) gulp是运行在node 环境下的。
所以首先,下载并安装了node。
为了方便,选择node 的二进制文件包,设置环境变量。 然后在命令行中输入 node,出现“
安装了node了之后,需要用到npm(Node Packaged Modules)。npm是国外的,容易被"墙",因此常常会用cnpm代替。
小tips:百度 cnpm 就可以找到 ”淘宝npm镜像“ 复制链接
在命令行中输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
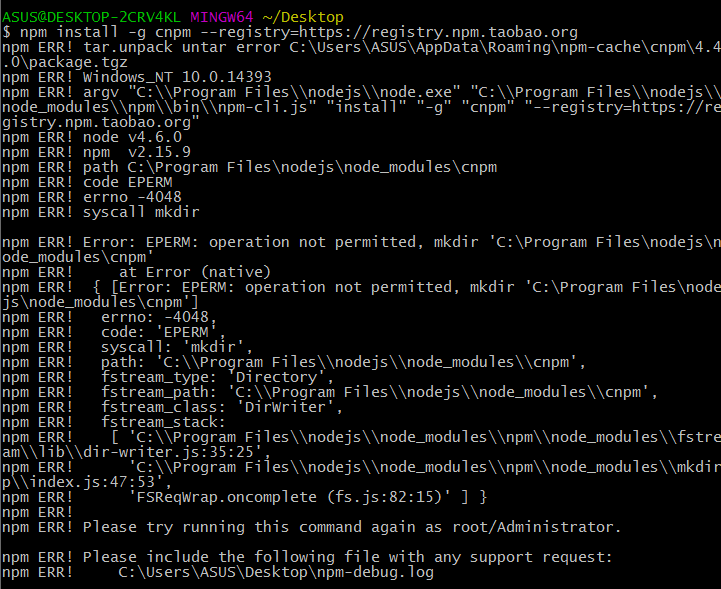
出现了报错提示:

error ~报错。 一大片的英文,怎么办?!!!!(这是小妹的截图+原话,马丹你眼瞎,学英语那么多年,不会一个个看英文说了什么吗?)
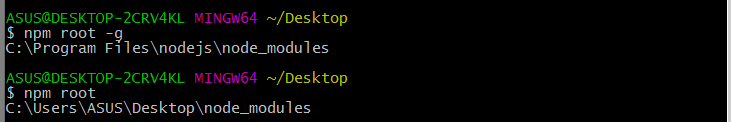
不急, 先利用"npm root" 找到根目录。

看到没,她把东西安装在c盘(好吧,我不吐槽,想当年我也耿直地把其他的d,e,f盘全部奉献给我的电影电视剧流行曲,所有东西的安装都放在c盘上)。因此,怀疑原因是: 把node安装在了c盘。 c盘作为系统盘,不能被轻易改动。 所以无法安装下载。 (别问我为什么说是怀疑原因,我也怕自己出错的嘛,出错了,那得多尴尬,女生害羞行不行?)
解决办法:
找到报错文中的所在地址。

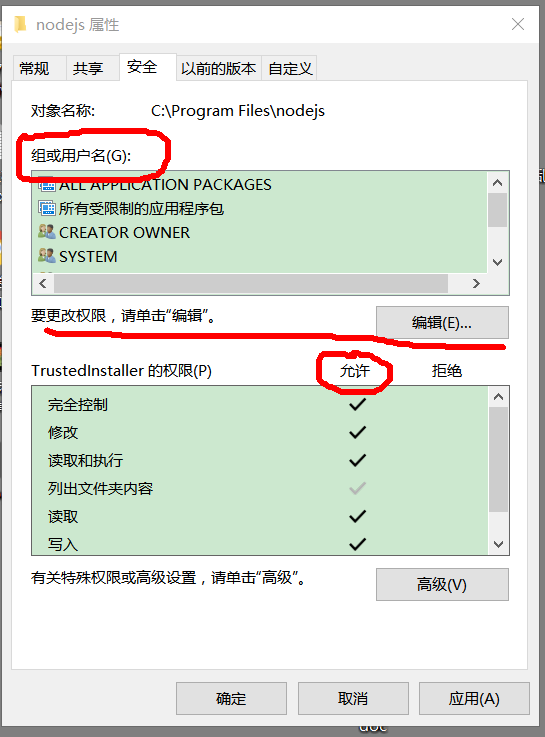
接着右键--属性--安全-- 进入到以下界面:

把里面所有的权限都设置为 "允许" .
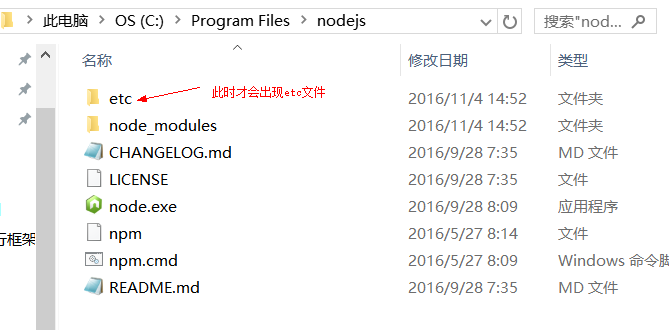
设置完,退出。此时可以看到一些变化:

再次在命令行中输入安装的指令
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

