display:box;是css3新添加的盒子模型属性,经典的布局应用就是布局的垂直等高、水平均分、按比例划分。
目前box-flex属性还没有得到firefox、Opera、chrome浏览器的完全支持,但可以使用它们的私有属性定义firefox(-moz-)、opera(-o-)、chrome/safari(-webkit-)。
一、box-flex属性
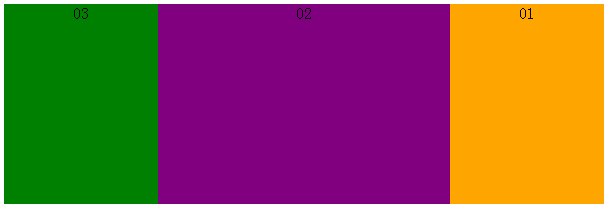
1.水平等宽盒子
代码:
<html>
<head>
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>
</head>
<body>
<article class="wrap">
<section class="sectionOne">01</section>
<section class="sectionTwo">02</section>
<section class="sectionThree">03</section>
</article>
</body>
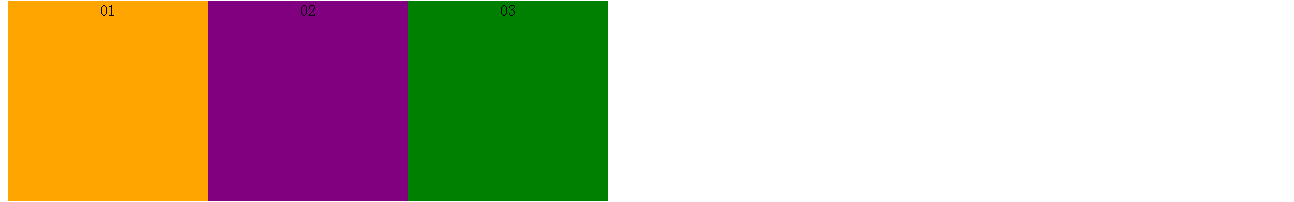
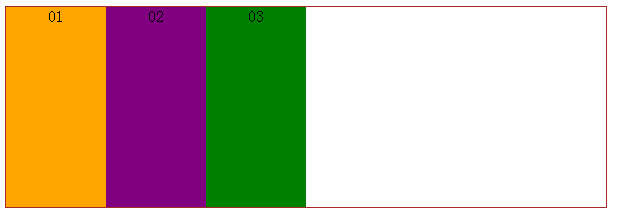
</html>展示效果:

说明:父元素样式必须使用display:box;才可以对子元素在父容器内进行划分;子元素样式使用box-flex属性指定在父容器中所占比例(份数)。以上是等宽划分,三个子容器属性box-flex:1;总共将父容器按宽度均分为三份,所以子容器是等宽划分。
注意:如果定了display:box则该容器则定义为了内联元素,使用margin:0px auto让其居中是无效的,要想使其居中只能通过它的父容器的text-align:center。
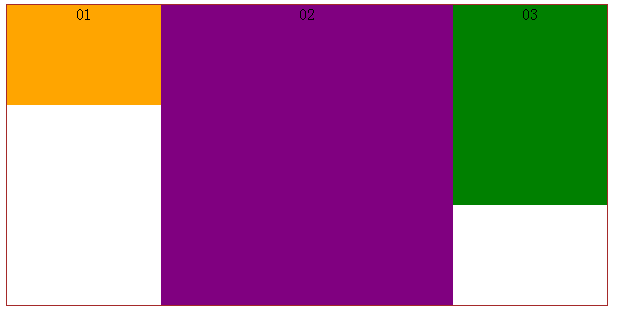
2.自定义划分宽度比例
将上述CSS代码中box-flex:1;改变为不同的占比。
代码
.sectionOne{
background:orange;
width:300px;//设置固定宽度
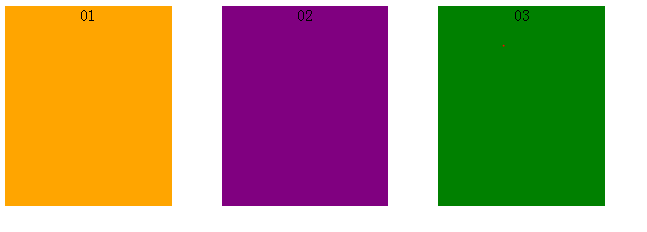
}展示效果:

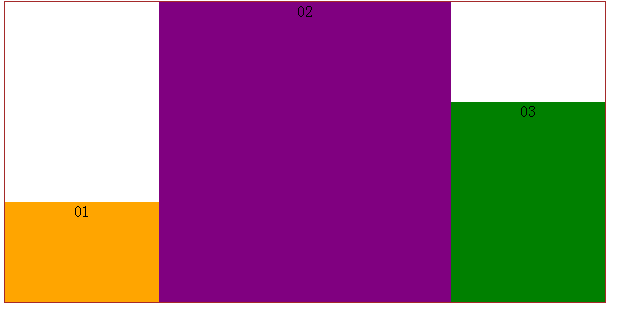
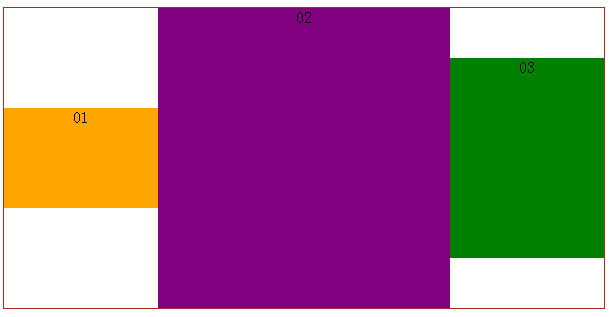
如果设置了margin,则margin也算在定宽内,剩下宽度进行划分。
代码(上面代码改):
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
}
.sectionOne{
background:orange;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:0 50px;//添加margin宽度
}
.sectionThree{
background:green;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
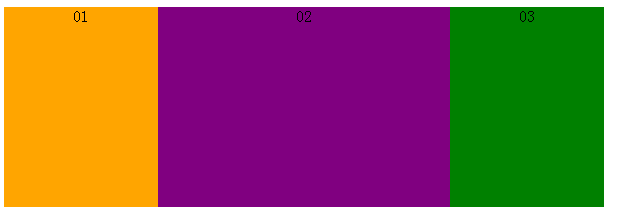
</style>展示效果:

每块的宽度是减掉左右margin:100px之后的166.7px,而不是200px,在布局上也是等分布。
二、box其他属性
其他属性包括:box-orient | box-direction | box-align | box-pack | box-lines。
1.box-orient属性作用:确定父元素里子元素的排列方式,是水平还是垂直。
属性值:horizontal | vertical | inline-axis | block-axis | inherit。
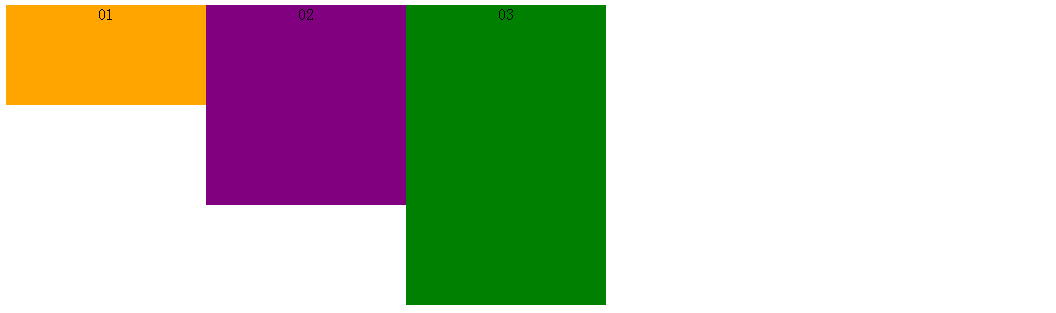
如果父元素box-orient:horizontal;或box-orient:inline-axis;,对子元素进行水平排列,就是对父元素的宽度进行划分。(此时如果父元素定义了高度值,其子元素的高度值设置则无效状态,所有子元素的高度等于父元素的高度值;如果父元素不设置高度值,其子元素的高度值才有效并且取最大高度值的子元素的高度。)亲测子元素的高度会溢出父元素设置的高度,并且每个子元素持有自己设置的高度,不一致,括号里的说明待查证,代码和展示效果如下。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:inline-axis;
-webkit-box-orient:inline-axis;
}
.sectionOne{
background:orange;
height:100px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
height:200px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
height:300px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>展示效果:

如果父元素box-orient:vertica;l或box-orient:block-axis;(此属性是默认值),对子元素进行垂直排列,就是对父元素的高度进行划分。(此时如果父元素定义了宽度值,其子元素的宽度值设置则无效状态;如果父元素不设置宽度值,其子元素的宽度值才有效并且取最大宽度值的子元素的宽度。)同上,亲测子元素的宽度会溢出父元素设置的高度,并且每个子元素持有自己设置的宽度,不一致,括号里的说明待查证,代码和展示效果如下。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
-moz-box-orient:vertical;
-webkit-box-orient:vertical;
}
.sectionOne{
background:orange;
width:500px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionTwo{
background:purple;
width:600px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
.sectionThree{
background:green;
width:700px;
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
}
</style>展示效果:

box-orient:inherit;为继承父元素的该值设置。
2、box-direction
属性作用:确定父元素里的子元素排列顺序,是正常顺序还是反转顺序。
属性值:normal | reverse | inherit。
该属性值很好理解,父元素属性box-direction:normal;指按照html标签的正常顺序排列子元素,box-direction:reverse;指按照反转(反序)顺序排列子元素,box-direction:inherit;指继承父元素的改值。直接给出展示效果。
展示效果(正序):

展示效果(反序):

3.box-align
属性作用:确定父元素里面子元素的垂直对齐方式。
属性值:start | end | center | baseline | stretch。
box-align:start;表示子元素居顶对齐,展示效果:

box-align:end;表示子元素居底对齐,展示效果:

box-align:center;表示子元素居中对齐,展示效果:

4、box-pack
属性作用:确定父元素里面定宽子元素的水平对齐方式。
属性值:start | end | center | justify。
代码:
<style>
.wrap{
width:600px;
height:200px;
display:box;
display:-moz-box;
display:-webkit-box;
text-align:center;
border:1px solid brown;
-webkit-box-pack:justify;
}
.wrap section{
width:100px;
}
.sectionOne{
background:orange;
}
.sectionTwo{
background:purple;
}
.sectionThree{
background:green;
}
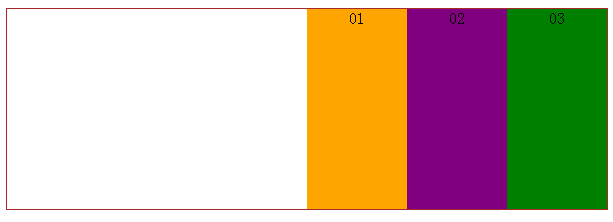
</style>box-pack:start;表示子元素整体水平居左对齐,展示效果:

box-pack:end;表示子元素整体居右对齐,展示效果:

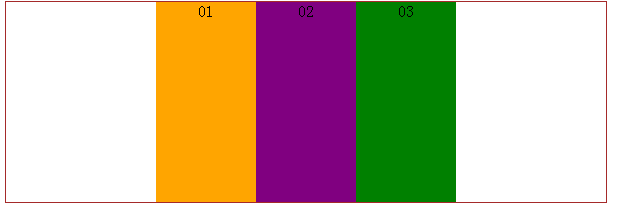
box-pack:center;表示子元素整体居中对齐,展示效果:

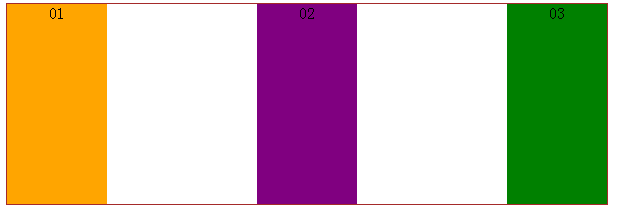
box-pack:justify;表示子元素水平等分父元素宽度,展示效果:

 Les astuces CSS perdues de Cohost.orgApr 25, 2025 am 09:51 AM
Les astuces CSS perdues de Cohost.orgApr 25, 2025 am 09:51 AMDans cet article, Blackle Mori vous montre quelques-uns des hacks trouvés tout en essayant de repousser les limites du support HTML de Cohost. Utilisez-les si vous osez, de peur que vous soyez également étiqueté un criminel CSS.
 Style CSS de niveau supérieur pour les curseursApr 23, 2025 am 11:04 AM
Style CSS de niveau supérieur pour les curseursApr 23, 2025 am 11:04 AMLes curseurs personnalisés avec CSS sont excellents, mais nous pouvons faire passer les choses au niveau supérieur avec JavaScript. À l'aide de JavaScript, nous pouvons passer entre les états du curseur, placer du texte dynamique dans le curseur, appliquer des animations complexes et appliquer des filtres.
 Worlds Collide: Détection de collision de l'ordre clé à l'aide de requêtes de styleApr 23, 2025 am 10:42 AM
Worlds Collide: Détection de collision de l'ordre clé à l'aide de requêtes de styleApr 23, 2025 am 10:42 AMLes animations CSS interactives avec des éléments se ricochent semblent plus plausibles en 2025. Bien qu'il soit inutile de mettre en œuvre Pong dans CSS, la flexibilité et la puissance croissantes de CSS renforcent le soupçon de Lee selon lequel un jour, ce sera un jour
 Utilisation du filtre de fond CSS pour les effets d'interface utilisateurApr 23, 2025 am 10:20 AM
Utilisation du filtre de fond CSS pour les effets d'interface utilisateurApr 23, 2025 am 10:20 AMConseils et astuces sur l'utilisation de la propriété CSS Back-Filter pour styliser les interfaces utilisateur. Vous apprendrez à superposer des filtres en toile de fond entre plusieurs éléments et à les intégrer à d'autres effets graphiques CSS pour créer des conceptions élaborées.
 Smil sur?Apr 23, 2025 am 09:57 AM
Smil sur?Apr 23, 2025 am 09:57 AMEh bien, il s'avère que les fonctionnalités d'animation intégrées de SVG n'ont jamais été obsolètes comme prévu. Bien sûr, CSS et JavaScript sont plus que capables de porter la charge, mais il est bon de savoir que Smil n'est pas mort dans l'eau comme précédemment
 'Pretty' est dans l'œil du spectateurApr 23, 2025 am 09:40 AM
'Pretty' est dans l'œil du spectateurApr 23, 2025 am 09:40 AMYay, laissez-le saut pour le wat-wrap: joli atterrissage dans la technologie safari aperçu! Mais méfiez-vous qu'il est différent de la façon dont il fonctionne dans les navigateurs de chrome.
 CSS-Tricks raconte xliiiApr 23, 2025 am 09:35 AM
CSS-Tricks raconte xliiiApr 23, 2025 am 09:35 AMCette mise à jour de CSS-Tricks met en évidence des progrès significatifs dans l'Almanac, des apparitions de podcast récentes, un nouveau guide CSS Counter et l'ajout de plusieurs nouveaux auteurs contribuant un contenu précieux.
 La fonctionnalité @Apply de Tailwind est meilleure qu'il n'y paraîtApr 23, 2025 am 09:23 AM
La fonctionnalité @Apply de Tailwind est meilleure qu'il n'y paraîtApr 23, 2025 am 09:23 AMLa plupart du temps, les gens présentent la fonctionnalité de Tailwind avec l'un des utilitaires à propriété unique de Tailwind (qui modifie une seule déclaration CSS). Lorsqu'il est présenté de cette façon, @Apply ne semble pas du tout prometteur. So évidence


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP






