Maison >interface Web >tutoriel HTML >使用eclipse+fiddler+微信web开发者工具调试本地微信页面
使用eclipse+fiddler+微信web开发者工具调试本地微信页面
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-10-22 00:00:171933parcourir
前面已经说了调试服务器上的微信页面,放链接:http://www.cnblogs.com/Gabriel-Wei/p/5977850.html 还有fiddler调试链接:http://www.cnblogs.com/Gabriel-Wei/p/5961404.html
今天说一下使用eclipse+fiddler+微信web开发者工具调试我们本地的微信页面。
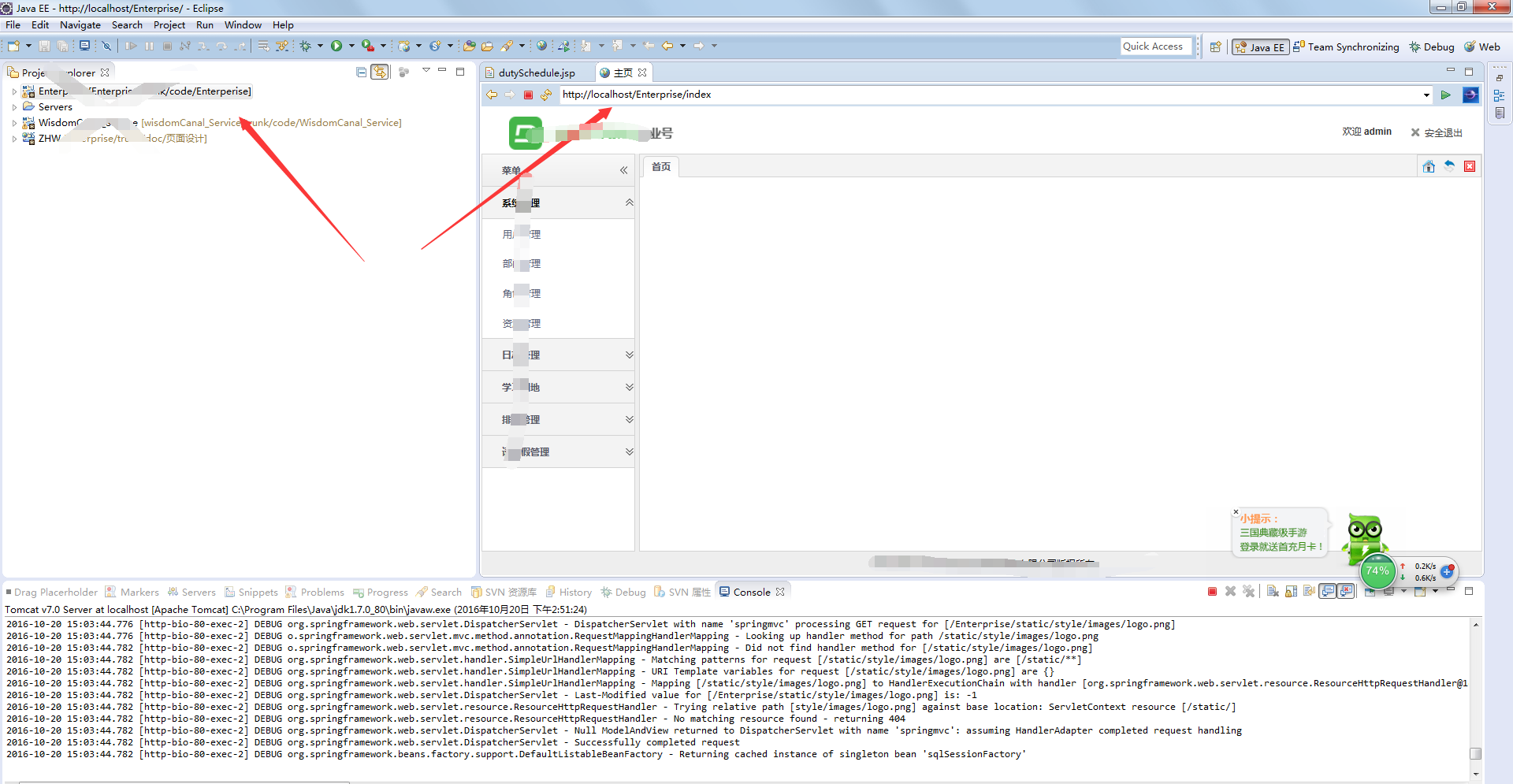
1.我的是微信页面和后台页面放在一起了,微信这个项目要在eclipse里面跑起来,否则在手机微信的页面会报错----》由于目标计算机积极拒接,无法链接。192.168........

2.启动我们的fiddler,端口还是8888(fiddler设置在前面的文章说过)。
3.手机用数据线链接我们的电脑,并将手机开发者选项--USB调试模式打开。
4.设置手机代理。手机代理地址是我们当前电脑的ip:192.168.1.36(手机代理的设置方式前面也有讲),我的如图,端口号是Fiddler的8888(切记不是微信调试工具的)

5.修改我们的host文件,将我们的要访问的网址指向我们的本机。

5.打开微信web调试工具,进入如下页面。选择我箭头标的选项。

6.点击开始调试。就可以调试我们本地存储的微信页面了。用我们的手机随意点开一个我们微信企业号里面的页面,会出现下图,点击inspect就可以看到我们本地调试的页面了,这个方法不用提交到服务器,挺好用的。

7.点击inspect,如图,我们手机上面的页面,会时时反应到我们的调试工具里面。非常棒。

Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:BootStrap 模态框禁用空白处点击关闭Article suivant:sass中出现的中文问题

