Maison >interface Web >js tutoriel >Modèle Bootstrap Ace qui mérite d'être partagé pour acquérir des compétences en matière d'effets de menu et de page à onglets_javascript
Modèle Bootstrap Ace qui mérite d'être partagé pour acquérir des compétences en matière d'effets de menu et de page à onglets_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:22:392447parcourir
Cet article partage le style de menu et l'effet de page à onglet basé sur iframe en utilisant le modèle Ace dans le projet.
1. Affichage des effets
Après avoir longtemps lutté, j'ai finalement extrait le style de menu et les effets de page d'onglet du projet.
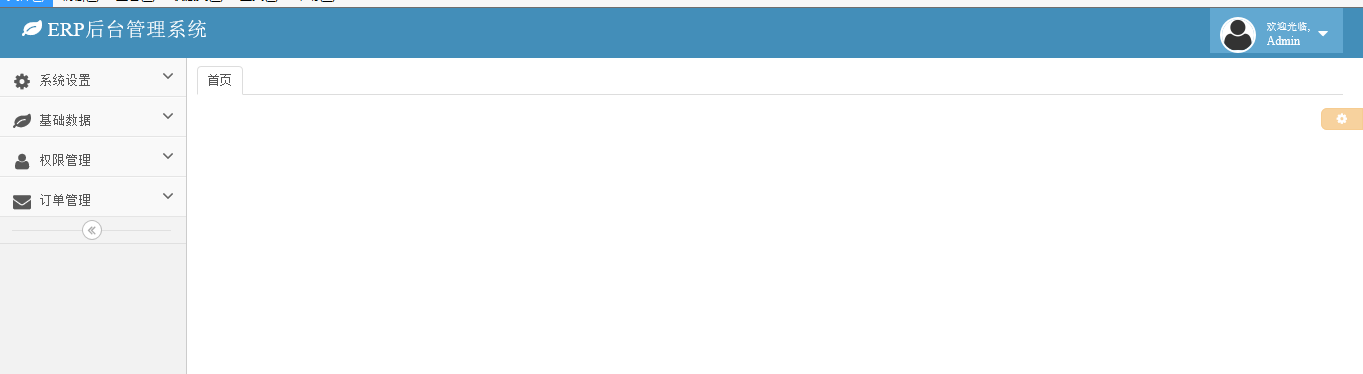
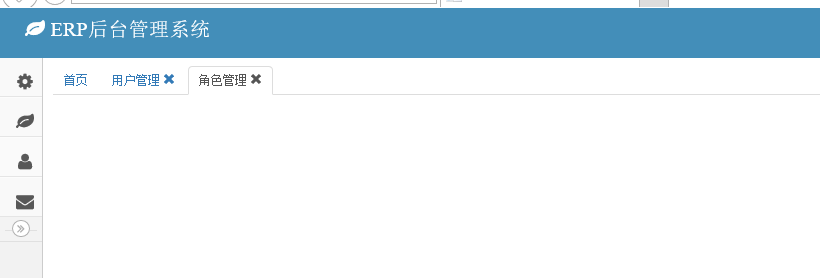
1. L'effet du chargement initial
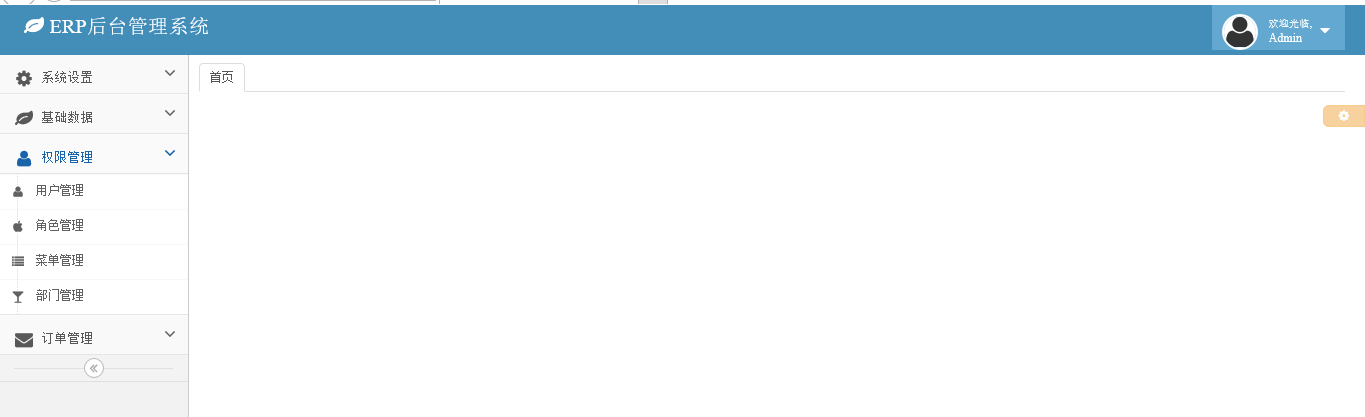
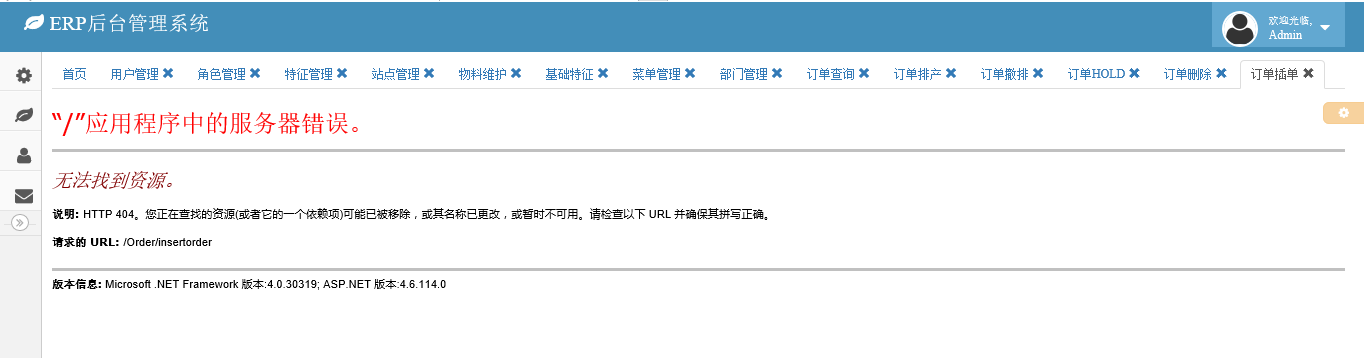
2. Développer le menu (prend en charge l'expansion à plusieurs niveaux, introduction du code ci-dessous)
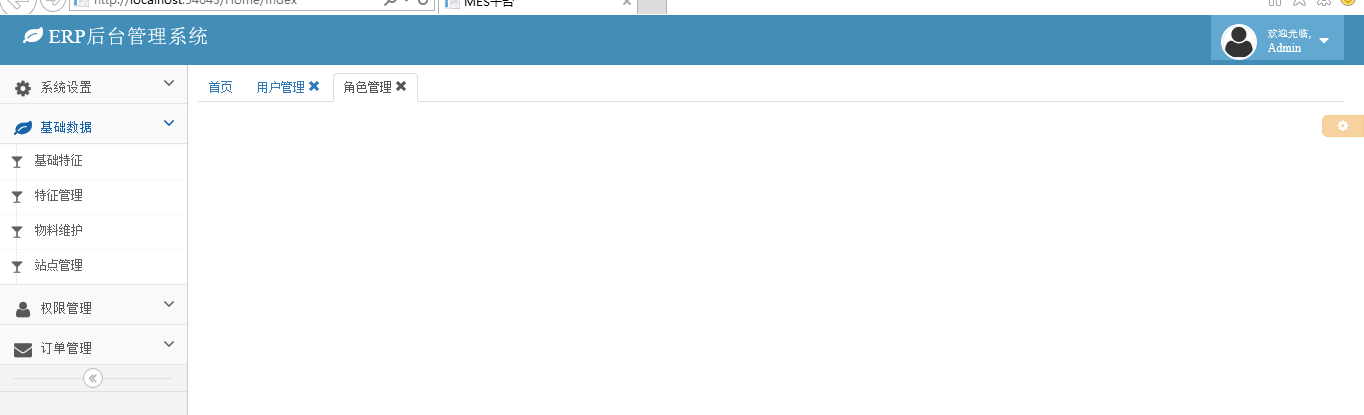
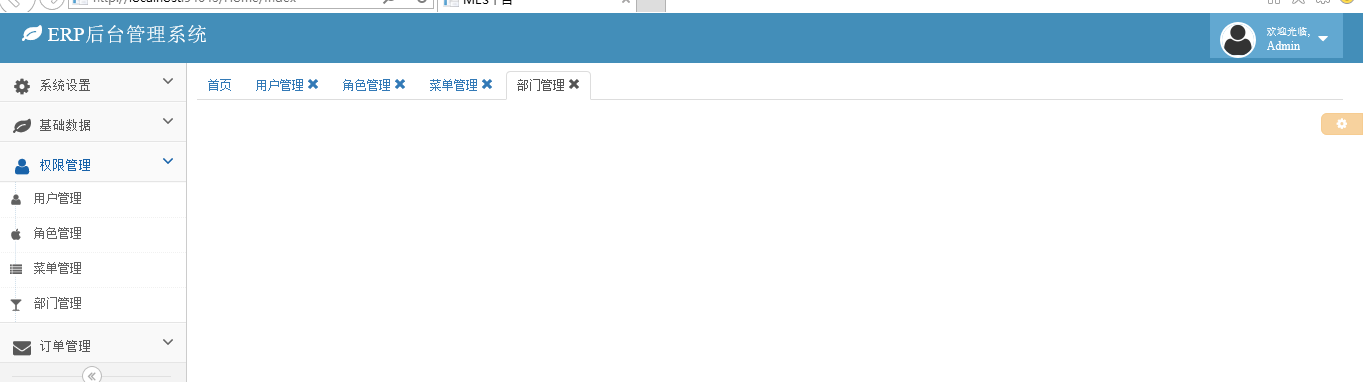
3. Cliquez sur le sous-menu pour ouvrir la page correspondante sous la forme d'une page à onglet
4. Prise en charge du pliage du menu
5. Lorsqu'il y a trop de menus ouverts, ils s'enrouleront automatiquement dans de nouvelles lignes et s'afficheront automatiquement après avoir été pliés
2. Exemples de codes
Il existe des éléments prêts à l'emploi qui sont très pratiques à utiliser. De manière générale, les fonctions du modèle Bootstrap Ace sont relativement puissantes et prennent en charge divers terminaux. Cet article utilise principalement l'effet de son menu. Jetons un coup d'œil au code d'implémentation de l'effet de menu du modèle Ace.
1. Effet menu
Étant donné qu'Ace est basé sur Bootstrap, vous devez d'abord référencer les composants jquery et bootstrap. Jetons un coup d'œil général aux fichiers qu'il doit référencer.
<script src="/Scripts/jquery-1.9.1.min.js"></script> <script src="/Content/bootstrap/js/bootstrap.min.js"></script> <link href="/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <link href="/Content/font-awesome/css/font-awesome.min.css" rel="stylesheet" /> <link href="/Content/ace/css/ace-rtl.min.css" rel="stylesheet" /> <link href="/Content/ace/css/ace-skins.min.css" rel="stylesheet" /> <link href="/Content/sidebar-menu/sidebar-menu.css" rel="stylesheet"/> <script src="/Content/ace/js/ace-extra.min.js"></script> <script src="/Content/ace/js/ace.min.js"></script> <script src="/Content/sidebar-menu/sidebar-menu.js"></script>
Haha, on dirait qu'il y en a beaucoup. À l'exception du dernier fichier js (887fa161fea4b0c927efde03e6925e732cacc6d41bbb37262a98f745aa00fbf0) qui est encapsulé par le blogueur lui-même, les autres sont essentiellement les composants de fonctionnalités requis par les composants. Jetez un œil aux balises html qui doivent être placées sur la page :
<div class="sidebar" id="sidebar">
<ul class="nav nav-list" id="menu"></ul>
<div class="sidebar-collapse" id="sidebar-collapse">
<i class="icon-double-angle-left" data-icon1="icon-double-angle-left" data-icon2="icon-double-angle-right"></i>
</div>
</div>
Jetons un coup d'œil à la méthode d'encapsulation dans le fichier sidebar-menu.js :
(function ($) {
$.fn.sidebarMenu = function (options) {
options = $.extend({}, $.fn.sidebarMenu.defaults, options || {});
var target = $(this);
target.addClass('nav');
target.addClass('nav-list');
if (options.data) {
init(target, options.data);
}
else {
if (!options.url) return;
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
var url = window.location.pathname;
//menu = target.find("[href='" + url + "']");
//menu.parent().addClass('active');
//menu.parent().parentsUntil('.nav-list', 'li').addClass('active').addClass('open');
function init(target, data) {
$.each(data, function (i, item) {
var li = $('<li></li>');
var a = $('<a></a>');
var icon = $('<i></i>');
//icon.addClass('glyphicon');
icon.addClass(item.icon);
var text = $('<span></span>');
text.addClass('menu-text').text(item.text);
a.append(icon);
a.append(text);
if (item.menus&&item.menus.length>0) {
a.attr('href', '#');
a.addClass('dropdown-toggle');
var arrow = $('<b></b>');
arrow.addClass('arrow').addClass('icon-angle-down');
a.append(arrow);
li.append(a);
var menus = $('<ul></ul>');
menus.addClass('submenu');
init(menus, item.menus);
li.append(menus);
}
else {
var href = 'javascript:addTabs({id:\'' + item.id + '\',title: \'' + item.text + '\',close: true,url: \'' + item.url + '\'});';
a.attr('href', href);
//if (item.istab)
// a.attr('href', href);
//else {
// a.attr('href', item.url);
// a.attr('title', item.text);
// a.attr('target', '_blank')
//}
li.append(a);
}
target.append(li);
});
}
}
$.fn.sidebarMenu.defaults = {
url: null,
param: null,
data: null
};
})(jQuery);
Appelez la méthode du menu latéral directement sur la page
$(function () {
$('#menu').sidebarMenu({
data: [{
id: '1',
text: '系统设置',
icon: 'icon-cog',
url: '',
menus: [{
id: '11',
text: '编码管理',
icon: 'icon-glass',
url: '/CodeType/Index'
}]
}, {
id: '2',
text: '基础数据',
icon: 'icon-leaf',
url: '',
menus: [{
id: '21',
text: '基础特征',
icon: 'icon-glass',
url: '/BasicData/BasicFeature/Index'
}, {
id: '22',
text: '特征管理',
icon: 'icon-glass',
url: '/BasicData/Features/Index'
}, {
id: '23',
text: '物料维护',
icon: 'icon-glass',
url: '/Model/Index'
}, {
id: '24',
text: '站点管理',
icon: 'icon-glass',
url: '/Station/Index'
}]
}, {
id: '3',
text: '权限管理',
icon: 'icon-user',
url: '',
menus: [{
id: '31',
text: '用户管理',
icon: 'icon-user',
url: '/SystemSetting/User'
}, {
id: '32',
text: '角色管理',
icon: 'icon-apple',
url: '/SystemSetting/Role'
}, {
id: '33',
text: '菜单管理',
icon: 'icon-list',
url: '/SystemSetting/Menu'
}, {
id: '34',
text: '部门管理',
icon: 'icon-glass',
url: '/SystemSetting/Department'
}]
}, {
id: '4',
text: '订单管理',
icon: 'icon-envelope',
url: '',
menus: [{
id: '41',
text: '订单查询',
icon: 'icon-glass',
url: '/Order/Query'
}, {
id: '42',
text: '订单排产',
icon: 'icon-glass',
url: '/Order/PLANTPRODUCT'
}, {
id: '43',
text: '订单撤排',
icon: 'icon-glass',
url: '/Order/cancelPRODUCT'
}, {
id: '44',
text: '订单HOLD',
icon: 'icon-glass',
url: '/Order/hold'
}, {
id: '45',
text: '订单删除',
icon: 'icon-glass',
url: '/Order/delete'
}, {
id: '47',
text: '订单插单',
icon: 'icon-glass',
url: '/Order/insertorder'
}, {
id: '48',
text: '订单导入',
icon: 'icon-glass',
url: '/Order/Import'
}]
}]
});
});
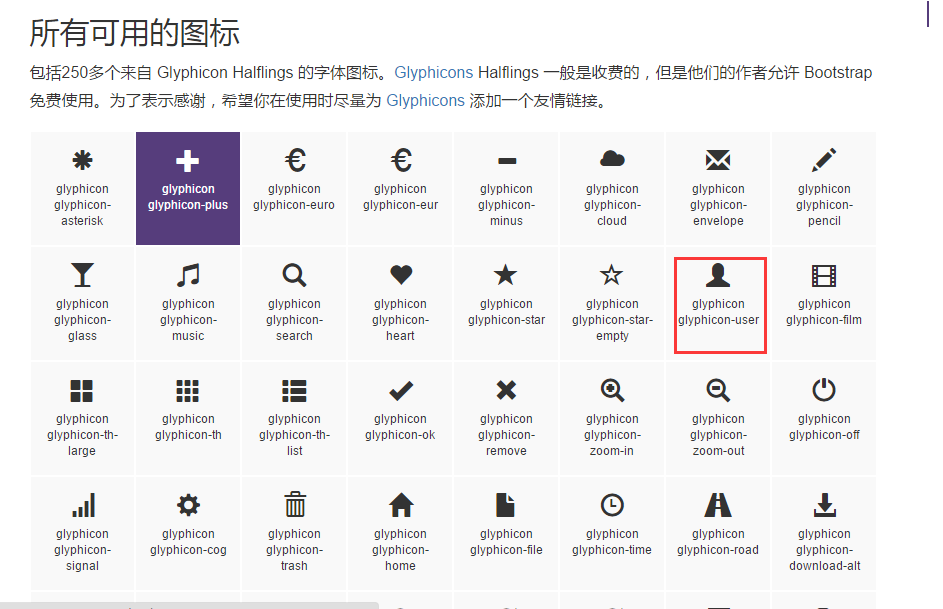
Un point très important à noter ici concerne la petite icône devant le menu :

Lorsque la valeur de con est icon-user, une petite icône comme indiqué sur l'image s'affichera dans le menu. Bien entendu, dans des circonstances normales, le menu doit être chargé dynamiquement. Si vous avez besoin d'obtenir des données en arrière-plan, vous pouvez appeler cette méthode directement :
.$('#menu').sidebarMenu({ url : "/api/UserApi/GetMenuByUser/", param : { strUser : 'admin' } });
Ça y est, haha, c'est très simple.
2. Effet de page à onglet
L'effet de la page à onglets est en fait étroitement lié au menu de gauche. Tout d'abord, jetons un coup d'œil à la référence js de l'effet de la page à onglets.
bccd8ef0e7363ea609f854d3bba6a81e2cacc6d41bbb37262a98f745aa00fbf0
Balise HTML de la page :
<div class="main-content"><div class="page-content">
<div class="row">
<div class="col-xs-12" style="padding-left:5px;">
<ul class="nav nav-tabs" role="tablist">
<li class="active"><a href="#Index" role="tab" data-toggle="tab">首页</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="Index">
</div>
</div>
</div>
</div>
</div>
</div>
var addTabs = function (options) {
//var rand = Math.random().toString();
//var id = rand.substring(rand.indexOf('.') + 1);
var url = window.location.protocol + '//' + window.location.host;
options.url = url + options.url;
id = "tab_" + options.id;
$(".active").removeClass("active");
//如果TAB不存在,创建一个新的TAB
if (!$("#" + id)[0]) {
//固定TAB中IFRAME高度
mainHeight = $(document.body).height() - 90;
//创建新TAB的title
title = '<li role="presentation" id="tab_' + id + '"><a href="#' + id + '" aria-controls="' + id + '" role="tab" data-toggle="tab">' + options.title;
//是否允许关闭
if (options.close) {
title += ' <i class="glyphicon glyphicon-remove" tabclose="' + id + '"></i>';
}
title += '</a></li>';
//是否指定TAB内容
if (options.content) {
content = '<div role="tabpanel" class="tab-pane" id="' + id + '">' + options.content + '</div>';
} else {//没有内容,使用IFRAME打开链接
content = '<div role="tabpanel" class="tab-pane" id="' + id + '"><iframe src="' + options.url + '" width="100%" height="' + mainHeight +
'" frameborder="no" border="0" marginwidth="0" marginheight="0" scrolling="yes" allowtransparency="yes"></iframe></div>';
}
//加入TABS
$(".nav-tabs").append(title);
$(".tab-content").append(content);
}
//激活TAB
$("#tab_" + id).addClass('active');
$("#" + id).addClass("active");
};
var closeTab = function (id) {
//如果关闭的是当前激活的TAB,激活他的前一个TAB
if ($("li.active").attr('id') == "tab_" + id) {
$("#tab_" + id).prev().addClass('active');
$("#" + id).prev().addClass('active');
}
//关闭TAB
$("#tab_" + id).remove();
$("#" + id).remove();
};
$(function () {
mainHeight = $(document.body).height() - 45;
$('.main-left,.main-right').height(mainHeight);
$("[addtabs]").click(function () {
addTabs({ id: $(this).attr("id"), title: $(this).attr('title'), close: true });
});
$(".nav-tabs").on("click", "[tabclose]", function (e) {
id = $(this).attr("tabclose");
closeTab(id);
});
});
Alors, quand la méthode Addtabs est-elle appelée ? La réponse est lors de l'enregistrement de l'événement de clic de menu. Cette partie du code est disponible lorsque le composant de menu latéral est encapsulé plus tôt. Vous pouvez le consulter ci-dessus.
Ce qui précède est un affichage des effets de menu et de page d'onglets du modèle bootstrap ace. En général, les fonctions de base sont disponibles, mais le style du menu doit être ajusté. Par exemple, après avoir cliqué sur un menu, le. Le menu cliqué doit être sélectionné. Si votre projet utilise également le style bootstrap, étudiez le modèle Ace et essayez-le.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript