一、Http协议的概述
1、HTTP是什么?超文本传输协议。
2、描述客户端和服务器端的数据标准,该协议由W3C维护和管理。
版本:
HTTP1.0:每次发出请求都需要建立网络连接
HTTP1.1:(主流)在一次网络连接上发出多次请求和得到多次响应。多了一些头。
3、明确:浏览器遇到以下标记会自动发出请求

二、Http协议的组成
1、请求部分

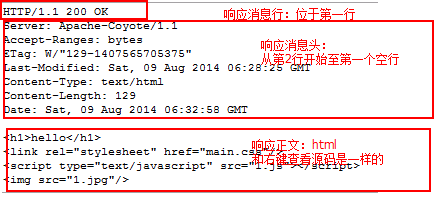
2、响应部分

三、请求部分详解
1、请求行:
GET /app1/1.html HTTP/1.1
GET:请求方式。
常用的请求方式:GET(默认的)、POST、HEAD、OPTIONS等
GET:默认的
http://localhost:8080/app1/1.html?username=abc&password=123
提交的数据显示出来了,相对不安全,协议的第一行有长度限制, (有请求数据时推荐)POST:可以通过

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

DVWA
Damn Vulnerable Web App (DVWA) est une application Web PHP/MySQL très vulnérable. Ses principaux objectifs sont d'aider les professionnels de la sécurité à tester leurs compétences et leurs outils dans un environnement juridique, d'aider les développeurs Web à mieux comprendre le processus de sécurisation des applications Web et d'aider les enseignants/étudiants à enseigner/apprendre dans un environnement de classe. Application Web sécurité. L'objectif de DVWA est de mettre en pratique certaines des vulnérabilités Web les plus courantes via une interface simple et directe, avec différents degrés de difficulté. Veuillez noter que ce logiciel





