Maison >interface Web >tutoriel CSS >垂直水平居中
垂直水平居中
- 高洛峰original
- 2016-10-09 13:46:211663parcourir
垂直水平居中

这是body代码
-
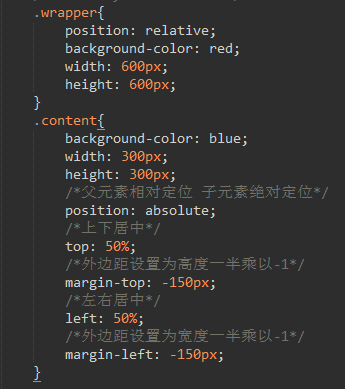
垂直水平居中

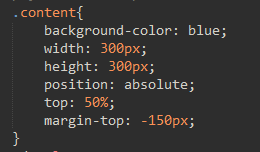
解析:父元素relative 子元素absolute,子元素设置宽高,top和left设置为50%,margin-top和margin-left设置为高宽的一半乘以-1.
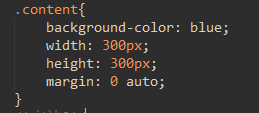
2.水平居中:
方法1:margin: 0 auto;

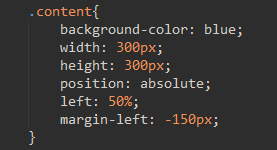
方法2:

解析:父元素relative,子元素absolute,子元素设置宽度,left:50%;margin-left:宽度的一半乘以-1;
3.垂直居中:

解析:父元素relative,子元素absolute,子元素设置高度,top:50%;margin-top:宽度的一半乘以-1;
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:雪碧图应用Article suivant:css3中filter的各种特效

