Maison >interface Web >tutoriel HTML >谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-09-29 09:19:081093parcourir
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节。
解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。
不断更新,不断更新,不断更新,重要的事情说三遍。
谈谈一些有趣的CSS题目(一)-- 左边竖条的实现方法
谈谈一些有趣的CSS题目(二)-- 从条纹边框的实现谈盒子模型
谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
所有题目汇总在我的 Github 。
6、全兼容的多列均匀布局问题
如何实现下列这种多列均匀布局(图中直线为了展示容器宽度,不算在内):
法一:display:flex
CSS3 弹性盒子(Flexible Box 或 Flexbox),是一种布局方式,当页面需要适应不同的屏幕大小以及设备类型时,它依然能确保元素拥有更恰当的排布行为。
当然 flex 布局应用于移动端不错,PC 端需要全兼容的话,兼容性不够,此处略过不谈。
法二:借助伪元素及 text-align:justify
定义如下 HTML 样式:
<div class="container">
<div class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</div>
</div>
我们知道,有个 text-align:justify 可以实现两端对齐文本效果。
text-alignCSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
text-align:justify表示文字向两侧对齐。
一开始我猜测使用它可以实现,采用如下 CSS :
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
结果如下:
Demo戳我
没有得到意料之中的结果,并没有实现所谓的两端对齐,查找原因,在 W3C 找到这样一段解释:
最后一个水平对齐属性是
justify,它会带来自己的一些问题。CSS 中没有说明如何处理连字符,因为不同的语言有不同的连字符规则。规范没有尝试去调和这样一些很可能不完备的规则,而是干脆不提这个问题。
额,我看完上面一大段解释还是没明白上面意思,再继续查证,才找到原因:
虽然 text-align:justify 属性是全兼容的,但是要使用它实现两端对齐,需要注意在模块之间添加[空格/换行符/制表符]才能起作用。
也就是说每一个 1 间隙,至少需要有一个空格或者换行或者制表符才行。
好的,我们尝试一下更新一下 HTML 结构,采用同样的 CSS:
<div class="container">
<div class="justify">
<i>1</i>
<i>2</i>
<i>3</i>
<i>4</i>
<i>5</i>
</div>
</div>
尝试给每一块中间添加一个换行符,结果如下:
Demo戳我
啊哦,还是不行啊。
再寻找原因,原来是出在最后一个元素上面,然后我找到了 text-align-last 这个属性,text-align-last属性规定如何对齐文本的最后一行,并且 text-align-last 属性只有在 text-align 属性设置为 justify 时才起作用。
尝试给容器添加 text-align-last:justify:
.justify{
text-align: justify;
text-align-last: justify; // 新增这一行
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
发现终于可以了,实现了多列均匀布局:
Demo戳我
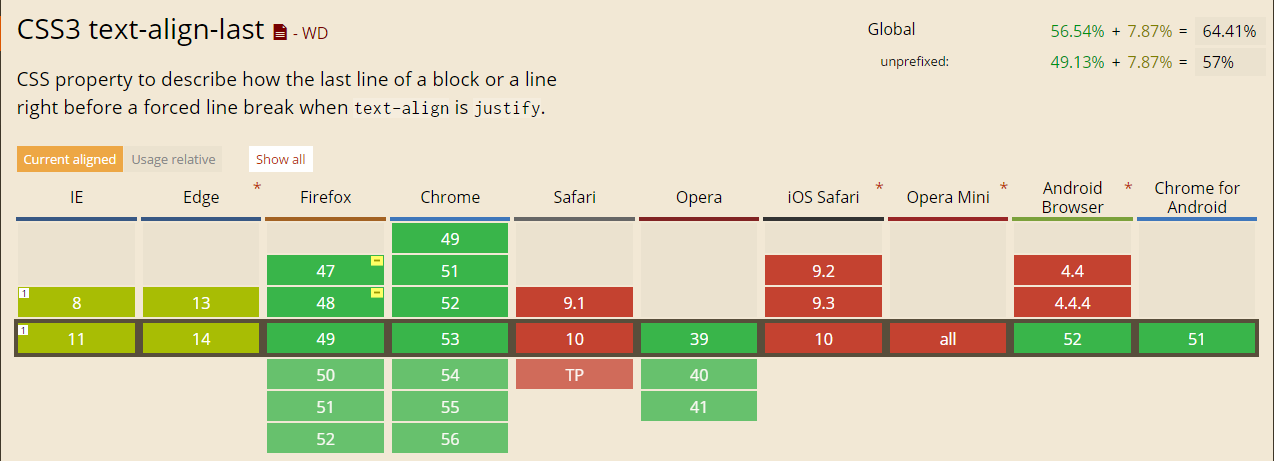
结束了?没有,查看一下 text-align-last 的兼容性:
但是一看兼容性,惨不忍睹,只有 IE8+ 和 最新的 chrome 支持 text-align-last 属性,也就是说,如果你不是在使用 IE8+ 或者 最新版的 chrome 观看本文,上面 Demo 里的打开的 codePen 例子还是没有均匀分布。
上面说了要使用 text-align:justify 实现多列布局,要配合 text-align-last ,但是它的兼容性又不好,真的没办法了么,其实还是有的,使用伪元素配合,不需要 text-align-last 属性。
我们给 class="justify" 的 div 添加一个伪元素:
.justify{
text-align: justify;
}
.justify i{
width:24px;
line-height:24px;
display:inline-block;
text-align:center;
border-radius:50%;
}
.justify:after {
content: "";
display: inline-block;
position: relative;
width: 100%;
}
去掉了 text-align-last: justify 了,增加一个伪元素,效果如下:
Demo戳我,任意列数均匀布局
通过给伪元素 :after 设置 inline-block 设置宽度 100% ,配合容器的 text-align: justify 就可以轻松实现多列均匀布局了。再多配合几句 hack 代码,可以实现兼容到 IE6+ ,最重要的是代码不长,很好理解。
最终实现题目初始所示:
Demo戳我,任意列数均匀布局
此方法初见于这篇文章,得到原博主同意写入了本系列,非常值得一看:
- 别想多了,只不过是两端对齐而已
所有题目汇总在我的 Github ,发到博客希望得到更多的交流。
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。