Maison >interface Web >tutoriel HTML >HTML <map> 标签-创建带有可点击区域的图像映射
HTML <map> 标签-创建带有可点击区域的图像映射
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-08-31 08:41:481954parcourir
定义和用法
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一幅图像。
所有主流浏览器都支持
注释:area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
中的 usemap 属性可引用
实例
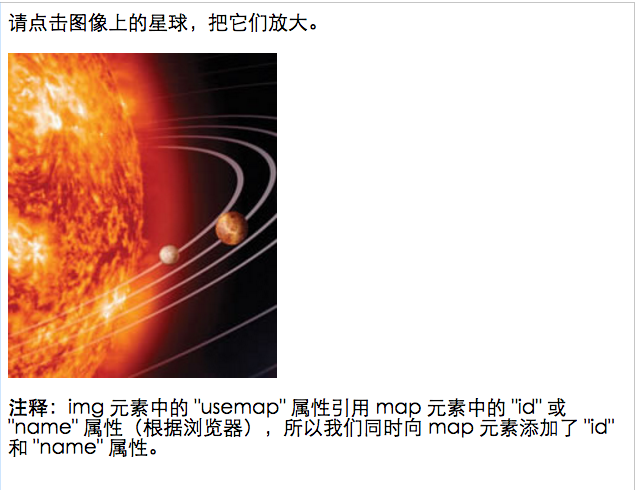
带有可点击区域的图像映射:
<p>请点击图像上的星球,把它们放大。</p> img src=<span style="color: #800000;">"</span><span style="color: #800000;">/i/eg_planets.jpg</span><span style="color: #800000;">"</span><span style="color: #000000;"> border</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0</span><span style="color: #800000;">"</span> usemap=<span style="color: #800000;">"</span><span style="color: #800000;">#planetmap</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Planets</span><span style="color: #800000;">"</span> /> <map name="<span" style="color: #800000;">"<span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span> id=<span style="color: #800000;">"</span><span style="color: #800000;">planetmap</span><span style="color: #800000;">"</span>> area shape=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">180,139,14</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/venus.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Venus</span><span style="color: #800000;">"</span> /> area shape=<span style="color: #800000;">"</span><span style="color: #800000;">circle</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">129,161,10</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/mercur.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Mercury</span><span style="color: #800000;">"</span> /> area shape=<span style="color: #800000;">"</span><span style="color: #800000;">rect</span><span style="color: #800000;">"</span><span style="color: #000000;"> coords</span>=<span style="color: #800000;">"</span><span style="color: #800000;">0,0,110,260</span><span style="color: #800000;">"</span><span style="color: #000000;"> href </span>=<span style="color: #800000;">"</span><span style="color: #800000;">/example/html/sun.html</span><span style="color: #800000;">"</span><span style="color: #000000;"> target </span>=<span style="color: #800000;">"</span><span style="color: #800000;">_blank</span><span style="color: #800000;">"</span><span style="color: #000000;"> alt</span>=<span style="color: #800000;">"</span><span style="color: #800000;">Sun</span><span style="color: #800000;">"</span> /> </map> <p><b>注释:</b>img 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">usemap</span><span style="color: #800000;">"</span> 属性引用 map 元素中的 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 或 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性(根据浏览器),所以我们同时向 map 元素添加了 <span style="color: #800000;">"</span><span style="color: #800000;">id</span><span style="color: #800000;">"</span> 和 <span style="color: #800000;">"</span><span style="color: #800000;">name</span><span style="color: #800000;">"</span> 属性。</p>
效果如下(可自行点击查看效果):

附: 标签的 coords 属性
定义和用法
coords 属性规定区域的 x 和 y 坐标。
coords 属性与 shape 属性配合使用,来规定区域的尺寸、形状和位置。
图像左上角的坐标是 "0,0"。
详细解释:
标签的 coords 属性定义了客户端图像映射中对鼠标敏感的区域的坐标。坐标的数字及其含义取决于 shape 属性中决定的区域形状。可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等。
下面列出了每种形状的适当值:
圆形:shape="circle",coords="x,y,z"
这里的 x 和 y 定义了圆心的位置("0,0" 是图像左上角的坐标),r 是以像素为单位的圆形半径。
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一对 "x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
例如,下面的 XHTML 片段在一个 100x100 像素图像的右下方四分之一处,定义了一个对鼠标敏感的区域,并在图像的正中间定义了一个圆形区域。
<map name="map"> <area shape="rect" coords="75,75,99,99" nohref> <area shape="circ" coords="50,50,25" nohref> </map>
提示和注释
注释:如果某个 area 标签中的坐标和其他区域发生了重叠,会优先采用最先出现的 area 标签。浏览器会忽略超过图像边界范围之外的坐标。

