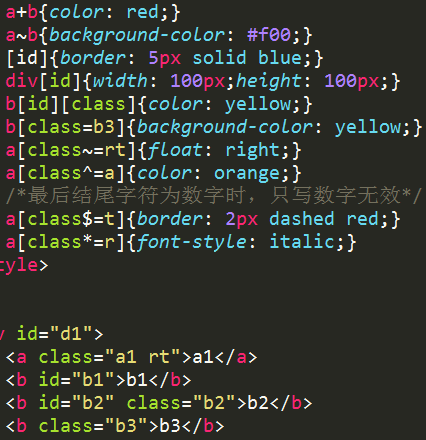
1、兄弟选择器:①相邻兄弟选择器:元素的后一个兄弟元素,选择器1+选择器2;②通用兄弟选择器:元素后的所有兄弟元素,选择器1~选择器2;
2、属性选择器:attr表示属性名称,elem表示元素名;①[attr]:页面中所有带有attr属性的元素;②elem[attr]:页面中所有带attr属性的elem元素;③elem[attr1][attr2]……:页面中所有既带attr1属性又带attr2属性……的elem元素;④elem[attr=value]:页面中所有带attr属性,且其值为value的elem元素;⑤elem[attr~=value]:页面中所有带attr属性且其值列表中包含独立值value的elem元素(多用于元素class类属性);⑥elem[attr^=firstchar]:页面中所有带attr属性且其值以firstchar(一个字母或字符串)开头的elem元素;⑦elem[attr$=lastchar]:页面中所有带attr属性且其值以lastchar(一个字符或字符串)结尾的elem元素;⑧elem[attr*=everchar]:页面中所有带attr属性且其值包含everchar(一个字符或字符串)字符的elem元素;


3、目标伪类:~:target,凸显html锚;
4、元素状态伪类:①~:enabled,每个被启用的元素;②~:disabled,每个被禁用的元素;③~:checked,每个被选中的元素(单选/复选框);
5、结构伪类:①~:first-child,其父元素的首个子元素;②~:last-child,其父元素的最后一个子元素;③~:nth-child(n),其父元素的第n个子元素;④~:empty,所有没有子元素的元素(没有子元素即没有内容,没有空格换行);⑤~:only-child,其父元素中的唯一子元素;
6、否定伪类:~:not(selector),该元素中所有不满足selector选择器的元素;
7、伪元素选择器:①~:first-line或~::first-line,该元素的首行;②~:first-letter或~::first-letter,该元素的首字符;③~::selection,该元素下用户选中区域部分;


8、计数器:①声明/复位计数器:counter-reset:计数器名称 值;(* 值可省,默认为0;可一次声明多个,counter-reset:名1 值1 名2 值2……;计数器声明不能放在使用的元素上;);②计数器增量:counter-increment:计数器名称 增量值;(* 不可省,默认值为1,放于使用元素中;);③计数器调用:counter(计数器名称);(放于调用元素中);
9、内容生成:①选择器::before和:after,生成位置前/后;②属性:content,插入的内容,取值:url()(插入图像)/字符串(“纯文本”)/计数器(有规律的数字);
10、多列:①分割列:column-count:数字;②列间隔:column-gap:数字px;③列规则:column-rule:宽 样式 颜色;(* 即列间隔边框样式);④兼容性:IE10+,Opera支持;


11、CSS Hack:①CSS类内部:样式规则加前缀;-:IE6;+:IE7;②选择器:选择器加前缀:*:IE6;*+:IE7;③头部引用:内容……;(* 条件:a、gt:大于;b、gte:大于等于;c、lt:小于;d、lte:小于等于;!非IE;);④媒体查询:@media screen{};
 HTML: Est-ce un langage de programmation ou autre chose?Apr 15, 2025 am 12:13 AM
HTML: Est-ce un langage de programmation ou autre chose?Apr 15, 2025 am 12:13 AMHtmlisnotaprogrammingNanguage; itisamarkupLanguage.1) htmlstructuresAndFormaSwebContentUsingTags.2) itworkswithcssforStylingandjavaScriptForIterActivity, EnhancingWebDevelopment.
 HTML: construire la structure des pages WebApr 14, 2025 am 12:14 AM
HTML: construire la structure des pages WebApr 14, 2025 am 12:14 AMHTML est la pierre angulaire de la construction de la structure des pages Web. 1. HTML définit la structure et la sémantique du contenu et les utilisations, etc. Tags. 2. Fournir des marqueurs sémantiques, tels que, etc., pour améliorer l'effet SEO. 3. Pour réaliser l'interaction de l'utilisateur via des balises, faites attention à la vérification de la forme. 4. Utilisez des éléments avancés tels que, combinés avec JavaScript pour obtenir des effets dynamiques. 5. Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non déposées et des outils de vérification sont nécessaires. 6. Les stratégies d'optimisation comprennent la réduction des demandes HTTP, la compression du HTML, l'utilisation de balises sémantiques, etc.
 Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AM
Du texte aux sites Web: la puissance de HTMLApr 13, 2025 am 12:07 AMHTML est un langage utilisé pour créer des pages Web, définissant la structure des pages Web et le contenu via des balises et des attributs. 1) HTML organise la structure des documents via des balises, telles que. 2) Le navigateur analyse HTML pour construire le DOM et rend la page Web. 3) De nouvelles caractéristiques de HTML5, telles que, améliorez les fonctions multimédias. 4) Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non attribuées. 5) Les suggestions d'optimisation incluent l'utilisation de balises sémantiques et la réduction de la taille du fichier.
 Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutantApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AM
Le rôle de HTML: Structurer le contenu WebApr 11, 2025 am 12:12 AMLe rôle de HTML est de définir la structure et le contenu d'une page Web via des balises et des attributs. 1. HTML organise le contenu via des balises telles que, ce qui le rend facile à lire et à comprendre. 2. Utilisez des balises sémantiques telles que, etc. pour améliorer l'accessibilité et le référencement. 3. Optimisation du code HTML peut améliorer la vitesse de chargement des pages Web et l'expérience utilisateur.
 HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AM
HTML et code: un examen plus approfondi de la terminologieApr 10, 2025 am 09:28 AMHtmlisaspecificypeofcodefocusedonconstructringwebcontent, tandis que "code" en général incluse les langues liés à lajavaScriptandpythonforfonctionnality.1) htmldefineswebpagestructureusingtags.2) "Code" enclueSawidererRangeFlanguageForgicandInteract "
 HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs WebApr 09, 2025 am 12:12 AMHTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.
 Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de baseApr 08, 2025 pm 07:05 PMHTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Dreamweaver Mac
Outils de développement Web visuel

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Télécharger la version Mac de l'éditeur Atom
L'éditeur open source le plus populaire





