Maison >interface Web >js tutoriel >Explication détaillée des compétences de la police Bootstrap glyphicons icon_javascript
Explication détaillée des compétences de la police Bootstrap glyphicons icon_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:22:121134parcourir
Ce chapitre expliquera les icônes de polices (Glyphicons) et comprendra leur utilisation à travers quelques exemples. Bootstrap est livré avec des glyphes dans plus de 200 formats de police. Tout d’abord, comprenons d’abord ce qu’est une icône de police.
Tout d'abord, laissez-moi vous présenter ce qu'est une icône de police :
Font Icon est une police d'icône utilisée dans les projets Web. Les icônes de police se trouvent dans le dossier des polices du Bootstrap téléchargé.
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
-webkit-font-smoothing: antialiased;
font-style: normal;
font-weight: normal;
line-height: 1;
-moz-osx-font-smoothing: grayscale;
}
La classe .glyphicon déclare une position relative décalée de 1 px à partir du haut, la restitue sous forme de bloc en ligne, déclare la police, spécifie le style de police et le poids de la police comme d'habitude et définit la hauteur de ligne sur 1. Sinon, utilisez -webkit-font-smoothing: antialiased et -moz-osx-font-smoothing: grayscale pour une cohérence entre navigateurs.
À propos de -webkit-font-smoothing et -moz-osx-font-smoothing :
Attribut-webkit-font-smoothing. Cet attribut peut rendre les polices de la page anti-aliasées. Après l'avoir utilisé, les polices paraîtront plus claires et plus confortables.
aucun Depuis
anticrénelage sous-pixel ------Valeur par défaut
anticrénelé .
auto
Hériter ------ Hériter de l'élément parent
initiale
Attribut -moz-osx-font-smoothing, où -osx- indique qu'il s'agit d'une amélioration de fonctionnalité rare lancée par Mozilla pour un système d'exploitation spécifique. En raison du manque de documentation, la valeur actuellement connue est :
.
niveaux de gris — très bon anti-aliasing
Héritage ------ Héritage
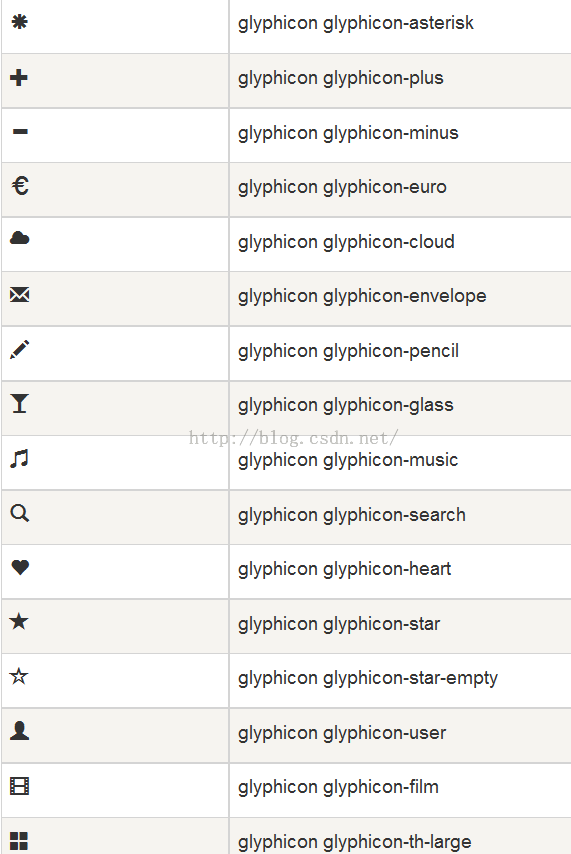
Bootstrap fournit 200 icônes de police, chaque icône correspond à une classe. Lors de son utilisation, il suffit d'inclure le glyphicon et la classe correspondante.
Utilisation :
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>demo</title>
<link href="bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body{padding: 20px;}
</style>
</head>
<body>
<span class = "glyphicon glyphicon-lock"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:30px;"></span>
<span class = "glyphicon glyphicon-lock" style = "font-size:60px;"></span>
</body>
</html>

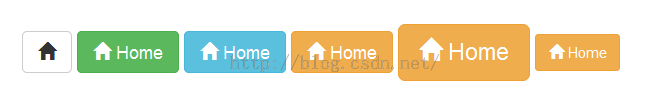
<body>
<button class="btn btn-default">
<span class = "glyphicon glyphicon-home"></span>
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-info">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-lg">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-warning btn-sm">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
</body> Effet :

Icône de police personnalisée Dans l'exemple précédent, nous avons en fait personnalisé la taille et la couleur de l'icône de police, ce qui sera expliqué plus en détail ici.
Vous pouvez modifier la taille de l'icône de police en modifiant la taille de la police ou la taille du bouton.
En définissant la couleur, vous pouvez modifier la couleur de l'icône de police, comme suit :
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success" style="color:#FF0000;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home" style="color:#FF0000;"></span> Home
</button>
</body>Effet :
 On peut voir que la couleur de l'icône de police peut être modifiée en changeant la couleur de son élément parent ou l'étendue elle-même.
On peut voir que la couleur de l'icône de police peut être modifiée en changeant la couleur de son élément parent ou l'étendue elle-même.
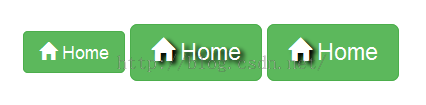
<body>
<button class="btn btn-success">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg" style="text-shadow: black 3px 2px 3px;">
<span class = "glyphicon glyphicon-home"></span> Home
</button>
<button class="btn btn-success btn-lg">
<span class = "glyphicon glyphicon-home" style="text-shadow: black 3px 2px 3px;"></span> Home
</button>
</body>
 Pour plus d'informations, veuillez consulter les icônes de police et la documentation officielle du bootstrap :
Pour plus d'informations, veuillez consulter les icônes de police et la documentation officielle du bootstrap :

Le contenu ci-dessus vous présente les connaissances pertinentes sur les icônes de police Bootstrap glyphicons. J'espère qu'il vous plaira.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

