 interface Web
interface Web js tutoriel
js tutoriel Étapes simples pour ajouter la fonction de recherche Google aux compétences WordPress_javascript
Étapes simples pour ajouter la fonction de recherche Google aux compétences WordPress_javascriptÉtapes simples pour ajouter la fonction de recherche Google aux compétences WordPress_javascript
Il existe de nombreux articles sur Internet sur la façon d'intégrer la recherche personnalisée Google dans WordPress, mais peu mentionnent comment intégrer le code v2. Aujourd'hui, à travers des tests réels, je vais vous expliquer comment intégrer la recherche personnalisée Google dans WordPress. de.
Obtenir le code de recherche personnalisé Google
Entrez http://www.google.com/cse/
Toutes les séries de comptes Google sont universelles,
Donc, si vous avez Gmail, vous pouvez accéder avec succès à ce système de recherche personnalisé
Après une série d'inscriptions et de connexions, vous entrerez dans l'interface principale du cse. La vitesse d'Internet est parfois un peu douloureusement lente, donc tout le monde doit être patient.
Entrez dans l'interface principale et cliquez sur Nouveau moteur de recherche
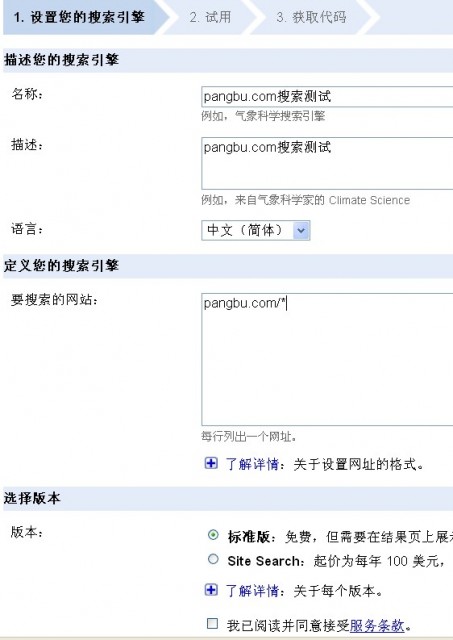
Remplissez le contenu comme indiqué ci-dessous :

Cochez la case pour accepter l'accord, puis cliquez sur Suivant,
Choisissez le style selon vos préférences et une démonstration apparaîtra directement ci-dessous.
Cliquez sur Suivant et le code apparaîtra.
Les gars, vous avez le code ? Le code que j'ai obtenu est le suivant :
<!-- Put the following javascript before the closing </head> tag. -->
<script>
(function() {
var cx = '006739494664361712883:_id_bvfkgey';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox></gcse:searchbox>
<!-- Place this tag where you want both of the search box and the search results to render -->
//下面这一对标签就是谷歌搜索框要显示的标签,
//即,你想把搜索框放哪就把这一对标签放哪。
<gcse:search></gcse:search>
Ajouter une page de recherche
Créez une nouvelle page dans votre WordPress avec la recherche d'alias
Supposons qu'une connexion fixe soit établie et que l'adresse d'accès à cette page soit
http://pangbu.com/google-search-in-wordpress
Utilisez le mode d'édition HTML et ajoutez le code que vous venez d'obtenir à l'article.
Vous voulez savoir quel est l'effet ?
Effet
Vous pouvez effectuer une recherche directement ci-dessous pour essayer.
Intégration du système
D'accord, vous avez déjà une page de recherche, il faut maintenant l'intégrer dans la recherche WordPress.
Inquiéter? Bien sûr, ce n'est pas gênant.
Recherchez le fichier qui définit le style de votre champ de recherche de thème,
Généralement searchform.php,
Certains thèmes peuvent varier légèrement.
Il y a deux phrases plus importantes,
L'une est l'adresse d'envoi du formulaire, action="XXX"
L'un est le nom du paramètre de formulaire name="s",
Le code ici est à peu près le même, je suis sûr que vous pouvez le trouver.
<form action="http://pangbu.com" method="get"> <input id="searchtxt" class="textfield searchtip" type="text" name="s" size="24" value="">
Remplacez par action="URL de la page de recherche que vous venez de créer"
Pensez à apporter http, tel que
action="http://pangbu.com/google-search-in-wordpress"
Exemples de code intégrés
Mon code de style de recherche de sujet modifié est le suivant
<div id="searchbox" style="display: block;"> <form action="http://pangbu.com/google-search-in-wordpress" method="get"> <div class="scontent clearfix"> <input type="text" id="searchtxt" class="textfield searchtip" name="q" size="24" value=""> <input type="submit" id="searchbtn" class="button" value="搜索"> </div> </form> </div>
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles
 JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AM
JavaScript: Explorer la polyvalence d'un langage WebApr 11, 2025 am 12:01 AMJavaScript est le langage central du développement Web moderne et est largement utilisé pour sa diversité et sa flexibilité. 1) Développement frontal: construire des pages Web dynamiques et des applications à une seule page via les opérations DOM et les cadres modernes (tels que React, Vue.js, Angular). 2) Développement côté serveur: Node.js utilise un modèle d'E / S non bloquant pour gérer une concurrence élevée et des applications en temps réel. 3) Développement des applications mobiles et de bureau: le développement de la plate-forme multiplateuse est réalisé par réact noral et électron pour améliorer l'efficacité du développement.
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenirApr 10, 2025 am 09:33 AMLes dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.
 Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est importantApr 09, 2025 am 12:07 AMJavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AM
Python ou JavaScript est-il meilleur?Apr 06, 2025 am 12:14 AMPython est plus adapté à la science des données et à l'apprentissage automatique, tandis que JavaScript est plus adapté au développement frontal et complet. 1. Python est connu pour sa syntaxe concise et son écosystème de bibliothèque riche, et convient à l'analyse des données et au développement Web. 2. JavaScript est le cœur du développement frontal. Node.js prend en charge la programmation côté serveur et convient au développement complet.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

SublimeText3 Linux nouvelle version
Dernière version de SublimeText3 Linux

Dreamweaver Mac
Outils de développement Web visuel




