Maison >interface Web >tutoriel HTML >html用户注册界面
html用户注册界面
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-08-08 08:49:501900parcourir
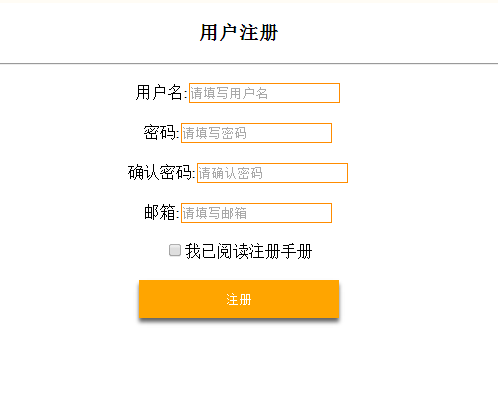
 先上一张简约的界面的效果图
先上一张简约的界面的效果图
这里是style里面的内容
<span style="color: #800000;"><style>
input[type]</style></span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid darkorange</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
#button</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid orange</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;">0px 4px 5px #666</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> orange</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
</span>
再来body里面的内容,这里用到的是失焦 onblur 和聚焦 onfocus
最后是js里面的代码
<script><br /> function name1(){<br /> var name=document.getElementById("name").value;<br /> if(name.length==""){<br /> document.getElementById("tel").innerHTML="用户名不能为空"<br /> document.getElementById("tel").style.color="red";<br /> }else{<br /> document.getElementById("tel").innerHTML="√"<br /> document.getElementById("tel").style.color="green";<br /> }<br /> }<br />// function name2(){ <br />// document.getElementById("tel").innerHTML="请填写用户名"<br />// document.getElementById("tel").style.color="#999";<br />// }<br /> function pwd2(){ <br /> document.getElementById("pw").innerHTML="请填写6-12位的密码"<br /> document.getElementById("pw").style.color="#999";<br /> <br /> }<br /> function pwd1(){ <br /> p=document.getElementById("paswd").value;<br /> <br /> if(p.length>=6&&p.length<=20)<br /> {<br /> document.getElementById("pw").innerHTML="√" <br /> document.getElementById("pw").style.color="green";<br /> }else{<br /> document.getElementById("pw").innerHTML="格式错误,请输入6-20位" <br /> document.getElementById("pw").style.color="red"; <br /> }<br /> }<br /> function validate(){<br /> var qpw=document.getElementById("paswd").value; <br /> var qpw2=document.getElementById("paswd2").value;<br /> <br /> if(qpw==qpw2 && p.length>=6&&p.length<=20){<br /> document.getElementById("qpwtx").innerHTML="<font color='green'>√";<br /> document.getElementById("button").disabled = false;<br /> }<br /> else { <br /> document.getElementById("qpwtx").innerHTML="<font color='red'>两次密码不相同或者格式错误";<br /> document.getElementById("button").disabled = true;<br /> }<br /> }<br /> <br /> </script>
大家如果有需要可以借鉴一下,觉得还不错的朋友们点击一下推荐吧

