word-break:【断词】
定义:规定自动换行的处理方法. 注:通过word-break使用,可以实现让浏览器在任意位置换行。
语法:word-break: normal|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
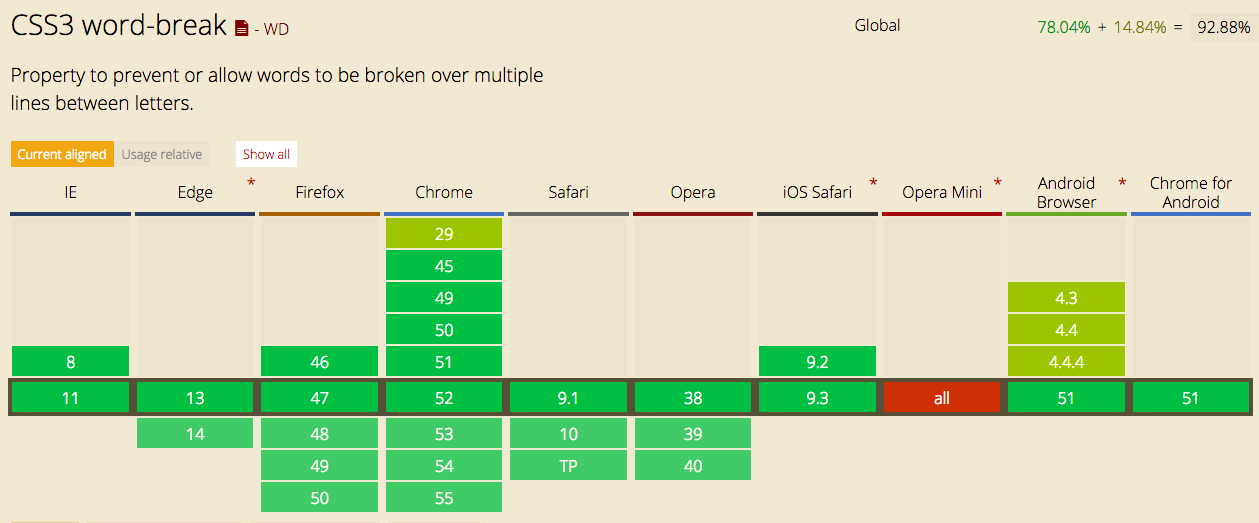
兼容性:

举个栗子:
<span class="text-s">iIanishttp://3iuiuskjfksjj.com/test_abjcljlj/?daydayupdadyda=dayayupupdaalurupsjlsjfljlsfjljljouwrouowurouorwurouurowurouwruwouour</span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}
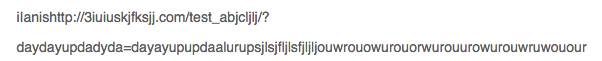
未设置word-break:

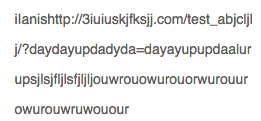
设置word-break:break-all;

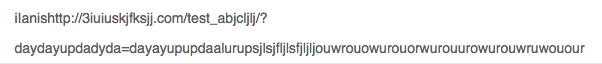
设置word-break:keep-all;或者word-break:normal;

word-wrap:【换行】
定义:允许长单词或 URL 地址换行到下一行。
语法:word-wrap: normal|break-word;
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: |
object.style.wordWrap="break-word" |
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
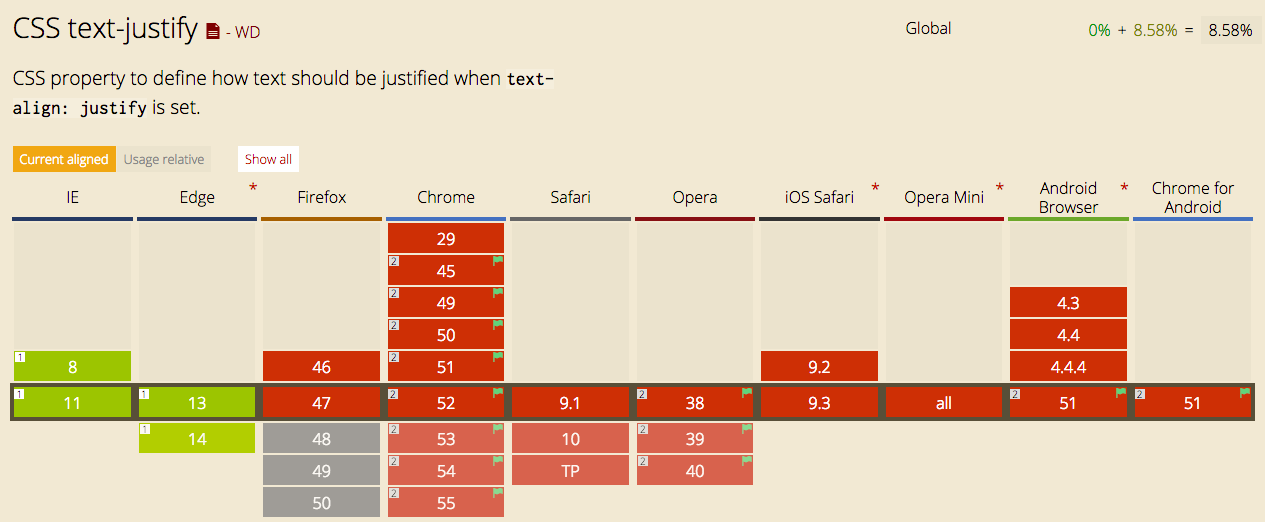
兼容性:

举个栗子:【和上面一样】
未设置word-wrap:

设置word-wrap:normal;

设置word-wrap:break-word;

对比上述栗子设置word-break:break-all;和word-wrap:break-word的差别

总结:
word-break:当行尾放不下一个单词时,决定单词内部怎么摆放 => 决定句子末尾放不下单词时,单词是否换行
break-all:强行摆放,挤不下剩下的就换下一行显示。
keep-all:放不下,就另外起一行展示;如果还放不下就溢出显示。
word-wrap:当行尾放不下时,决定单词内是否允许换行 => 决定单词内该怎么换行
normal:单词太长,换行显示,在超过一行就溢出显示。
break-word:当单词太长时,先尝试换行;换行后还是太长,单词内还可以换行。
附加一个:文字两端对齐
属性:text-align:justify;
兼容性:十分不好

text-align:center;

text-align:justify;

参考博文:http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/
 Que sont les balises d'auto-fermeture? Donner un exemple.Apr 27, 2025 am 12:04 AM
Que sont les balises d'auto-fermeture? Donner un exemple.Apr 27, 2025 am 12:04 AMSelf-Flaytagsinhtmlandxmlaretagsthatrechy-sey-sey -thout neweding aparateclosingtag, simplifier laMarkupTructureAnhancingCodingEfficiency.1) TheyAssentialInxmlForeLementswithoutContent, assurantwell-formedDocuments.
 Au-delà de HTML: technologies essentielles pour le développement WebApr 26, 2025 am 12:04 AM
Au-delà de HTML: technologies essentielles pour le développement WebApr 26, 2025 am 12:04 AMPour créer un site Web avec des fonctions puissantes et une bonne expérience utilisateur, HTML seul ne suffit pas. La technologie suivante est également requise: JavaScript donne la dynamique et l'interactivité de la page Web, et les modifications en temps réel sont réalisées par DOM opération. CSS est responsable du style et de la disposition de la page Web pour améliorer l'esthétique et l'expérience utilisateur. Des cadres et des bibliothèques modernes tels que React, Vue.js et Angular améliorent l'efficacité du développement et la structure de l'organisation du code.
 Quels sont les attributs booléens en HTML? Donnez quelques exemples.Apr 25, 2025 am 12:01 AM
Quels sont les attributs booléens en HTML? Donnez quelques exemples.Apr 25, 2025 am 12:01 AMLes attributs booléens sont des attributs spéciaux en HTML qui sont activés sans valeur. 1. L'attribut booléen contrôle le comportement de l'élément par le fait qu'il existe ou non, comme les désactivés désactiver la boîte d'entrée. 2. Le principe de travail consiste à changer le comportement des éléments en fonction de l'existence d'attributs lorsque le navigateur analyse. 3. L'utilisation de base consiste à ajouter directement des attributs, et l'utilisation avancée peut être contrôlée dynamiquement via JavaScript. 4. Les erreurs courantes pensent à tort que les valeurs doivent être définies, et la bonne méthode d'écriture devrait être concise. 5. La meilleure pratique consiste à garder le code concis et à utiliser raisonnablement les propriétés booléennes pour optimiser les performances de la page Web et l'expérience utilisateur.
 Comment pouvez-vous valider votre code HTML?Apr 24, 2025 am 12:04 AM
Comment pouvez-vous valider votre code HTML?Apr 24, 2025 am 12:04 AMLe code HTML peut être plus propre avec des validateurs en ligne, des outils intégrés et des processus automatisés. 1) Utilisez W3CMarkUpValidations Service pour vérifier le code HTML en ligne. 2) Installez et configurez l'extension htmlhint dans VisualStudiocode pour une vérification en temps réel. 3) Utilisez HTMLTIDY pour vérifier et nettoyer automatiquement les fichiers HTML dans le processus de construction.
 HTML vs CSS et JavaScript: Comparaison des technologies WebApr 23, 2025 am 12:05 AM
HTML vs CSS et JavaScript: Comparaison des technologies WebApr 23, 2025 am 12:05 AMHTML, CSS et JavaScript sont les technologies de base pour la création de pages Web modernes: 1. HTML définit la structure de la page Web, 2. CSS est responsable de l'apparence de la page Web, 3. JavaScript fournit une dynamique de page Web et une interactivité, et ils travaillent ensemble pour créer un site Web avec une bonne expérience d'utilisation.
 HTML comme un langage de balisage: sa fonction et son objectifApr 22, 2025 am 12:02 AM
HTML comme un langage de balisage: sa fonction et son objectifApr 22, 2025 am 12:02 AMLa fonction de HTML est de définir la structure et le contenu d'une page Web, et son objectif est de fournir un moyen standardisé d'afficher des informations. 1) HTML organise différentes parties de la page Web via des balises et des attributs, tels que des titres et des paragraphes. 2) Il soutient la séparation du contenu et des performances et améliore l'efficacité de maintenance. 3) Le HTML est extensible, permettant aux balises personnalisées d'améliorer le référencement.
 L'avenir de HTML, CSS et JavaScript: Tendances de développement WebApr 19, 2025 am 12:02 AM
L'avenir de HTML, CSS et JavaScript: Tendances de développement WebApr 19, 2025 am 12:02 AMLes tendances futures de HTML sont la sémantique et les composants Web, les tendances futures de CSS sont CSS-in-JS et CSShoudini, et les tendances futures de JavaScript sont WebAssembly et sans serveur. 1. La sémantique HTML améliore l'accessibilité et les effets de référencement, et les composants Web améliorent l'efficacité du développement, mais l'attention doit être accordée à la compatibilité du navigateur. 2. CSS-in-JS améliore la flexibilité de gestion du style mais peut augmenter la taille du fichier. CSShoudini permet le fonctionnement direct du rendu CSS. 3.WeBassembly optimise les performances de l'application du navigateur mais a une courbe d'apprentissage abrupte, et sans serveur simplifie le développement mais nécessite une optimisation des problèmes de démarrage à froid.
 HTML: The Structure, CSS: The Style, Javascript: Le comportementApr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, Javascript: Le comportementApr 18, 2025 am 12:09 AMLes rôles de HTML, CSS et JavaScript dans le développement Web sont: 1. HTML définit la structure de la page Web, 2. CSS contrôle le style de page Web, et 3. JavaScript ajoute un comportement dynamique. Ensemble, ils construisent le cadre, l'esthétique et l'interactivité des sites Web modernes.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.







