Maison >interface Web >js tutoriel >Types de données de base et types d'empaquetage de type JavaScript compétences system_javascript
Types de données de base et types d'empaquetage de type JavaScript compétences system_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:21:421641parcourir
Écrit devant
Les types de données JavaScript peuvent être divisés en deux types : les types primitifs et les types de référence
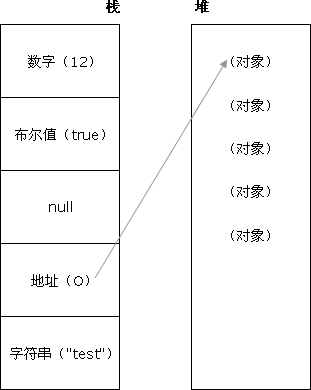
Les types primitifs sont également appelés types de base ou types simples car ils occupent un espace fixe et sont de simples segments de données Afin d'améliorer la vitesse de requête des variables, ils sont stockés dans la pile (accessibles par valeur). Parmi eux, les types de données de base de JavaScript incluent Undefined, Null, Boolean, Number et String
Étant donné que la taille de la valeur d'un type référence va changer, elle ne peut pas être stockée sur la pile, sinon cela réduira la vitesse de requête des variables, elle est donc stockée dans le tas (tas). La variable est un pointeur pointant vers L'emplacement mémoire où l'objet est stocké (accès par adresse)
[Note] Pour les valeurs de type référence, vous pouvez leur ajouter des attributs et des méthodes, et vous pouvez également modifier et supprimer leurs attributs et méthodes, mais les types de base ne peuvent pas ajouter d'attributs et de méthodes
;
Indéfini
Le type Indéfini n'a qu'une seule valeur, qui est indéfinie. Lorsqu'une variable déclarée n'est pas initialisée, la valeur par défaut de la variable est indéfinie
var test;//undefined console.log(test == undefined);//true var test = undefined;//undefined
Une seule opération peut être effectuée sur une variable qui n'a pas encore été déclarée. Utilisez l'opérateur typeof pour détecter son type de données, mais en mode strict cela provoquera une erreur
typeof(test);//undéfini
La scène apparaît
[1]Variable non attribuée déclarée
[2] Récupérer les attributs inexistants de l'objet
[3]Résultats d'exécution de fonctions sans valeurs de retour
[4]Les paramètres de la fonction ne sont pas passés
[5]vide(expression)
Conversion de types
Boolean(undefined): false Number(undefined): NaN String(undefined): 'undefined'
Nul
Le type Null n'a qu'une seule valeur, qui est null. D'un point de vue logique, la valeur nulle représente un pointeur d'objet nul. Si la variable définie doit être utilisée pour enregistrer l'objet, il est préférable d'initialiser la variable à null. En fait, la valeur indéfinie est dérivée de la valeur nulle, donc undefined == null
[Note] null est un pointeur d'objet nul, [] est un tableau vide, {} est un objet vide, les trois sont différents
console.log(null == undefined);//true
La scène apparaît
Quand l'objet n'existe pas
Conversion de type
Booléen(null) : faux
Nombre (nul) : 0
Chaîne (null) : 'null'
[Note] Étant donné que non défini et null ne sont pas des types de constructeur, vous ne pouvez pas ajouter de propriétés personnalisées
Type d'emballage
Les types Wrapper sont des types de référence spéciaux. Chaque fois qu'une valeur de type de base est lue, un objet du type wrapper de base correspondant est créé en arrière-plan et certaines méthodes peuvent être appelées pour manipuler les données. Il existe trois types d'emballage : Boolean, Number et String
var s1 = 'some text';
var s2 = s1.substring(2);
//在上述过程中,实际上发生了三个步骤
var s1 = new String('some text'); //(1)创建String类型的一个实例
var s2 = s1.substring(2); //(2)在实例上调用指定的方法
s1 = null; //(3)销毁这个实例
[Note] La principale différence entre les types référence et les types wrapper de base est la durée de vie de l'objet. Les instances de types référence créées à l'aide de l'opérateur new restent en mémoire jusqu'à ce que le flux d'exécution quitte la portée actuelle. L'objet de type packaging de base créé automatiquement n'existe qu'au moment où une ligne de code est exécutée, puis est immédiatement détruit. Cela signifie que les propriétés et les méthodes ne peuvent pas être ajoutées au moment de l'exécution pour les valeurs de type primitif
var s1 = 'some text'; s1.color = 'red'; alert(s1.color);//undefined
Méthode de création
Il existe deux manières de créer explicitement un type d'emballage :
[1] Méthode objet [non recommandée]
var s = new Object('abc');
var b = new Object(true);
var n = new Object(123);
[2] Méthode constructeur [non recommandée]
var s = new String('abc');
var b = new Boolean(true);
var n = new Number(123);
[Note] Utiliser new pour appeler le constructeur d'un type d'emballage de base est différent de l'appel direct de la fonction de transformation du même nom
var value = '25'; var number = Number(value); console.log(typeof number);//number var obj = new Number(value); console.log(typeof obj);//object
Boolean
Boolean类型只有两个值:true 和 false。Boolean包装类型是与布尔值对应的引用类型,在布尔表达式中使用Boolean对象容易造成误解
出现场景
[1]条件语句导致系统执行的隐士类型转换
[2]字面量或变量定义
类型转换
Number(true): 1 || Number(false) : 0
String(true):'true' || String(false):'false'
Boolean()
Boolean(undefined):false
Boolean(null):false
Boolean(非空对象包括空数组[]和空对象{}):true
Boolean(非0): true || Boolean(0和NaN):false
Boolean(非空包括空格字符串):true || Boolean(''):false
[注意]true不一定等于1,false也不一定等于0
包装类型继承的方法
valueOf():返回基本类型值true 或 false
toString()和toLocaleString():返回字符串'true' 或'false'
console.log(typeof true.valueOf(),true.valueOf());//boolean true console.log(typeof false.valueOf(),false.valueOf());//boolean false console.log(typeof true.toString(),true.toString());//String 'true' console.log(typeof false.toString(),false.toString());//String 'false' console.log(typeof true.toLocaleString(),true.toLocaleString());//String 'true' console.log(typeof false.toLocaleString(),false.toLocaleString());//String 'false'
Number
javascript只有一种数字类型,既可以表示32位的整数,还可以表示64位的浮点数
关于Number类型的详细信息移步到此
String
String类型是javascript中唯一没有固定大小的原始类型
下面接着来理解下JavaScript基本数据类型的包装对象
现象:为什么可以对字符串的操作采用对象的表示法?
例如:
var s = "this is a String";
var len = s.length;
解析:
JavaScript三个基本数据类型都有相应的对象类;分别为Sring,Number,Boolean类;
JavaScript可以灵活的将一种类型的值转换为另一种类型;
当我们在对象环境中使用字符串时,即当我们试图访问这个字符串的属性或方法时;
JavaScript会为这个字符串值内部地创建一个String包装对象;
String对象会暂时代替原始的字符串值,完成我们的访问;
这个被内部创建的String对象是瞬间存在的,它的作用是使我们可以正常访问属性和方法;
String对象在使用过后会被系统丢弃掉;
而原始值并不会被改变;
以上同样适用于数字和布尔值类型;
使用Object()函数,任何数字、字符串、布尔值都可以转换为它对应的包装对象;
例如:
var number_wrapper = Object (3);
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

