Maison >interface Web >js tutoriel >Collection décisive de 9 codes Javascript mettant en valeur les compétences scripts_javascript
Collection décisive de 9 codes Javascript mettant en valeur les compétences scripts_javascript
- WBOYoriginal
- 2016-05-16 15:21:361288parcourir
La mise en évidence du code est très utile, en particulier lorsque vous devez afficher votre propre code sur un site Web ou un blog, ou lorsque vous souhaitez que d'autres personnes voient ou déboguent les erreurs de syntaxe. Nous pouvons mettre en évidence le code afin que les lecteurs puissent facilement lire les blocs de code et augmenter la bonne expérience de lecture du code de l'utilisateur.
Actuellement, il existe de nombreux scripts de mise en évidence de code gratuits et utiles. La plupart de ces scripts sont écrits en langage Javascript, et certains sont écrits dans d'autres langages (comme Java, Phyton ou Ruby).
Voici les 9 scripts de mise en évidence de code Javascript les plus populaires et les plus pratiques.
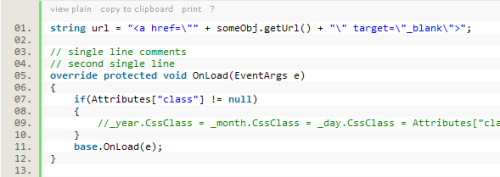
1.SyntaxHighlighter
Je pense que c'est le code de mise en évidence de code le plus courant. Il prend en charge de nombreuses langues différentes, et si la langue que vous utilisez n'est pas prise en charge par défaut, vous pouvez facilement créer de nouveaux « pinceaux ».

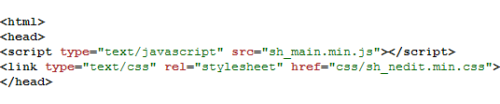
2.SHJS
SHJS est l'abréviation de Syntax Highlighting en Javascript. Il vient du langage de mise en évidence des sources GNU. Et prend en charge de nombreux langages de programmation. Après tests, SHJS prend en charge les navigateurs grand public tels que Firefox 2, IE 6, Opera 9.6, Safari 3.2 et Chrome 1.0.

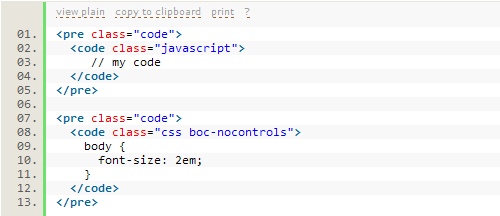
3.beautyOfCode
beautyOfCode est un plug-in de mise en évidence de code jQuery. Il utilise le script SyntaxHighlighter et le rend plus compatible XHTML.

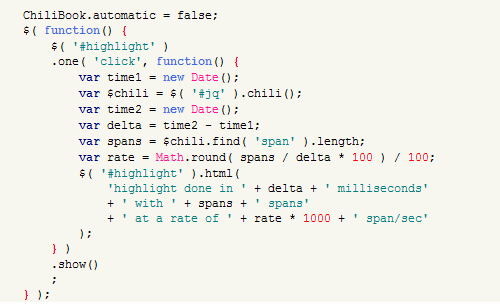
4.Chili
Chili est un plug-in de mise en évidence de code jQuery. Il est livré avec la prise en charge d'une grande variété de langues et prend en charge plusieurs options de configuration.

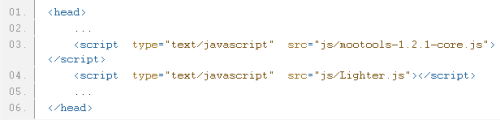
5.Lighter.js
Lighter.js est un plug-in gratuit de mise en évidence de code MooTools. Utiliser Lighter.js est aussi simple que d’ajouter un simple script à votre page.

6.Highlight.js
highlight.js est un script de surbrillance très facile à utiliser qui prend en charge plusieurs langages de programmation. Il dispose également de plug-ins utiles qui peuvent être facilement déployés sur d'autres CMS, forums ou blogs.

7.DlPoint culminant
DlHighlight est un simple script de mise en évidence de code qui ne prend en charge que 4 langages de programmation : JavaScript, CSS, XML, HTML.

8.Google Code Joli
Google Code Prettify dispose d'un modèle JavaScript et de fichiers CSS qui prennent en charge la coloration syntaxique dans les pages HTML.

9.JUSH
JUSH est un autre plug-in de coloration syntaxique jQuery qui prend en charge plusieurs langages de programmation, tels que : HTML, CSS, PHP, PY et SQL.

En bref, collecter plusieurs scripts avec mise en évidence du code est un choix judicieux pour les amis développeurs. J'espère que cela vous plaira tous.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

