Maison >interface Web >js tutoriel >Résumé des méthodes de création d'objets dans les compétences js_javascript
Résumé des méthodes de création d'objets dans les compétences js_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:20:591063parcourir
Il existe trois façons de créer des objets en js, voici un résumé.
1. Quantité directe de l'objet
La quantité dite directe d'objet peut être considérée comme une table de mappage. Cette méthode est aussi la méthode la plus directe, je la recommande personnellement,
.
//创建简单对象
var obj1 = {}; //空对象
var obj2 = {
name: "ys",
age: 12
};
//创建复杂对象
var obj3 = {
name: "ys",
age: 12,
like: {
drink: "water",
eat: "food"
}
};
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
Certaines personnes peuvent trouver qu'il n'y a pas de guillemets dans les noms de valeurs clés ici. Vous êtes si prudent. En fait, vous pouvez ajouter ces guillemets (guillemets simples et guillemets doubles, les mêmes que js). Je recommande personnellement de les ajouter. Pourquoi, car après l'avoir ajouté, le nom de la valeur clé peut être très arbitraire... Bien sûr, si vous ne définissez pas le nom au hasard, le premier est meilleur, il varie d'une personne à l'autre,
var obj4 = {
"my name": "ys", //键值名中间有空格
"my-age": 12, //键值名中间有连字符
"while": 111 //键值名是关键字
}
console.log(obj4['my name']); //ys
console.log(obj4['my-age']); //12
console.log(obj4.while); //111
console.log(typeof obj3); //object
Grâce à l'exemple ci-dessus, vous pouvez voir la différence entre les attributs d'accès "." et "[]"
Objet créé par un objet littéral, la valeur de la paire clé-valeur prend en charge les expressions, comme suit
var obj3 = {
name: "ys",
age: obj2.age, //引用obj2.age
like: {
drink: "water",
eat: "food"
}
};
console.log(obj3.age); //100
2.new crée un objet
1). Objets intégrés au système
var obj1 = new Object();
var obj2 = new Array();
var obj3 = new Date();
var obj4 = new RegExp("ys");
console.log(typeof obj1); //object
console.log(typeof obj2); //object
console.log(typeof obj3); //object
console.log(typeof obj4); //object
2). Objet personnalisé
function Person(name, age){
this.name = name;
this.age = age;
}
var obj1 = new Person("ys", 12);
console.log(Object.prototype.toString.call(obj1)); //object
console.log(Person instanceof Object); //true
console.log(typeof obj1); //object
console.log(obj1.age); //12
3.Object.create() crée
Cette méthode a deux paramètres. Je n'expliquerai que le premier paramètre. Le deuxième paramètre n'est pas couramment utilisé (décrivez plus en détail les propriétés de l'objet)
Le premier paramètre : Passer l'objet prototype à hériter
Comment comprendre cette phrase ?
var obj1 = Object.create({
name: "ys",
age: 12
});
console.log(obj1); //{}
console.log(obj1.age); //12
obj1 est {}, pourquoi la valeur de l'attribut est-elle accessible ? Comprenons la signification du premier paramètre « passer dans l'objet prototype à hériter »
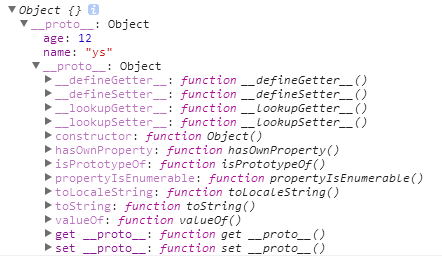
console.log(obj1.__proto__); //Objet {nom : "ys", âge : 12}
L'objet lui-même est vide, mais les données sur la chaîne prototype ne sont pas vides, obj1.age existe, il est donc accessible.
1). Lorsque le premier paramètre est nul
var obj2 = Object.create(null); //不继承对象应有的属性和方法 console.log(obj2 + "abc"); //报错 ,失去 + 功能
Pourquoi une erreur est-elle signalée ? Le graphique généré sous paramètres normaux est le suivant :

Comme le montre la figure, l'objet prototype (c'est-à-dire le paramètre) à hériter hérite de l'objet prototype d'Object. Voici la raison principale. L'objet prototype d'Object contient quelques méthodes de base des objets js (indexOf()). , toString( ), ' 'function...) À ce stade, si le paramètre est nul, alors la chaîne d'héritage est rompue.
À ce stade, vous devez comprendre une phrase. Tous les objets en JavaScript héritent d'Object, et Object est considéré comme étant au sommet de la chaîne d'héritage.
2). Créer un objet vide
var obj3 = Object.create(Object.prototype);
console.log(obj3); //{},(空对象,与前两个方法 {},new Object 相同)
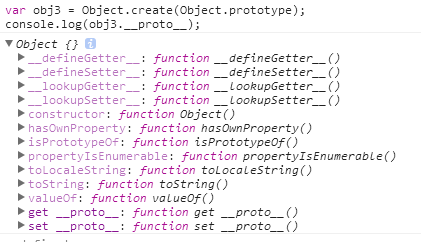
console.log(obj3.__proto__); //如下图 ,只包含了基本对象的方法
Image du code :

L'objet ainsi créé ne contient que les méthodes de base de l'objet.
3). Enfin, tout le monde regarde le code suivant, en espérant avoir une compréhension plus approfondie de la méthode Object.create(). Vous pouvez vous référer à cet article : <.>《Une nouvelle façon de créer des objets javascript Object.create()》
var obj1 = {
name: "ys",
age: 12
};
obj1.prototype = {
sayName: function(){
return console.log(this.name);
}
};
/*①对象参数,只继承对象*/
var obj2 = Object.create(obj1);
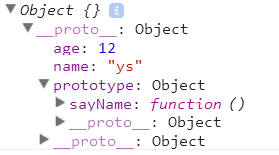
console.log(obj2); //{}
console.log(obj2.name); //ys
/*console.log(obj2.sayName());*/ /* 报错 obj2.sayName is not a function*/
console.log(obj2.__proto__.prototype.sayName()); //ys 理解原型的原型

/*②对象原型,继承对象原型*/
var obj3 = Object.create(obj1.prototype);
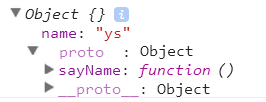
console.log(obj3); //{}
console.log(obj3.name); //undefined,没有继承对象本身
obj3.name = "ys";
console.log(obj3.name); //ys
console.log(obj3.sayName()); //ys

Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il pourra vous aider à créer de meilleurs objets.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

