Maison >interface Web >js tutoriel >Discutez s'il existe une relation entre le stockage de la position de la balise JavaScript et ses compétences function_javascript
Discutez s'il existe une relation entre le stockage de la position de la balise JavaScript et ses compétences function_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:19:511079parcourir
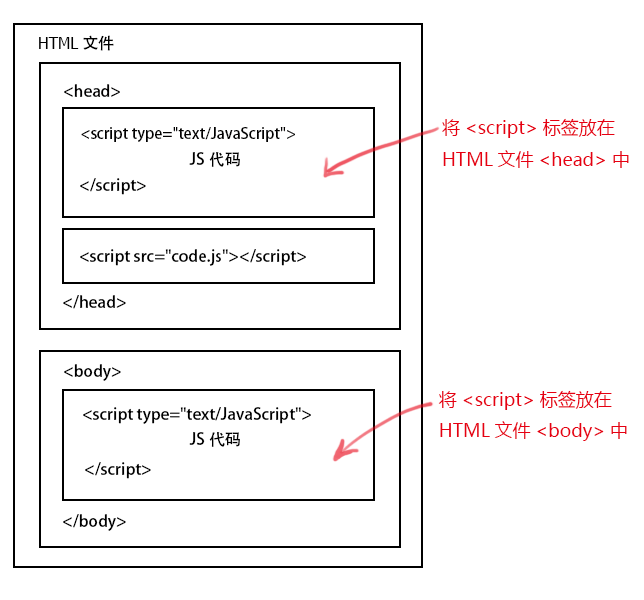
Dans une page Web, nous pouvons placer du code JavaScript n'importe où dans le fichier html, mais il est généralement placé à l'intérieur de la balise head ou body.
De manière générale, l'emplacement de l'élément 3f1c4e4b6b16bbbd69b2ee476dc4f83a est étroitement lié à sa fonction. Deux situations sont abordées ici :
1. Placez-le dans le
L'élément 3f1c4e4b6b16bbbd69b2ee476dc4f83a est placé dans l'en-tête afin que le navigateur puisse le lire au début. L'élément 3f1c4e4b6b16bbbd69b2ee476dc4f83a sera chargé et exécuté lors de la première analyse de la page Web entière, et sa priorité est la deuxième. uniquement à l'élément 3859dac206c3f2ed12389724b5812af1 Le navigateur analyse les balises de page dans l'ordre et exécute l'instruction lorsqu'il lit le code JavaScript.
Cependant, certaines fonctions JS sont appelées via des événements, donc leur emplacement sur la page n'affecte pas le moment où elles prennent effet. Par conséquent, après avoir examiné les problèmes de performances du front-end, vous pouvez placer les fonctions qui ne sont pas exécutées. premier Le code JS pour les appels d'événements est placé en bas du corps.

<!DOCTYPE HTML>
<html>
<head>
<title>JS代码的位置</title>
<script type="text/javascript">
document.write("I'M HEAD javascript");
</script>
</head>
<body>
<script type="text/javascript">
document.write("I'M body javascript");
</script>
</body>
</html>D'après ce qui précède, on peut voir que le stockage de la position des balises javascript est étroitement lié à sa fonction. J'espère que cet article sera utile à tout le monde. Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

